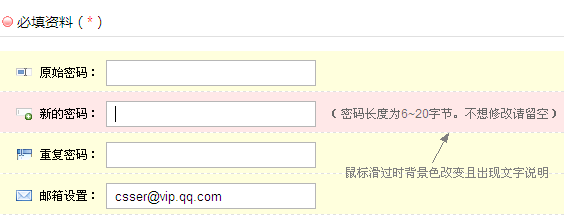
效果图:

HTML部分:
<ol id="need">
<li><label class="old_password">原始密码:</label> <input type='password' /></li>
<li><label class="new_password">新的密码:</label> <input type='password' /><dfn>(密码长度为6~20字节。不想修改请留空)</dfn></li>
<li><label class="rePassword">重复密码:</label> <input type='password' /></li>
<li><label class="email">邮箱设置:</label> <input type='text' /><dfn>(Codemoz! 承诺绝不会给您发送任何垃圾邮件。)</dfn></li>
</ol>
CSS部分:
/*demo所用元素值*/
#need {margin: 20px auto 0;width: 610px;}
#need li {height: 26px;width: 600px;font: 12px/26px Arial, Helvetica, sans-serif;background: #FFD;border-bottom: 1px dashed #E0E0E0;display: block;cursor: text;padding: 7px 0px 7px 10px!important;padding: 5px 0px 5px 10px;}
#need li:hover,#need li.hover {background: #FFE8E8;}
#need input {line-height: 14px;background: #FFF;height: 14px;width: 200px;border: 1px solid #E0E0E0;vertical-align: middle;padding: 6px;}
#need label {background: url(../images/icon_sprite.gif) no-repeat;padding-left: 30px;}
#need label.old_password {background-position: 0 -277px;}
#need label.new_password {background-position: 0 -1576px;}
#need label.rePassword {background-position: 0 -1638px;}
#need label.email {background-position: 0 -429px;}
#need dfn {display: none;}
#need li:hover dfn, #need li.hover dfn {display:inline;margin-left: 7px;color: #676767;}
JS部分:
function suckerfish(type, tag, parentId) {
if (window.attachEvent) {
window.attachEvent("onload", function() {
var sfEls = (parentId==null)?document.getElementsByTagName(tag):document.getElementById(parentId).getElementsByTagName(tag);
type(sfEls);
});
}
}
hover = function(sfEls) {
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=" hover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp(" hover\\b"), "");
}
}
}
suckerfish(hover, "li");
HTML部分采用了一个大家可能平时不是很常用的标签:<dfn>,<dfn>标签是W3C推荐使用的语义标签,它隶属于文本组件中的短语元素,用来定义一个定义项目,起到解释说明的作用。
<dfn>允许被放置在以下父元素中:
a, abbr, acronym, address, b, bdo, big, button, caption, cite, code, dd, del, dfn, div, dt, em, fieldset, h1, h2, h3, h4, h5, h6, i, ins, kbd, label, legend, li, object, p, pre, q, samp, small, span, strong, sub, sup, td, th, tt, var
当<dfn>标签被用作父元素时,它的内部容许放置以下子元素标签:
a, abbr, acronym, b, bdo, big, br, button, cite, code, del, dfn, em, i, img, input, ins, kbd, label, map, object, q, samp, script, select, small, span, strong, sub, sup, textarea, tt, var
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
