етвЛжмЃЌЮвУЧе§дкДДдьвЛИігагУЕФЩшжУгыCSS3жаЕФЖржиБГОАКЭЖЏЛЕФСІСПЖЏЛАДХЅЁЃЭЈЙ§ДЫАДХЅАќЃЌФуПЩвдКмШнвзЕиБфГЩвЛИіЖЏЛАДХЅжЛЗжХфвЛИіРрЕФУћзжЃЌФњЕФЭјвГЩЯЕФШЮКЮСДНгЁЃУЛгаБивЊJavaScriptЁЃЫФЩЋжїЬтКЭШ§ИіДѓаЁвВПЩЭЈЙ§ЗжХфЖюЭтЕФРрУћЁЃ
htmlДњТы
- <a href="#" class="button blue big">Download</a>
- <a href="#" class="button blue medium">Submit</a>
- <a href="#" class="button small blue rounded">Submit</a>
гаЫФжжбеЩЋПЩгУЕФРр - РЖЩЋЃЌТЬЩЋЃЌГШЩЋКЭЛвЩЋЁЃЦфгрЕФРрЃЌФуПДЕНЗжХфИјЩЯУцЕФСДНгЃЌЪЧПЩбЁЕФЁЃФњПЩвдбЁдёДгаЁаЭЃЌжааЭКЭДѓЃЌКЭвЛРрЕФДѓаЁ - дВШѓЃЌЫќДДНЈСЫвЛИіАДХЅИќМгдВШѓЕФАцБОЁЃ
РрУћЪЧбЁдёЃЌЫљвдЫћУЧЪЧМђЕЅвзМЧЃЌЕЋетОЭЬсГіСЫвЛИігывГУцЩЯЕФвЛаЉРрЕФГхЭЛЕФПЩФмадЁЃ
| ШчЙћЪЕЪЉАДХЅЪБЃЌФњЛсЗЂЯжЫќУЧПДЦ№РДВЛе§ШЗЃЌЧыГЂЪдИќИФРрУћДг“РЖЩЋ”ЃЌ“Дѓ”ЃЌ“ЫФЩсЮхШы”ЕНИќМгЖРЬиЕФЖЋЮїЕШ ЁЃФуашвЊаоИФbuttons.cssзіЕНетвЛЕуЁЃ ЯждкШУЮвУЧдкзіЕНетвЛЕуЕФCSSРрЯИПДЁЃ |

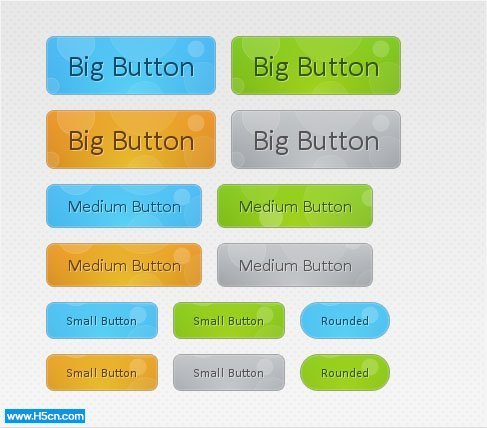
CSS3ЕФЖЏЛАДХЅ бнЪОЕижЗ ЯывЊИНМўЕФЧыПДЭъБОЦЊНЬГЬЁЃ
cssДњТы
ЫљгаЖЏЛАДХЅЕФCSSДњТызЄСєдк buttons.css ЁЃетЪЙЕУКмШнвзжЛЪЧЯТНЕЕНЯжгаЕФЯюФПКЭЪЙгУЫќЁЃ
ЧызЂвтЃЌећИіЕФЯТУцЕФДњТыЃЌЮвЖЈвхСЫСНИіАцБОдквЛаЉЕиЗНЯрЭЌЕФЪєадЁЃетгыфЏРРЦїДІРэCSSЖЈвхЕФЗНЪНЁЃЫћУЧж№вЛНтЮіЙцдђЃЌВЂНЋЦфгІгУЃЌКіТдСЫФЧаЉЫћУЧВЛУїАзЁЃетбљЮвУЧОЭПЩвдгавЛИіРэНтЫљгаЕФЙцдђЃЌетЪЧЦеЭЈАцЃЌвЛИіCSS3ЕФЦєгУЃЌетНЋЪЧгЩОЩЕФКіТдЁЃ
buttons/buttons.css
- .button{
- font:15px Calibri, Arial, sans-serif;
- /* A semi-transparent text shadow */
- text-shadow:1px 1px 0 rgba(255,255,255,0.4);
- /* Overriding the default underline styling of the links */
- text-decoration:none !important;
- whitewhite-space:nowrap;
- display:inline-block;
- vertical-align:baselinebaseline;
- position:relative;
- cursor:pointer;
- padding:10px 20px;
- background-repeat:no-repeat;
- /* The following two rules are fallbacks, in case
- the browser does not support multiple backgrounds. */
- background-position:bottombottom left;
- background-image:url('button_bg.png');
- /* CSS3 background positioning property with multiple values. The background
- images themselves are defined in the individual color classes */
- background-position:bottombottom left, top rightright, 0 0, 0 0;
