在本文中主要是介绍下canvas中一些常用的、重要的函数的使用。
阴影
其实这4个方法类似于css3的box-shadow,接下来先对比着说明下:
box-shadow: h-shadow v-shadow blur spread color inset;
css3的box-shadow的h-shadow属性等同于shadowOffsetX函数,设置阴影在水平方向便宜的距离,可以为正负,正值表示在阴影右边偏移,负值表示阴影在左边偏移;
box-shadow的v-shadow和shadowOffsetY差不多,正值表示阴影在下方偏移,负值表示阴影在上方偏移;
box-shadow的blur和shadowBlur差不多,设置阴影的模糊层次,不能为负值,设置为0表示没有模糊的层次或级别,有点区别的是,css3的box-shadow的blur是带单位px的,canvas的shadowBlur不带单位可以是浮点数;
canvas的shadowColor和css3的color属性一样,设置阴影的颜色;
可以看到css3的阴影还多了两个属性可以设置,一个是spread-阴影的扩展半径其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;另一个是inset-阴影的投影方式,有两个值,inset,outset(默认值)。
下面来看一个canvas绘制阴影的列子,

var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.shadowOffsetX = 2;//水平上向右偏移2px
ctx.shadowOffsetY = 2;//垂直方向上向下偏移2px
ctx.shadowBlur = 4;//模糊层次级别为4
ctx.shadowColor = "rgba(0, 0, 0, 0.5)";
ctx.font = "24px Times New Roman";
ctx.fillStyle = "#0A9DC7";
ctx.fillText("shadow", 5, 30);
渐变
createLinearGradient(x0,y0,x1,y1):创建线性的渐变,线性变化的
参数是渐变开始点的横纵坐标、结束点的横纵坐标

var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var gradient=ctx.createLinearGradient(0,0,140,15);
gradient.addColorStop(0,"#ff00ff");
gradient.addColorStop(0.3,"#eaeaea");//添加渐变段0-1.0之间
gradient.addColorStop(0.6,"#662233");
gradient.addColorStop(1,"#339944");
ctx.fillStyle=gradient;
ctx.fillRect(20,20,150,100);
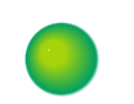
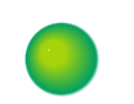
createLinearGradient(x0,y0,r0,x1,y1,r1):创建放射状/圆形渐变,径向变化的,可以想象成一个以一个半径开始圆形的向周围扩展,就想在平静的水中,丢下一个石头,波纹扩散一样
参数是渐变点开始点横纵坐标,开始渐变的半径,渐变结束的横纵坐标,渐变结束的半径

var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var radgrad = ctx.createRadialGradient(45,45,10,52,50,30);
radgrad.addColorStop(0, '#A7D30C');
radgrad.addColorStop(0.9, '#019F62');
radgrad.addColorStop(1, 'rgba(1,159,98,0)');
ctx.fillStyle = radgrad;
ctx.fillRect(0,0,150,150);
pattern
createPattern() 在指定的方向内重复指定的元素,元素可以是图片、视频,或者其他的canvas,可以用来充当画笔,填充一块画布区域
将一个图片创建为一个pattern

var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var img = new Image();
img.src = 'img/ft.png';
img.onload = function(){
var ptrn = ctx.createPattern(img,'repeat');//指定元素的重复方式,有repeat,repeat-x,repeat-y,no-repeat等方式
ctx.fillStyle = ptrn;
ctx.fillRect(0,0,100,80);
}
利用这个方法,我们可以方便的把其他的元素充当为画刷进行一些可控的循环绘制,类似于ps的中的画刷。
线条样式
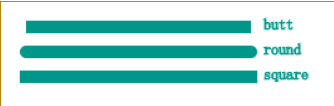
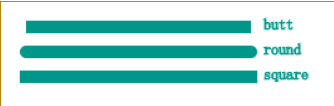
lineCap 设置或返回线条末端线帽的样式
有butt|round|square三个值可选,默认为butt
butt :向线条的每个末端添加平直的边帽
round:向线条的每个末端添加圆形线帽
square :向线条的每个末端添加正方形线帽

var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.strokeStyle="#009689";
ctx.beginPath();
ctx.moveTo(20,20);
ctx.lineTo(200,20);
ctx.lineCap="butt";
ctx.stroke();
ctx.beginPath();
ctx.moveTo(20,40);
ctx.lineTo(200,40);
ctx.lineCap="round";
ctx.stroke();
ctx.beginPath();
ctx.lineCap="square";
ctx.moveTo(20,60);
ctx.lineTo(200,60);
ctx.stroke();
ctx.lineWidth=1;
ctx.strokeText("butt",210,22);
ctx.strokeText("round",210,42);
ctx.strokeText("square",210,62);
lineJoin 在两条线交汇时,设置或返回所创建边角的类型
有”bevel|round|miter 3个值,默认为miter
依次为round,bevel,miter 三种类型的表现形式
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.lineWidth=10;
ctx.strokeStyle="#2EA879";
ctx.beginPath();
ctx.lineJoin="round";
ctx.moveTo(10,10);
ctx.lineTo(40,20);
ctx.lineTo(10,40);
ctx.stroke();
ctx.beginPath();
ctx.lineJoin="bevel";
ctx.moveTo(60,10);
ctx.lineTo(90,20);
ctx.lineTo(10,90);
ctx.stroke();
ctx.beginPath();
ctx.lineJoin="miter";
ctx.moveTo(110,10);
ctx.lineTo(140,20);
ctx.lineTo(10,140);
ctx.stroke();
路径相关





 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
