在做一个ajax发送json到springmvc的控制层,控制层的对象中有一个List集合,ajax调用总是报415错误。发现了一个一直没有注意到的问题,借机记录一下。

(细节部分都忽略了,在最后的demo项目地址中会有。这里只写主要的步骤)
一、添加pom.xml依赖springmvc的pom.xml依赖在demo工程里都有,这里主要强调要添加以下两个依赖,否则@RequestBody和@ResponseBody这两个注解就不起作用。
com.fasterxml.jackson.corejackson-corecom.fasterxml.jackson.corejackson-annotationscom.fasterxml.jackson.corejackson-databindcom.fasterxml.jackson.jaxrsjackson-jaxrs-json-provider
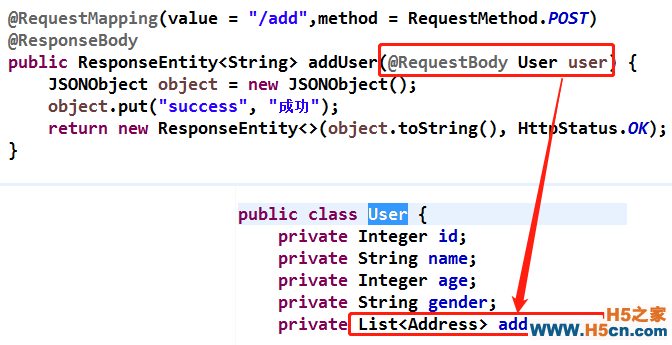
二、Controller层package org.hope.lee.controller; import org.hope.lee.model.User; import org.springframework.http.HttpStatus; import org.springframework.http.ResponseEntity; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.servlet.ModelAndView; import com.alibaba.fastjson.JSONObject; @Controller @RequestMapping("/user") public class UserController { @RequestMapping("index") public ModelAndView toAddUserPage() { return new ModelAndView("addUser"); } @RequestMapping(value = "/add",method = RequestMethod.POST) @ResponseBody public ResponseEntity<String> addUser(@RequestBody User user) { JSONObject object = new JSONObject(); object.put("success", "成功"); return new ResponseEntity<>(object.toString(), HttpStatus.OK); } }
三、JSP页面注意"②"处的代码,这种方式传递list参数给controller层种的@RequestBody对象是会报415错误的。我发现是因为"②"处addresses的value会多一个双引号
{"name":"李四","age":"59","gender":"男","addresses":"[{\"addressName\":\"A区\"},{\"addressName\":\"B区\"}]"}。
pageEncodingInsert title here $(document).ready(function() { $(() { ).val(); ).val(); ).val(); ); checked_val = []; checkedParams){ if(checkedParams[k].checked) checked_val.push(checkedParams[k].value); }; Array(); ) { arr.push({:checked_val[i]}); } JSON.stringify(arr); { name : vname, age : vage, gender : vgender, addresses:arrs } console.log( JSON.stringify(params)); console.log( params2); $.ajax({ url : , type : , data : params2, //① , contentType : , beforeSend: function() { }, success : function(data) { alert(); }, error : function(XMLHttpRequest, textStatus, errorThrown) { console.log(textStatus ); } }); }); }); 姓名: 年龄: 性别: 男: 女: 地址: A区 B区 C区保存
https://gitee.com/huayicompany/spring-learn/tree/master/springmvc-json
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
