上文我们讲到了画一条线,画矩形,写文字,总算是有了一个好的开头,如果还没有看的同学出门左转,先看看那篇,这里就不多做叙述了,接下来我们看比较复杂的一些属性和方法!
讲之前呢,我还是想温习一下,毕竟上文还有几个属性没有讲到,那我们从画三角形开始吧!
如果看了上文,机智的少年肯定会想到,三角形,多简单啊,无非是比直线多一个点,于是这少年就开始动手了:
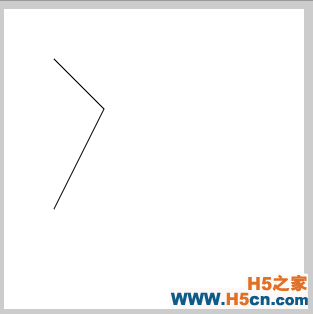
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.moveTo(50,50); ctx.lineTo(100,100); ctx.lineTo(50,200); ctx.stroke();
呀呵,怎么是一个折线,三角形不是只有三个点吗?是不是因为没有闭合呢?那我再加一个点:
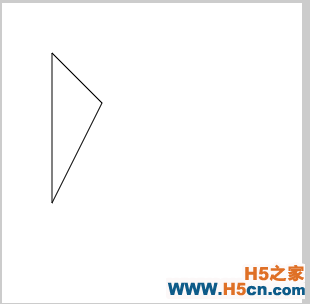
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.moveTo(50,50); ctx.lineTo(100,100); ctx.lineTo(50,200); ctx.lineTo(50,50); ctx.stroke();
哈哈,果然机智如你啊!这个思路其实是正解的,三角形就是这么简单,其实还有一种方式可以画三角形,只需3个点,那就是我们要介绍的:
closePath() 闭合路径
有闭合就是开始,一般来说他们是成双成对的
beginPath() 开始路径
这对活宝的用法一般是:
ctx.beginPath(); ctx.closePath();先开始路劲,里面写你要绘制的内容,然后结束路劲,相当于是一个盒子已经封箱了,这样做有个好处就是可以避免绘制过程中的样式污染,你不知道怎么污染?好吧,看下面:
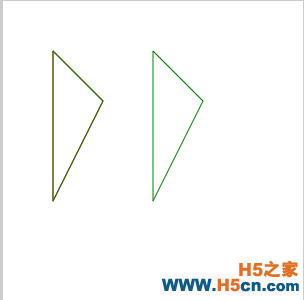
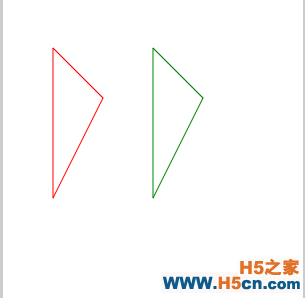
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); //第一个三角 ctx.strokeStyle = 'red'; ctx.moveTo(50,50); ctx.lineTo(100,100); ctx.lineTo(50,200); ctx.lineTo(50,50); ctx.stroke(); //第二个三角 ctx.strokeStyle = 'green'; ctx.moveTo(150,50); ctx.lineTo(200,100); ctx.lineTo(150,200); ctx.lineTo(150,50); ctx.stroke();
如图,如果我本来是想让第一个三角的颜色为红色,第二个为绿色,但是现在的结果却都是绿色,而且眼尖的同学还看到,第一个三角感觉有2个颜色,颜色也特别的深,感觉是叠了2个三角,你没看到?好,我们改改,你在看:
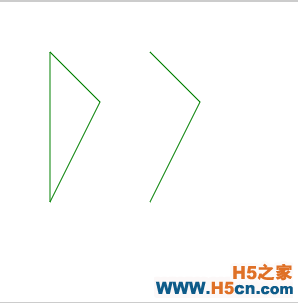
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); //第一个三角 ctx.strokeStyle = 'red'; ctx.moveTo(50,50); ctx.lineTo(100,100); ctx.lineTo(50,200); ctx.lineTo(50,50); //ctx.stroke(); //第二个三角 ctx.strokeStyle = 'green'; ctx.moveTo(150,50); ctx.lineTo(200,100); ctx.lineTo(150,200); //ctx.lineTo(150,50); ctx.stroke();我们先不画第一个三角,也不画第二个三角的左边一边,然后看一下:

第一个三角没有双重色了,说吧绘制了2次,一次红,一次绿,去掉了重绘,后面的颜色也将前面的颜色污染了,这不是我们想要的,这污染,你应该明白了吧!
那我们使用那对活宝看看:
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); //第一个三角 ctx.beginPath(); ctx.strokeStyle = 'red'; ctx.moveTo(50,50); ctx.lineTo(100,100); ctx.lineTo(50,200); ctx.lineTo(50,50); ctx.closePath(); ctx.stroke(); //第二个三角 ctx.beginPath(); ctx.strokeStyle = 'green'; ctx.moveTo(150,50); ctx.lineTo(200,100); ctx.lineTo(150,200); ctx.lineTo(150,50); ctx.closePath(); ctx.stroke();
这才是我们想要的嘛,你玩你的,我玩我的,互不干扰,(你说画三角只需3个点的呢,吹牛B吧,你看你都是用的4个点),哦,对。
closePath() 方法创建从当前点到开始点的路径,这是对此方法的描述,也就是说,使用这个方法,就能将画笔移到beginPath()的位置,这样才能结束画布,所以照这个理论,当画三角时,画到第三个点时,我们用closePath()方法让画笔回到起点,再画线,是不是就闭合了,看看效果:
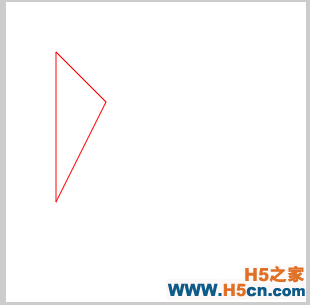
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.beginPath(); ctx.strokeStyle = 'red'; ctx.moveTo(50,50); ctx.lineTo(100,100); ctx.lineTo(50,200); ctx.closePath(); ctx.stroke();
看,只有三个点,不是折线吧,后面要讲的什么扇形图,不规则图形都可以用此技能,妥妥的!
嗨,也不过如此,你这线条都是一像素的,又不能跟孙悟空的金箍棒一样,要大变大,要小变小,哼,谁说的,哥有神器在手,天下无敌!
我的法宝就是:
lineWidth 设置或返回当前的线条宽度
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
