WordPress 、 DedeCMS 等知名的网站内容管理系统(CMS)发布内容时都支持缩略图,基本操作就是在数据表中设计一个 thumb 字段用于保存缩略图的地址,今天说说如何设计出后台通用的标题图片(缩略图)功能 。
网站前台缩略图的展示没什么好说的,做个简单的 if (thumb) { ... } 就 OK 了 。
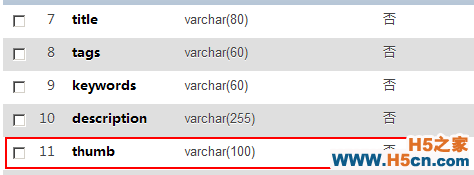
首先在数据库设计的时候记得新建一个 thumb 字段,这是必须的基本操作 。

比如【爱玩电脑】网站中“电脑技术”和“硬件导购”栏目都使用到了标题图片功能,所以必须开发成通用型功能,现在我们把接口文件定为 admin/thumb.php 。
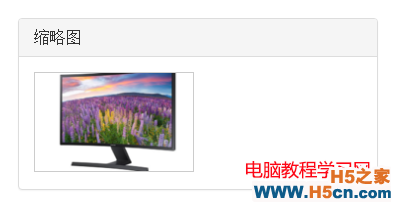
在内容的发布页我们使用 iframe 框架到 thumb.php , 并提供“使用网络图片地址”和“上传本地图片”两种方法 , 如下图所示 :

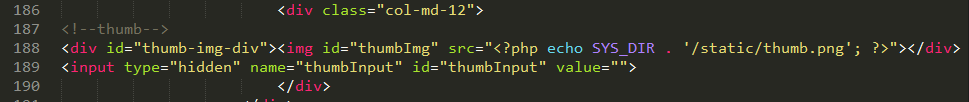
我们可建立一个隐藏的 DIV 容器并将 iframe 框架放在里面,比如
<div class="hide" id="thumbBox"><iframe src="thumb.php"></iframe></div>
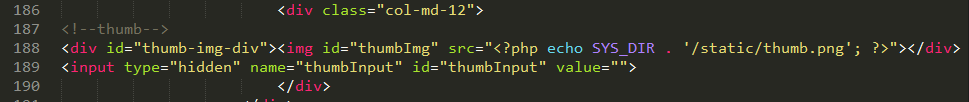
在调用该框架页面 thumb.php 时,应在父页面中设置好表单元素 。

图片中可以看到 name="thumbInput" 的隐藏表单元素,它的作用就是将图片地址跟着表单数据一起提交至服务器处理程序中,比如 contnet.php?action=add_post 。
到这里我们不禁要问 iframe 中上传的图片地址如何同步 thumbInput 值呢?其实到这里我们还只是解决了标题图片的地址问题,如果图片尺寸、形状、大小不合适呢? 所以我们还需要进行剪切,剪切好了再同步 thumbInput 值 。
标题图片 Thumb 的剪切
标题图片地址调用成功后,需要进行剪切调整大小、形状,我使用一款名为 jcrop 的 jQuery 插件,大家可以通过百度获取,或者戳这里下载 jcrop 插件 。
jcrop 功能还是很强大的,关键是兼容性挺不错,具体大家可以查看说明,给个图片大家预览预览 ,官方给出的演示比较全面,建议大家那看效果和文档 。

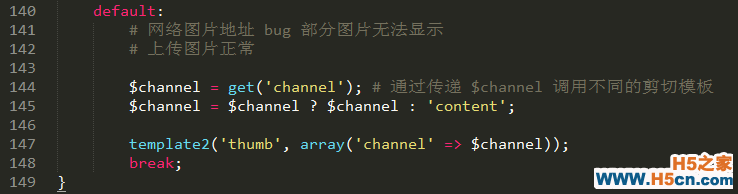
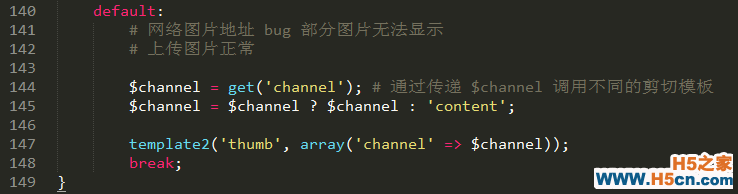
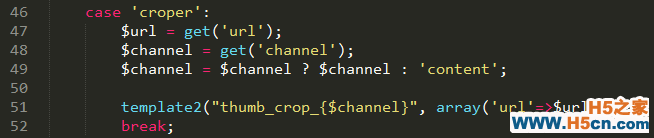
上传完成(or 调用图片地址)后我们将页面跳转到 thumb.php?action=croper 剪切页面,在调用缩略图接口页面 thumb.php 时我们带上 channel 参数例如 thumb.php?channel=daogou ,并将这个 channel 参数传递下去,在剪切时提供不同的剪切模板以保存不同尺寸的标题图片 。


