5个最顶级jQuery图表类库插件-Charting plugin
作者:Leonel Hilario
翻译:Terry li - GBin1.com
英文:
5 Top jQuery Chart Libraries for Interactive Charts
目前对于简单快速的开发图的需要使得大家需要找到一种相对简单的方式来开发互动的图表。jQuery和其他js类库使得我们可以更容易的在(X)HTML中访问数据的呈现。
本文中我们将介绍目前5种图表类库能够不同程度满足简答到复杂的图表展现需求。大多数都是免费或者是针对个人免费的类库。
GraphUp jQuery plugin - 15美元Graphup是一中非常轻量级的灵活的jQuery(v1.4+)插件用来美化你的数据表。它能够使用颜色,柱状图及其气饱来有效的展现你的数据。
兼容性:Chrome 5, FireFox 2, FireFox 3, IE7, IE8, Opera, Safari
1. jQuery Visualize Plugin如果你想把一张表里的内容以图形化展示出来的话,那么这个插件将是最好的展示工具。他提供了不同类型的图标比如柱状图,饼图,面积图,折线图
演示实例

支持的图表: 柱状图,饼图,面积图,折线图
系统需求:jQuery ,exanvas(已包括)
浏览器支持:IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9.
HTML5 canvas在IE中不支持但是Google维护了一个类库能将Canvas翻译成VML,这样可以允许在任意版本IE中运行
演示地址:
授权类型:MIT and GPL licenses
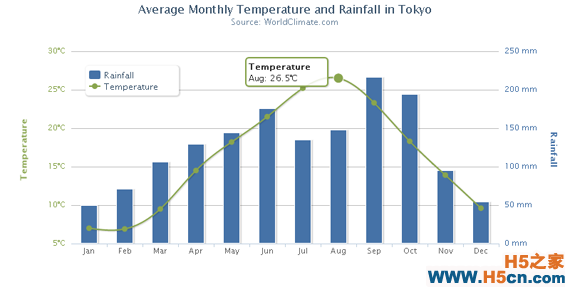
2. Highchartshighcharts是非常棒的一个jQuery插件,简单来说highcharts和大多数的浏览器都兼容,甚至是iphone。支持很多类型的图表。并且是动态的插件,你可以轻松在创建图表后添加,删除,修改数列,轴或者点,并且可以从外部加载文件数据,同时支持提示条,这样你可以轻松的查看图表中的详细内容。最后还支持缩放和翻转。
演示实例


支持的图表: 柱状图,饼图,面积图,折线图,样条图,圆柱图,散点图,Areaspline
系统需求:jQuery 或者 MooTools
浏览器支持: IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9, IPhone!
演示地址:
授权类型:Creative Commons Attribution Non-Commercial 3.0 License. 学校,非盈利组织及其个人免费使用。商业网站一个站点80美元
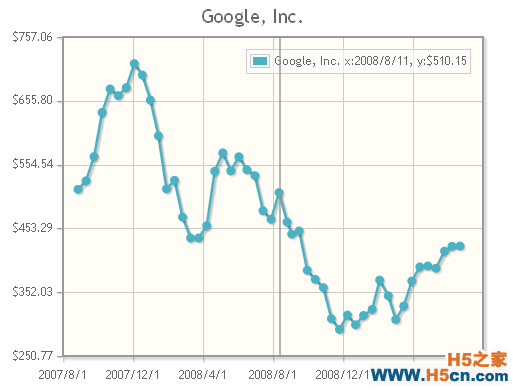
3. FlotFlot的作者称它为"jQuery版的有吸引力的javascript标图",他非常简单并且实用,很容易就创建图表所有的选项都是可选的。主要得功能包括:开关系列,缩放,数据点互动,并且拥有简单的提示框
演示实例

支持的图表: 柱状图,饼图,点状图,折线图
系统需求:jQuery
浏览器支持: IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9, Konqueror 4+
演示地址:
授权类型:MIT and GPL licenses
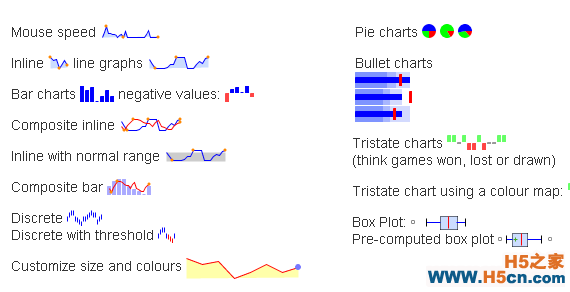
4. jQuery SparklinesSparklines能够在HTML或者Javasript中生成很小的行间图表,对于显示迷你图表特别有优势。因为它只使用1行来完成图标生成。另外一个非常不过得特性是自刷新。你可以看到它的鼠标移动扑捉在线演示。
演示实例

支持的图表: 柱状图,饼图,折线图,Tristate, Bullet, Box Plot
系统需求:jQuery
浏览器支持: IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9, Google Chrome
演示地址:
授权类型:MIT and GPL licenses
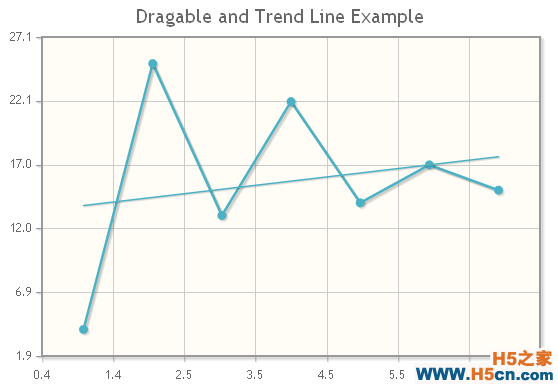
5. jqPlot最初并没有进入我的视野,但是经过深入研究后它的确是最好的jQuery图表免费插件之一。大量的选项提供给你,你甚至可以设置阴影和拖拽操作。甚至可以自动计算趋势线。个人觉得甚至可以和highcharts媲美。
演示实例



支持的图表: 柱状图,饼图,折线图
系统需求:jQuery
浏览器支持: IE6,7,8, Firefox 2, firefox 3.5, Safari 3, 4, Opera 9, Google Chrome
演示地址:
授权类型:MIT and GPL version2 licenses
文章来源: 5个最顶级jQuery图表类库插件-Charting plugin
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
