我们客户端经常是会收到服务器返回的json数据这个时候,我们很多时候都是直接使用便可,但有时我们也需要向服务器发送json数据,这个时候获取表单数据并转换为json数据就很有必要了
{name:"ggr",age:21} ===\> '{"name":"ggr","age":21}'
'{"name":"ggr","age":21}' ===\> {name:"ggr",age:21}
我们导入了jquery1.8的包,新建一个jsp测试一下
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"http://www.itdadao.com/"; %> <base href="http://www.cnblogs.com/ggr0305/p/" /> <head> <script src="http://www.cnblogs.com/ggr0305/p/${basePath}resources/js/jquery-1.8.3.min.js"></script> <title>json.jsp页面</title> </head> <script> //jsonStr==>json var jsonObj = {name:"ggr",age:21}; console.log(jsonObj); var jsonArray = []; jsonArray.push(jsonObj); jsonArray.push(jsonObj); jsonArray.push(jsonObj); var jsonStr ='{"name":"ggr","age":21}'; console.log(jsonStr); console.log(jsonArray); console.log("-------------------------------"); console.log(JSON.parse(jsonStr)); console.log(JSON.stringify(jsonObj)); console.log("-------------------------------"); </script> </html>
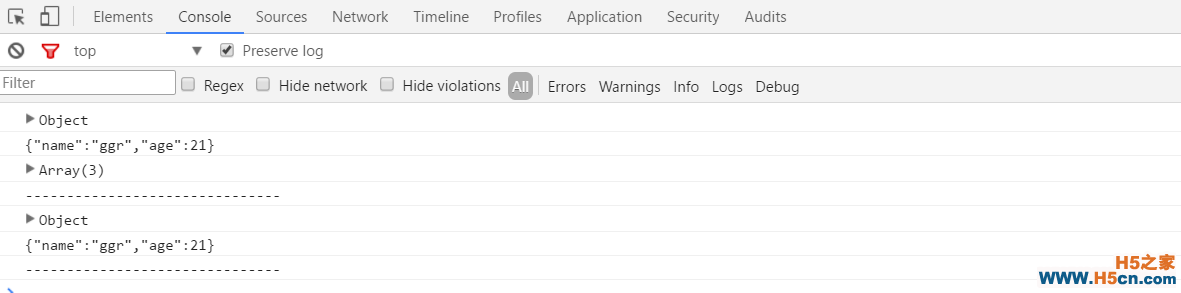
浏览器运行效果:

Tags:Json Spring
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
