-
css3之linear-gradient线性渐变实例
例子: XML/HTML Code 复制内容到剪贴板 !DOCTYPEhtmlPUBLIC-//W3C//DTDXHTML1.0Transitional//ENhttp://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd html xmlns = http://www.w3.org/1999/xhtml head meta http-equiv = Content-Type cont...
2014-11-16 21:39 -
CSS中hack和注释书写规范
你对CSS中hack和注释书写规范是否熟悉,这里和大家分享一下,由于各个浏览器对于页面的解释呈视不尽相同,就需要利用css的hack来进行调整,另外说一下注释的概念,注释主要包括单...
2014-11-16 21:39 -
css3可视化在线设计网站
国外的技术牛人很多,不得不佩服,下面我推荐一款css3可视化在线设计网站,以后大家如果不懂得css3可以在这个网站上可视化设计,然后获取代码: 网址: http://www.css3maker.com...
2014-11-16 21:39 -
用css3制作功能表
大家对阴影,圆角,渐变和CSS3特性情有独钟。今天我就用css3为大家做个实例:功能表。 先看下效果图: 这里为了方便大家线下理解,我提供给大家下载地址及演示地址。 演示地址 下...
2014-11-16 21:39 -
CSS3的动画泡沫按钮
这一周,我们正在创造一个有用的设置与CSS3中的多重背景和动画的力量动画按钮。通过此按钮包,你可以很容易地变成一个动画按钮只分配一个类的名字,您的网页上的任何链接。没有...
2014-11-16 21:39 -
Css中类、id应用hover动作详解
Hover对于我们太熟悉了,其早期只定义于文本超链接鼠标移动上方样式。 慢慢的IE7、IE8.0\、IE9.0等火狐、谷歌浏览器面试,hover也渐渐被业界应用于更多领域。 比如: CSS Code 复制内容到...
2014-11-16 21:39 -
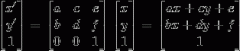
CSS3前端开发中需要用到的变换矩阵
想写写关于矩阵变换的博文已经想了很久了,今天看到 winter 写的一篇博客 CSS3:transform与transition背后的数学原理 ,于是就促成了本文。注意,下面的演示内容需要现代浏览器支持。比如...
2014-11-16 21:39 -
基于CSS3的下一代Web应用开发,第1部分:发展历史
CSS 的发展历史 1982 年 Tim Berners-Lee 为使世界各地的物理学家能够方便的进行合作研究以及信息共享,创造了 HTML(HyperText Markup Language) 超文本置标语言。1990 年他发明了世界上第一个浏览...
2014-11-16 21:39 -
基于CSS3的下一代Web应用开发,第2部分:实现和应
本文 《基于 CSS3 的下一代 Web 应用开发》 系列文章的第 2 部分,第 1 部分我们将介绍了 CSS 的发展历史,个版本的功能特点差异和 CSS3 引入的新特性。第 2 部分,我们针对这些 CSS3 新特...
2014-11-16 21:39 -
基于CSS3的下一代Web应用开发,第3部分: 在IE中
Opacity 透明度 透明度属性是 CSS 中非常常用和流行的一个属性,目前已经广泛被主要浏览器支持,可惜的是 IE6/7/8 均不支持该属性。虽然 IE 没有支持这个 CSS 属性,但是我们可以通过使...
2014-11-16 21:39
 排行榜
排行榜 编辑推荐
编辑推荐 关注我们
关注我们