-
CSS3动画效果入门
尽管人们期望在屏幕上有些改变,但是 CSS 和 HTML 对页面中的交互能做的实在太少了,而那些还需要用代码来实现。 比如一个链接要么是这个颜色,要么是那个颜色;一个文本区域要么...
2014-11-16 21:49 -
CSS3&HTML5各浏览器支持情况一览表
CSS3&HTML5各浏览器支持情况一览表...
2014-11-16 21:49 -
CSS3的10个精彩案例
四期的 WEB标准化交流会 ,将会留出一些时间探讨《CSS3应用的时机》。我们的官方网站也用到了一些例如标题描边、按钮圆角的小东西。 今天看到 Joshua Johnson 的一篇 10 Amazing Examples of...
2014-11-16 21:49 -
CSS3 HTML5实例二(图形化边界)
顾名思义,图形化边界就是允许使用图片作为对象的边界,语法如下: border: 5px solid #cccccc; -webkit-border-image: url(/images/border-image.png) 5 repeat; -moz-border-image: url(/images/border-image.png) 5 repeat; b...
2014-11-16 21:49 -
CSS3 HTML5实例一(圆角)
CSS 3 HTML 5 是未来的 Web,它们都还没有正式到来,虽然不少浏览器已经开始对它们提供部分支持。本文介绍了 5 个 CSS3 技巧,可以帮你实现未来的Web。目前这些技术不应该用在正式的客户...
2014-11-16 21:49 -
CSS3边框-边框颜色(border-color)
CSS3提供了新的边框 ,其中,有圆形边框,边框的颜色也是非常有趣。 Mozila / Firefox已经支持该特性,你可以创造很酷的边框。请看一个例子: 在Mozilla浏览器/ Firefox中效果为:显示一灰色...
2014-11-16 21:49 -
CSS3 鼠标悬停动画
受 pbtweet 里面那个漂亮的贴图徽章启发,我搜索了一些相关资料,将如何用 CSS 实现鼠标悬停动画效果的方法整理成本文。目前,能正确显示这些非正式 CSS 属性的浏览器还非常有限,不...
2014-11-16 21:49 -
CSS3选择符语法
CSS3选择符语法概览 : ! N+ Z8 C3 H% ^: `K0 k7 | 选择符类型 表达式 描述 子串匹配的属性选择符 E[att^=val] 匹配具有att属性、且值以val开头的E元素 子串匹配的属性选择符 E[att$=val] 匹配具有a...
2014-11-16 21:49 -
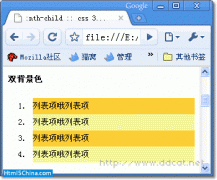
CSS3新增加结构伪类
结构伪类(Structural pseudo-classes) CSS 3增加了大量的结构伪类,利用文档结构树来实现表现,从而可以减少页面内class属性和ID属性的定义,使得文档更加简洁。 以下示例,请使用Win XP的...
2014-11-16 21:49 -
CSS3实现圆角效果
现在使用CSS3 技术不需要图片即可实现圆角,把侧边栏标题背景的圆角效果和搜索框的圆角效果用 CSS3 实现。记录一下以便以后使用。W3C 很早就制订了实现了 CSS 圆角的 CSS3 属性:borde...
2014-11-16 21:49
 排行榜
排行榜 编辑推荐
编辑推荐 关注我们
关注我们