每当你打算开发移动应用程序时,都要考虑你的应用如何创建以及如何部署。如今已有两个主要的方向:原生App 以及 移动Web App。那么在今天这篇文章中就来比较一下两者的区别来供大家参考。

原生App vs 移动Web App :定义
什么叫做原生App?
原生App是专门针对某一类移动设备而生的,它们都是被直接安装到设备里,而用户一般也是通过网络商店或者卖场来获取例如 The App Store 与 Android Apps on Google Play .
随便说几个原生App的例子,比如iOS 的 Camera+ 以及Android 的 KeePassDroid
什么叫做移动Web App?
一般说来,移动Web App都是都是需要用到网络的,它们利用设备上的浏览器(比如iPhone的Safari)来运行,而且它们不需要在设备上下载后安装。
什么是混合app?
Hybrid App是指介于web-app、native-app这两者之间的app,它虽然看上去是一个Native App,但只有一个UI WebView,里面访问的是一个Web App,比如街旁网最开始的应用就是包了个客户端的壳,其实里面是HTML5的网页,后来才推出真正的原生应用。再彻底一点的,如掌上百度和淘宝客户端Android版,走的也是Hybrid App的路线,不过掌上百度里面封装的不是WebView,而是自己的浏览内核,所以体验上更像客户端,更高效。
汽车有混合动力Hybrid,移动应用同样也有混合模式。Hybrid App(混合模式移动应用)兼具“Native App良好用户交互体验的优势”和“Web App跨平台开发的优势”。很多人不知道市场上一些主流移动应用都是基于Hybrid App的方式开发,比如国外有Facebook、国内有百度搜索等。
综合一下就是:“Hybrid App同时使用网页语言与程序语言开发,通过应用商店区分移动操作系统分发,用户需要安装使用的移动应用”。总体特性更接近Native App但是和Web App区别较大。只是因为同时使用了网页语言编码,所以开发成本和难度比Native App要小很多。因此说,Hybrid App兼具了Native App的所有优势,也兼具了Web App使用HTML5跨平台开发低成本的优势
关于混合应用详情:百度百科:
2012移动开发调查显示Hybrid App开发占据一半以上
Web App 被看衰,Hybrid App 才是新王道
原生应用、Web应用、混合应用优缺点分析
最近原生应用、Web应用、混合应用的名字让我们听得比较熟悉了,现在我们就通过评析各种应用的优缺点来更进一步看看这三者的区别。

一、原生应用
你使用过微软PowerPoint 或者Word吧?这些可直接在你电脑上运行或者在智能手机上运行,简单来说,原生应用是特别为某种操作系统开发的,比如iOS、Android、黑莓等等,它们是在各自的移动设备上运行的。
优点:
可访问手机所有功能(GPS、摄像头);
速度更快、性能高、整体用户体验不错;
可线下使用(因为是在跟Web相对地平台上使用的);
支持大量图形和动画; 容易发现(在App Store里面)和重新发现(应用图标会一直在主页上);
应用下载能创造盈利(当然App Store抽取20-30% 的营收)。
缺点:
开发成本高;
支持设备非常有限(一般是哪个系统就在哪个平台专属设备上用);
上线时间不确定(App Store审核过程不一);
内容限制(App Store限制);
获得新版本时需重新下载应用更新。
举例:Yellow Pages Group 就开发了是几个版本(iOS、黑莓、Android),他们在每一个原生应用市场都有上架。
二、Web 应用
Web应用本质上是为移动浏览器设计的基于Web的应用,它们是用普通Web开发语言开发的,可以在各种智能手机浏览器上运行。
优点:
支持设备广泛;
较低的开发成本;
可即时上线;
无内容限制;
用户可以直接使用最新版本(自动更新,不需用户手动更新)。
缺点:
表现略差(对联网的要求比较大);
用户体验没那么炫;
图片和动画支持性不高;
没法在App Store中下载、无法通过应用下载获得盈利机会;
要求联网;
对手机特点有限制(摄像头、GPS等)。
对于这些缺点,如果能把HTML 5的优点用到Web上的话就会得到很大改善,尽管技术在提高,目前它还不能做原生应用可以做的每件事。
有些公司,比如金融时报继原生应用后也开发了Web应用,用户通过浏览器来访问他们的应用,因为他们的应用要采取应用内购买,而App Store是不允许应用内购买的,不然它们就无法拿到那20%-30% 的抽成了。
三、混合应用
混合应用大家都知道是原生应用和Web应用的结合体,采用了原生应用的一部分、Web应用的一部分,所以必须在部分在设备上运行、部分在Web上运行。
不过混合应用中比例很自由,比如Web 占90%,原生占10%;或者各占50%。
优点:
兼容多平台;
顺利访问手机的多种功能;
App Store中可下载(Wen应用套用原生应用的外壳);
可线下使用。
缺点:
不确定上线时间;
用户体验不如本地应用;
性能稍慢(需要连接网络);
技术还不是很成熟。
比如Facebook现在的应用属于混合应用它可以在许多App Store畅通无阻,但是掺杂了大量Web特性,所以它运行速度比较慢,而现在为了提高性能FB又决定采用原生应用。
结论
现在如果你在想哪种应用是最好的,那答案就是,看情况而定:
比如,你的预算是多少?预算充足的话可以开发几个本地应用加一个Web应用。
你的应用需要什么时候面市?Web应用可以很快地开发然后直接推出来。
你的应用需要包含什么特点和功能?如果跟手机的某些功能深度整合了,比如摄像头,需要呈现大量图形和动画就选原生应用好点。
用户界面
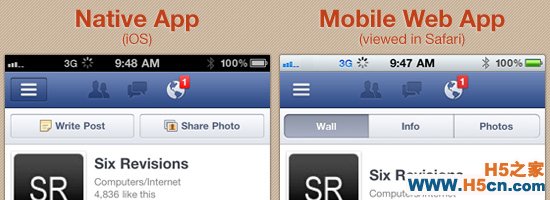
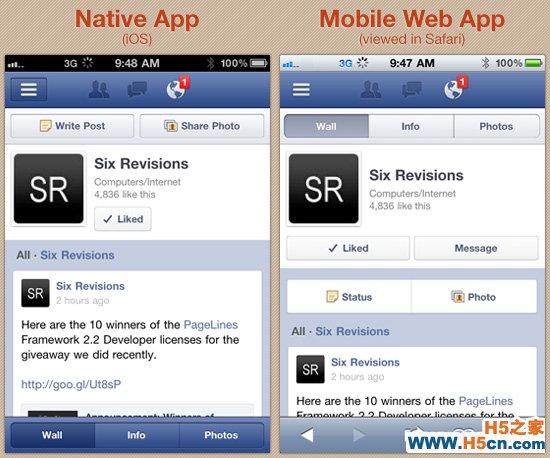
有些公司为同样的产品制作了原生App与移动Web App,下图就是Facebook的原生App与移动Web App的界面比较:

注意这两者的不同地方会产生不同的用户体验结果。
原生App vs 移动Web App : 你如何选择?
所以在你准备做移动App时,你应该先问问自己以下几个问题:
你的应用是否需要使用某些设备的特殊功能,比如摄像头,摄像头闪光灯或者重力加速器
你的开发预算
你的应用是否一定需要网络
你的应用的目标硬件设备是所有的移动设备还是仅仅只是一部分而已
你自己已经熟悉的开发语言
这个应用对于性能要求是否苛刻
如何靠这个应用赢利
我想这几个问题应该能让你做出明智的选择。
结论
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
