
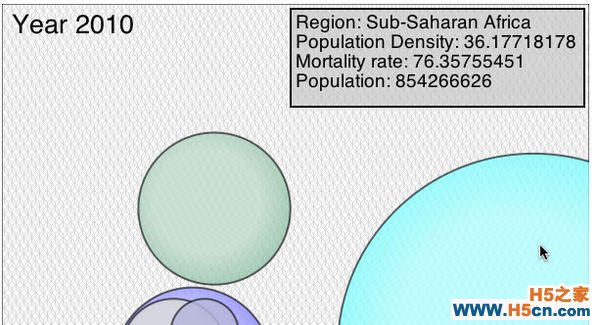
������֪��Ѷͼ��һ��ʹ������������ͳ��������Եķ�ʽ����ͬ���˲��ò�ͬ�ķ�ʽʹ��������������������ԣ�һЩ��ͨ�����������ƽ�����ʵ�����Ŀ�����ӡ��Ѷ��Ϣ������Ҳ��һЩ��ͨ�����Ӷ����ͽ�����ʵ��Ŀ�ꡣ��������ʦ���о��ߡ�ҵ�����ʦJosh Marinacciǿ���Ƽ����߿�Hans Rosling���ں�һȺ�������������˵�TED��̸�������̸��¶�˹��ڷ�չ�й��ҵĹ�ͬ������̸��Rosling���ڳɹ��Ĺؼ���������һ�ַ�רҵ��ʿ��������ķ�ʽ��Ⱦ���ݡ�����Ʒ�ĺ�����һ�����˾����Bubble Chart����������ʱ������ƱȽ������ϵĸ���������������Ϣ��
Josh MarinacciҲ���䲩������ϸ�ؽ����ˡ��������HTML5 Canvas�����������ƶ����������еĽ���ʽͼ���Լ����������ʵ�������ͼ���������������Ǹ�������ѧϰ��δ��������Լ���Bubble Chart��
��������
��Ҫ֪ʶ��ý��HTML��JavaScript
�����ı��༭�����ִ������
����Bubble Chart
Bubble Chart�ͺ���������һ������������ɵ�ͼ��������ʵ���Ͼ���һЩԲ������Bubble Chartȴ�ܿ��ӻ���ά���ݣ���Ҳ����ǿ��֮����ÿ�����ݴ����� X��Y���궨λ�����ݵ㣬����κ���������״ͼ��ɢ��ͼһ��������ÿ�����ݵĴ�С����ɫ���Կ��Ա�ʾ������ά�����ݡ�������Ƕ�̬��ʾͼ������ô���ǿ�������ʱ����Ϊ����ά���ݡ�
����Bubble Chart��������Զ����Դ����κ����͵����ݣ�����ʵ��������ͨ����X��Y����������������ݣ���������ɫ���������������������ͬ�����ݼ�����������X��Y�ֱ�������ͯ�ġ����������͡��ܽ�������������������ɫ������ͬ�Ĺ��ҡ����ݴ�Сһ����������ij�������������ij�����ҵ��˿ڡ�����̬��ʾͼ��ʱ������ά��������������ʱ�����ʾ��1960�굽���ڡ���ϸ�ش����Ե�ʹ����Щ���������Ǵ����һ�����ڲ�ͬ����Ѷͼ��Ĺؼ���
����ģ�����ݴ�����ͼ��
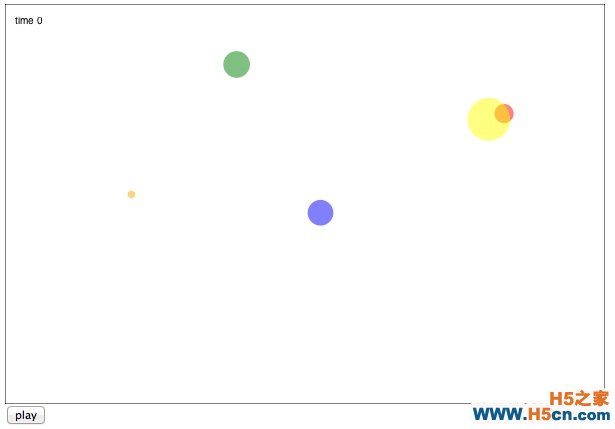
���ݱ���Ӧ�ô�������һ������������ʱ��仯�����ݵ㡣����������5����ң�20��ʱ���(��1980��2000��)��������ɡ�ÿ�����ݵ���x��y�ʹ�С����������ɡ���ʼ����Щģ�����ݵĴ������£�
var data = []; for(var t=0; t<20; t++) { var cdata = []; data[t] = cdata; for(var country=0; country<5; country++) { cdata.push({ x:50+Math.random()*500, y:50+Math.random()*300 , size: 3+Math.random()*20, country: country}); } }����������Ļ��������������Щ���ݣ��������£�
���������ð�ɫ��䱳��������Canvas�߿���Ϊ�����ı߽硣Ȼ����浱ǰʱ��ָʾ�������������ݱ�����ÿ�����ݵ㶼���ݵ�ǰ���x��y�ʹ�С������Ӧ��Բ��ÿ�����ҵ���ɫ�Ӷ������ɫ�б���ѡȡ��
���������£�

Ϊ�����ӱ���ʱ�����ԣ�����ֻ��Ҫ�ò�ͬ��ʱ������ظ�������溯���ظ���漴�ɡ��������£�
��ȡ�������������С�������
�����Ѿ�������һ������������������������һЩ��ʵ������������������������˼�����Ǵӡ������������С�ѡ����Ҫ�����ݣ�����һ���Ӵ����֯�����д�UN����������������Դ�ɼ������Ӵ�����ݼ����������ݳ��ػ��أ�������һ�����Ƶı��������������������㴴��������Ƭ��֧�ֶ��ָ�ʽ���������ء�
����ѡ���ˡ����緢չָ���ȫ��չ���ڡ����ݿ⡣ѡ���Ǽ�̫ƽ�����������ŷ�����ǡ������������ͼ��ձȵ�����һЩ���һ������Ϊ���ϣ��������ݵ���ɫ���Ա�ʾ��ͬ�ļ��ϡ�ѡ�������ʡ������˿��ܶȡ��������˿ڡ���Ϊ�о��㣬�ֱ���x��y�����Լ����ݵĴ�С���Ա�ʾ�����ѡ����ʱ��������ĵ����ȫѡ����ť����ѡ���1960�굽��������Ϊ��λ�����ݱ�����
���������Ѿ�ѡ����һ�ݱ��档�������������ť����CSV�ļ���ʽ�����ݡ����ǿ�������Excel��CSV�ļ��鿴�ӡ������������С����õ�����ݱ�������ݡ����������Excel�����ص�CSV�ļ���������ÿ�����һ��ߵ�������������ɣ�����ѡ���ÿ����������һ�С���������ܿ��������һЩ����ֵ�������ڣ�����ζ���Ǽ��겢û���ռ���Щ���ҵ����ݡ�
����CSV����
��
 �������
�������

 ���ʵ���
���ʵ��� ������Ѷ
������Ѷ ��ע����
��ע����
