正文
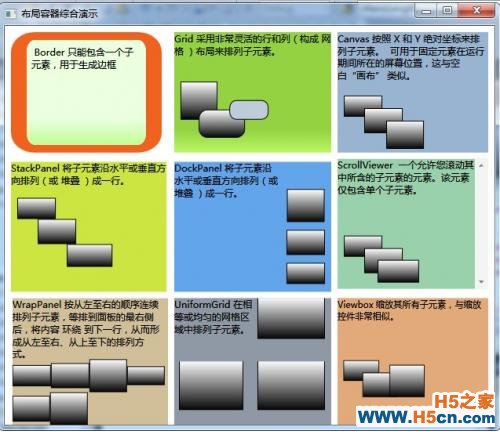
Border控件,以及几个重要要的属性:
Background:背景的 Brush 对象
BorderBrush:用来绘制边框
BorderThickness: Border 边框的宽度,设置边框每一边的线条的宽度
CornerRadius:Border 的每一个角圆的半径
Padding:内容与边框的之间的间隔
更多信息:
<Border BorderBrush=BorderThickness=Margin=CornerRadius=> <Border.Background> <LinearGradientBrush EndPoint=StartPoint=> <GradientStop Color=Offset=/> <GradientStop Color=Offset=/> </LinearGradientBrush> </Border.Background> <TextBlock Margin=TextWrapping=Text=/> </Border>Grid是一个重要的布局元素,也是最常用的一个布局元素
<Grid Grid.Column=Margin=> <Grid.Background> <LinearGradientBrush EndPoint=StartPoint=> <GradientStop Color=Offset=/> <GradientStop Color=Offset=/> </LinearGradientBrush> </Grid.Background> <TextBlock TextWrapping=Height=VerticalAlignment=><Run Text=/></TextBlock> <Rectangle Fill=Stroke=Width=HorizontalAlignment=Margin=/> <Rectangle Fill=Height=Margin=Stroke=VerticalAlignment=HorizontalAlignment=Width=RadiusY=RadiusX=/> <Rectangle Fill=Margin=Stroke=RadiusY=RadiusX=Height=VerticalAlignment=/> </Grid>Canvas是一个画布容器,它本身不会调整内部元素的位置和大小.如果不指定内部元素的位置则默认显示在左上角
Canvas.Top设置元素距Canvas顶部的距离,Canvas.Bottom 设置元素距Canvas底部的距离,Canvas.Left设置元素距Canvas左边界的距离,Canvas.Right 设置元素距Canvas右边界的距离
更多信息:
<Canvas Background=Grid.Column=Margin=> <TextBlock TextWrapping=Text=Height=Width=/> <Rectangle Fill=Height=Canvas.Left=Stroke=Canvas.Top=Width=/> <Rectangle Fill=Height=Canvas.Left=Stroke=Canvas.Top=Width=/> <Rectangle Fill=Height=Canvas.Left=Stroke=Canvas.Top=Width=/> </Canvas>stackpanel控件
<StackPanel Background=Margin=Grid.Row=> <TextBlock TextWrapping=Text=Height=/> <Rectangle Fill=Height=Stroke=Width=HorizontalAlignment=Margin=/> <Rectangle Fill=Height=Stroke=Width=HorizontalAlignment=Margin=/> <Rectangle Fill=Height=Stroke=Margin=/> </StackPanel>更多的信息可以以下了解:
dockpanel控件展示
<DockPanel Background=Grid.Column=Margin=Grid.Row=> <TextBlock TextWrapping=Text=Width=/> <Rectangle Fill=Height=Stroke=Width=Margin=VerticalAlignment=DockPanel.Dock=/> <Rectangle Fill=Height=Stroke=Width=Margin=VerticalAlignment=DockPanel.Dock=/> <Rectangle Fill=Height=Stroke=Width=Margin=VerticalAlignment=DockPanel.Dock=/> </DockPanel>更多的信息可以以下了解:
ScrollViewer控件
<ScrollViewer Background=Grid.Column=Margin=Grid.Row=> <Grid> <TextBlock TextWrapping=Text=Height=VerticalAlignment=/> <Rectangle Fill=Height=Stroke=Width=HorizontalAlignment=Margin=VerticalAlignment=/> <Rectangle Fill=Height=Stroke=Width=HorizontalAlignment=Margin=VerticalAlignment=/> <Rectangle Fill=Height=Stroke=Margin=VerticalAlignment=/> </Grid> </ScrollViewer>效果展示:

展示当前的集中控件,更多详细信息
当前demo下载:%E5%B8%83%E5%B1%80%E5%AE%B9%E5%99%A8%E7%BB%BC%E5%90%88%E6%BC%94%E7%A4%BA.rar
 相关文章
相关文章


 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