尼玛网速太慢,这两图片上传半天,差点超时 [/流汗] 先保存一下 !
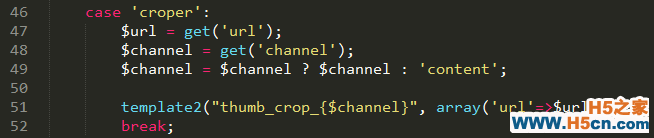
我们接着说标题图片的剪切和 jcrop 的使用,看代码截图 :
网速太快,图片已上天 ...
<div class="container" role="main">
<div class="row">
<form id="cropForm">
<input type="hidden" name="isUpload" value="1" />
<input type="hidden" name="x" id="x" value="0" />
<input type="hidden" name="y" id="y" value="0" />
<input type="hidden" name="w" id="w" value="0" />
<input type="hidden" name="h" id="h" value="0" />
<input type="hidden" name="tw" value="230">
<input type="hidden" name="th" value="230">
<input type="hidden" name="img" id="img" value="<?php echo $data['url']; ?>" />
<button type="button" id="btnCrop" class="btn btn-primary" onclick="crop()">剪裁图片</button>
<button type="button" id="btnSkipCrop" class="btn btn-default" onclick="skip_crop()">跳过剪裁</button>
</form>
</div>
<div class="row" style="height: 30px"> </div>
<div class="row">
<img id="element_id" src="<?php echo $data['url']; ?>">
</div>
</div>
还是直接贴代码吧,接着看下面
<script>
var SI = $('#element_id') // 源图片
var TI = $('#thumbImg', window.parent.document) // 父框架中的预览图
$('#element_id').Jcrop({
onSelect: updateCoords,
minSize: [100, 100],
aspectRatio: 1 / 1,
boxWidth: 580,
boxHeight: 300
})
function updateCoords(c){
$('#x').val(c.x)
$('#y').val(c.y)
$('#w').val(c.w)
$('#h').val(c.h)
var rx = 100 / c.w
var ry = 100 / c.h
var sw = SI.width()
var sh = SI.height()
TI.attr('src', '<?php echo $data['url']; ?>')
TI.css({
width: Math.round(rx * sw) + 'px',
height: Math.round(ry * sh) + 'px',
marginLeft: '-' + Math.round(rx * c.x) + 'px',
marginTop: '-' + Math.round(ry * c.y) + 'px'
})
}
function crop(){
$.ajax({
//dataType : 'json',
dataType : 'html',
type : 'post',
url : '<?php echo SYS_DIR . PRIVATE_DIR; ?>/thumb.php?action=crop_post',
data : $('#cropForm').serialize(),
error : function(){
alert('AJAX 请求错误')
},
beforeSend : function(){
$('#btnCrop').button('loading')
},
success : function(data){
alert(data)
if (data.error==1){
alert(data.message)
} else {
$('#thumbInput', window.parent.document).val(data.message)
$('#myModal', window.parent.document).hide()
$('#thumbIframe', window.parent.document).attr('src', '<?php echo SYS_DIR . PRIVATE_DIR; ?>/thumb.php?action=upload')
}
},
complete : function(){
$('#btnCrop').button('reset')
}
})
}
function skip_crop(){
$.ajax({
dataType : 'json',
type : 'post',
url : '<?php echo SYS_DIR . PRIVATE_DIR; ?>/thumb.php?action=skip_crop',
data : $('#cropForm').serialize(),
error : function(){
alert('AJAX 请求错误')
},
beforeSend : function(){
$('#btnSkipCrop').button('loading')
},
success : function(data){
if (data.error==1){
alert(data.message)
} else {
TI.attr('src', data.message)
$('#thumbInput', window.parent.document).val(data.message)
$('#myModal', window.parent.document).hide()
$('#thumbIframe', window.parent.document).attr('src', '<?php echo SYS_DIR . PRIVATE_DIR; ?>/thumb.php')
}
},
complete : function(){
$('#btnSkipCrop').button('reset')
}
})
}
</script>
部分,主要提供标题图片的预览、表单数据的更新、还有个跳过剪切的功能 。

其中标题图片的预览是在父页面的这个位置 , 当然这是我随便截取的一张图片 。
当数据提交至 thumb.php?action=crop_post 后,接着看下面的处理 ...







 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
