-
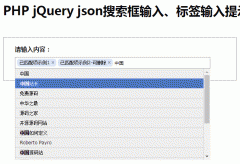
PHP jQuery json搜索框输入、标签输入提示实例
PHP jQuery json搜索框输入提示特效,运用了JSON技术实现的ajax搜索提示,当用户在搜索框输入内容时,可显示出可能的内容列表,会智能匹配搜索项,用户可通过......
2017-07-18 18:01 -
Jquery的事件代理
Jquery的事件代理...
2017-07-18 12:01 -
jquery 模拟点击anchor
html 结构是这样的: div class=survey id=k_1 a href=#k_21/a ... input type=radio id=inv_1 /div .. ... 的那个1时,能链接到下面的内容 请大家帮忙看看大概...
2017-07-18 11:01 -
Tab页界面 用jQuery及Ajax技术实现(php后台)
到了B/S开发时代,网页前端布局也把Tab页的布局形式吸收了过来。特别是和Ajax技术结合起来,可以更充分发挥Tab页的良好表现力和数据缓存的优势,是一种良好的网...
2017-07-18 11:00 -
jQuery调用Ajax高效缓存:.NET MVC实战
尽管jQuery在浏览器ajax调用的时候对缓存提供了很好的支持,还是有必要了解一下如何高效地使用http协议。首先要做的事情是在服务器端支持HTTP GET,定义不同的UR...
2017-07-18 10:00 -
jQuery 创建Dom元素
jQuery 创建Dom元素 代码如下:!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.01Transitional//EN""http://www.w3.org/TR/html4/loose.dtd"htmlheadmetahttp-equiv="Content-Type"content="text/html;charset=gb2312"title无标题文档/titlescrip... 相关文章: 怎样...
2017-07-18 10:00 -
jquery uaMatch源代码
jquery uaMatch源代码 //UseragentRegExprwebkit=/(webkit)[/]([w.]+)/,ropera=/(opera)(?:.*version)?[/]([w.]+)/,rmsie=/(msie)([w.]+)/,rmozilla=/(mozilla)(?:.*?rv:([w.]+))?/,//KeepaUserAgentstringforusewithjQuery.browser... 相关文章: 求一个Jqu...
2017-07-18 09:03 -
jQuery 3.0:新一代的 jQuery WEB前端开发
web前端开发,专注前端开发,关注用户体验,关注国内外最新最好的前端开发技术和前端开发资讯的专业博客...
2017-07-17 13:03 -
JQuery EasyUI linkbutton(连接按钮)
链接按钮重写默认方法 $.fn.linkbutton.defaults.这个linkbutton是用来创建一个超链接按钮。这是一个表示一个正常的a标记。它可以同时显示一个图标和文本,或只有...
2017-07-17 10:02 -
Web前端学习(6)_jQuery
Web前端学习(6)_jQuery这篇写关于jQuery的相关内容。1.jQuery:就是一个是js类库,对常用的方法和对象进行了封装1.1我们之前DOM编程:varobj=Document.getElemen...
2017-07-16 13:00
 排行榜
排行榜- Jquery常用的方法汇总
- 后台管理区域及分离、Js压缩、css
- jQuery的几个应例题、JSON基础
- jquery动态移除/增加onclick属性详
- jquery页面加载
- PHP+JQUERY操作JSON实例【站长博客
- jQuery - AJAX get()/post() 方法
- 菜鸟的jQuery源码学习笔记(一)
- 使用jQuery播放/暂停 HTML5视频
 编辑推荐
编辑推荐 关注我们
关注我们