本文目录
1.布局简介
2.面板(Panel)
3.视图框(Viewbox)
4.滚动视图控件(ScrollViewer)
5.公共布局属性
1.布局简介
应用程序界面设计中,合理的元素布局至关重要,它可以方便用户使用,并将信息清晰合理地展现给用户。WPF提供了一套功能强大的工具——面板(Panel),来控制用户界面的布局。你可以使用这些面板控件来排布元素。如果内置布局控件不能满足需要的话,还可以创建自定义的布局元素。
2.面板(Panel)
WPF用于布局的面板主要有6个,StackPanel(栈面板)、WrapPanel(环绕面板)、DockPanel(停靠面板)、Canvas(画布)、Grid(网格面板)和 UniformGrid(均布网格)。
StackPanel
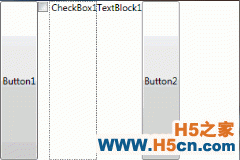
栈面板,可以将元素排列成一行或者一列。其特点是:每个元素各占一行或者一列。Orientation属性指定排列方式:Vertical(垂直)【默认】、Horizontal(水平)。默认情况下,水平排列时,每个元素都与面板一样高;垂直排列时,每个元素都与面板一样宽。
CheckBox、TextBlock等控件的宽度或高度看起来没变化,但实际宽度或高度已改变。
Button1
CheckBox1
TextBlock1
Button2
Button1
CheckBox1
TextBlock1
Button2

如果不想让控件被拉伸,可以调整控件的HorizonAlignment或VerticalAlilignment,见下文。
WrapPanel
环绕面板,当元素布局到达边界时,可以自动换行。用法与StackPanel一样。
Button1
Button2
Button3
Button4
Button5
Button6
DockPanel
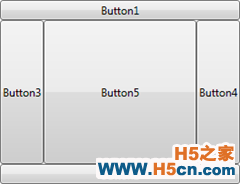
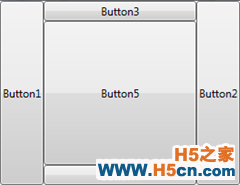
停靠面板,可以将面板的某一边指定给每个元素,当面板大小变化时,按钮将根据指定的边进行停靠。在DockPanel中,指定停靠边的控件,会根据定义的顺序占领边角,所有控件绝不会交叠。
Button1
Button2
Button3
Button4
Button5

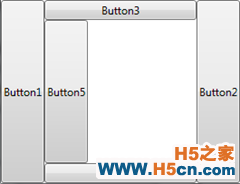
默认情况下,后添加的元素只能使用剩余空间,最后一个元素填充所有剩余空间。如果不希望最后一个元素填充剩余区域,可以将DockPanel属性LastChildFill设置为False。
Button1
Button2
Button3
Button4
Button5


Canvas
画布,用于完全控制每个元素的精确位置。他是布局控件中最为简单的一种,直接将元素放到指定位置,主要来布置图画。使用Canvas时,必须指定一个字元素的位置(相对于画布),否则所有元素都将出现在画布的左上角。调整位置用Left、Right、Top和Bottom四个附加属性。如果Canvas是窗口主元素,用户改变窗口大小时,Canvas也会随之变化,字元素的位置也会随之移动,以保证相对于Canvas的位置属性不变。
Canvas允许子元素的部分或全部超过其边界,默认不会剪裁子元素,同时可以使用负坐标,因此画布不需要指定大小。如果想复制画布内容,将ClipToBounds设为true即可。
Button1
Button2
Button3


Grid
网格面板,以表格形式布局元素,对于整个面板上的元素进行布局,有效地解决多行之间、多列之间位置的一致性。Grid很像网页中的Table,定义一个网格,需要定义行、列,划分单元格,坐标从(0,0)开始。列宽和行高,分别可以在ColumnDefinition、RowDefinition里面指定Width、Height的值。
首先定义网格,然后定义元素,并指定元素所在的单元格。如果不定义单元格,默认将元素放到第一个单元格(0,0)。
第1列,第1行
第1列,第2行
第1列,第3行
第2列,第1行
第2列,第2行
第2列,第3行

UniformGrid
均布网格, 顾名思义,所有单元格均匀排布,大小都相同。你可以为其指定行数Rows和列数Columns,UniformGrid将根据行列平分画布,每个控件一个单元格。
Button1
Button2
Button3
Button4
Button5

 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
