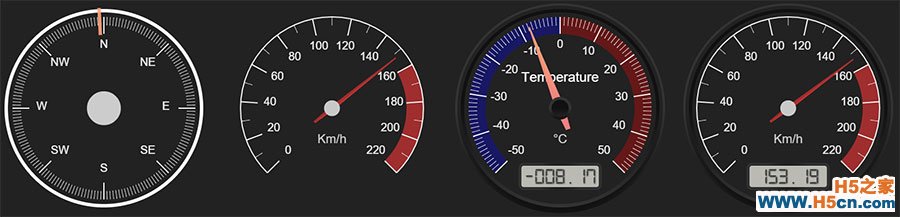
canvas-gauges是一款基于HTML5 Canvas的仪表盘插件。该仪表盘插件使用纯js来驱动动画,可以制作圆形和线性的仪表盘组件。

可以通过npm来安装该仪表盘插件。
$ npm install canvas-gauges 使用方法在页面中引入gauge.min.js文件。
<script type="text/javascript" src="js/gauge.min.js"></script> HTML结构使用一个<canvas>来作为仪表盘的容器。
<canvas></canvas> 初始化插件你可以通过js来初始化该仪表盘插件。例如:
var gauge = new LinearGauge({ renderTo: 'gauge-id', colorNumbers: 'red', width: 100, height: 300 })也可以直接在HTML代码中使用data-*属性来配置仪表盘。上面的js代码等效于:
<canvas data-type="linear-gauge" data-color-numbers="red" data-width="100" data-height="300" ></canvas>关于该canvas仪表盘的详细参数介绍和API,请参考https://canvas-gauges.com/documentation/api/
canvas-gauges仪表盘插件的github地址为:https://github.com/Mikhus/canvas-gauges
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