- background-clip:border-box;
- /* Applying a default border radius of 8px */
- -moz-border-radius:8px;
- -webkit-border-radius:8px;
- border-radius:8px;
- /* A 1px highlight inside of the button */
- -moz-box-shadow:0 0 1px #fff inset;
- -webkit-box-shadow:0 0 1px #fff inset;
- box-shadow:0 0 1px #fff inset;
- /* Animating the background positions with CSS3 */
- /* Currently works only in Safari/Chrome */
- -webkit-transition:background-position 1s;
- -moz-transition:background-position 1s;
- -o-transition:background-position 1s;
- transition:background-position 1s;
- }
- .button:hover{
- /* The first rule is a fallback, in case the browser
- does not support multiple backgrounds
- */
- background-position:top left;
- background-position:top left, bottombottom rightright, 0 0, 0 0;
- }
ЮвУЧашвЊзіЕФЕквЛМўЪТЧщЪЧЖЈвхАДХЅРрЁЃетЪЧАДХЅЕФЙЧИЩЃЌЫќЪЪгУгкЖЈЮЛЃЌзжЬхКЭБГОАбљЪНЁЃ
ЪзЯШЪЧгызжЬхЯрЙиЕФбљЪНЃЌдкетжЎКѓШчЯТЯдЪОЪєад ЁЃЫќБЛЩшжУЮЊinline - blockЕФЃЌетЪЙЕУЫќФмЙЛзјдкЭЌвЛаазїЮЊЦфжмЮЇЕФЮФзжЃЈШчФкСЊдЊЫиЃЉЃЌЕЋвВЯёвЛИіЗНУцЕФЬюГфКЭРћШѓТЪПщЁЃ
е§ШчФњНЋПДЕНдкФГвЛЪБПЬЃЌУПИіАДХЅгаЫФИіБГОАЭМЯёгІгУЕНЫќЁЃЫфШЛетЬ§Ц№РДЯХШЫЃЌжЛгавЛИіЮФМўЪЕМЪЩЯЪЧвЊЧѓДгЗўЮёЦїЁЃ
ЧАСНИіБГОАЃЌзѓЯТНЧКЭгвЩЯНЧВПЗжЕФХнФаЮЯѓЃЌФуПЩвдПДЕНЯТУцЕФВхЭМЃЌКЭЦфЫћСНИіЪЧДПCSSЕФЬнЖШЁЃ

ХнХнБГОА
е§ШчЮвЩЯУцЬсЕНЕФЕФЃЌХнФЕФБГОАЪЧЯдЪОЮЊСНИіЖРСЂЕФЭМЯёЃЌБГОАЮЛжУЪєадЫљЕжЯћЁЃЪЙгУCSS3ЕФЙ§ЖЩаджЪЃЌЮвУЧЖЈвхСЫвЛИіЖЏЛЃЌдкетСНИіАцБОЕФБГОАЭМЦЌЕФЛУЕЦЦЌЕФЖЅВПЛђЕзВПЙЇЙЇОДОДЃЌФуПДЕНаќЭЃАДХЅЪБЃЌетЛсВњЩњХнФаЇгІЁЃ
ЯждкШУЮвУЧЫЕМИОфЛАЕФДѓаЁКЭдВШѓРрЁЃ
- /* The three buttons sizes */
- .button.big { font-size:30px;}
- .button.medium { font-size:18px;}
- .button.small { font-size:13px;}
- /* A more rounded button */
- .button.rounded{
- -moz-border-radius:4em;
- -webkit-border-radius:4em;
- border-radius:4em;
- }
етРягаШ§ИіДѓаЁРр - аЁаЭЃЌжааЭКЭДѓаЭЃЌКЭдВаЮРрЁЃИљОнздМКЕФЮФзжДѓаЁЕФАДХЅЙцФЃЁЃетжжЗНЪНУЛгаУїШЗЕФПэЖШКЭИпЖШжИЖЈЁЃ
ЯждкЃЌШУгаШЄЕФВПЗж - беЩЋЁЃжЛгаРЖЩЋАДХЅЕФЖЈвхШчЯТЃЌЦфгрМИКѕЪЧЯрЭЌЕФЁЃ
- /* BlueButton */
- .blue.button{
- color:#0f4b6d !important;
