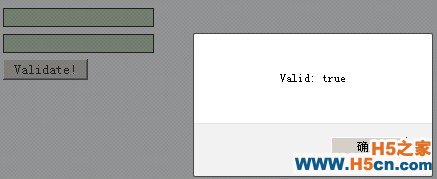
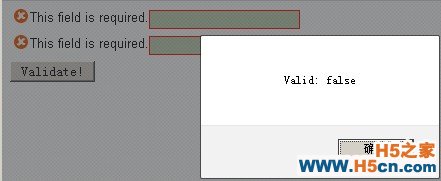
1)jquery.validate.js第一次调用valid方法时,即使验证出错,也会返回true,第二次验证时如果还有错误才会才会返回false。所以不要根据调用valid方法返回的结果来判断是否要进行下一步的处理,有可能出问题。
<form id="myform"> <input type="text" name="name1" required><br /> <input type="text" name="name2" required> <br> <button>Validate!</button> </form> <script src=""></script> <script src=""></script> <script src=""></script> <script> window.onload = function () { var form = $("#myform").validate(); $("button").click(function () { alert("Valid: " + form.valid()); }); } </script>


2)触发验证事件的按钮一定要是提交按钮,并且在表单内,要不不会触发验证的事件,验证信息不会显示。如下面的代码,点击2个按钮都没效果,不会显示出错信息
<form id="myform"> <input type="text" name="name1" required><br /> <input type="text" name="name2" required><br /> <input type="button" value="提交" id="btn"/> </form> <br> <button>Validate!</button> <script src=""></script> <script src=""></script> <script src=""></script> <script> window.onload = function () { var form = $("#myform").validate(); $("button,#btn").click(function () { alert("Valid: " + form.valid()); }); } </script>
原创文章,转载请注明出处:jquery.validate.js valid方法及注意事项
2013-5-30Web开发网
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