- border:1px solid #84acc3 !important;
- /* A fallback background color */
- background-color: #48b5f2;
- /* Specifying a version with gradients according to */
- background-image: url('button_bg.png'), url('button_bg.png'),
- -moz-radial-gradient( center bottombottom, circle,
- rgba(89,208,244,1) 0,rgba(89,208,244,0) 100px),
- -moz-linear-gradient(#4fbbf7, #3faeeb);
- background-image: url('button_bg.png'), url('button_bg.png'),
- -webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100,
- from(rgba(89,208,244,1)), to(rgba(89,208,244,0))),
- -webkit-gradient(linear, 0% 0%, 0% 100%, from(#4fbbf7), to(#3faeeb));
- }
- .blue.button:hover{
- background-color:#63c7fe;
- background-image: url('button_bg.png'), url('button_bg.png'),
- -moz-radial-gradient( center bottombottom, circle,
- rgba(109,217,250,1) 0,rgba(109,217,250,0) 100px),
- -moz-linear-gradient(#63c7fe, #58bef7);
- background-image: url('button_bg.png'), url('button_bg.png'),
- -webkit-gradient( radial, 50% 100%, 0, 50% 100%, 100,
- from(rgba(109,217,250,1)), to(rgba(109,217,250,0))),
- -webkit-gradient(linear, 0% 0%, 0% 100%, from(#63c7fe), to(#58bef7));
- }
УПжжбеЩЋРрЖЈвхвЛзщЪєадЕФЖРЬиЕФвЛЬзЖРЬиЕФ - АДХЅЕФЮФБОБъЧЉЕФбеЩЋЃЌЮФзжвѕгАКЭБГОАЭМЯёЕФЩшжУЁЃзЂвтЃЌЮвУЧЪЙгУЕФБГОАЪєадАДХЅЬэМгЖрИіЭМЯёЁЃЫћУЧЪЧЗжВуЕФЖЅВПЃЌЪзЯШГіЯждкЩЯУцЖЈвхЕФЁЃ
жЛгаMozillaКЭWebkitфЏРРЦїФПЧАжЇГжCSSЕФЬнЖШЃЌЕЋЭъШЋВЛЭЌЕФгяЗЈЁЃЦфгрЕФфЏРРЦїНЋЯдЪОЛиЭЫЕФБГОАбеЩЋЁЃФњПЩФмвбОзЂвтЕНЃЌЮвУЧУЛгаАќРЈвЛИіУтЗбАцБОЕФЬнЖШЙцдђЕФЧАзКЁЃетЪЧгЩгкЬнЖШВЛCSSЙцЗЖЩаЮДе§ЪНзщГЩВПЗжЃЌЪЧЪзбЁгяЗЈЩЯУЛгаДяГЩавщЁЃ
дкЩЯУцЕФЦЌЖЮжаЃЌФуПЩвдПДЕНЃЌЮвУЧЖЈвхдкЫќЩЯУцЕФЯпадНЅБфКЭОЖЯђжЎвЛЁЃЮЊСЫИќЫГГЉЕФWebKitКЭMozillaЕФгяЗЈЃЌЮвУЧЖЈвхЕФRGBAЃЌетЪЙЕУЭтЭъШЋЭИУїЕФНЅБфбеЩЋЕФОЖЯђЬнЖШЛьКЯЃЌЁЃ
гаСЫетИіЃЌЮвУЧЕФCSS3ЖЏЛХнФАДХЅЭъГЩЃЁ
СйБ№дљбд
етаЉАДХЅЪЧЭъШЋЛљгкCSSКЭећКЯЪЧЗЧГЃМђЕЅ - жЛЪЧЯТНЕЕФАДХЅЮФМўМадкФњЕФЯюФПжаЕФФГИіЕиЗНЁЃЭЈЙ§аоИФCSSЮФМўЃЌФњПЩвдДДНЈФњздМКЕФбеЩЋКЭаЮзДЁЃ
 |
CSS3ЕФЖЏЛХнФАДХЅ - ИНМўЯТди |
гЂЮФдЮФЕижЗЃКhttp://tutorialzine.com/2010/10/css3-animated-bubble-buttons/
 ЯрЙиЮФеТ
ЯрЙиЮФеТ

 ОЋВЪЕМЖС
ОЋВЪЕМЖС ШШУХзЪбЖ
ШШУХзЪбЖ ЙизЂЮвУЧ
ЙизЂЮвУЧ
