3、HTML代码
<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="css/about.css">
<style>
.page {
width: 100%;
background: #F0F0F0 url('img/dian2.png') repeat-x;
}
</style>
<title>静态可以折叠时光轴</title>
</head>
<body>
<p class="page">
<p class="box">
<ul class="event_year">
<li class="current"><label for="20170111">20170111</label></li>
<li><label for="20170112">20170112</label></li>
<li><label for="20170113">20170113</label></li>
</ul>
<ul class="event_list">
<p>
<h3 id="20170111">20170111</h3>
<li>
<span>20170111 22:32:45</span>
<p><span>出入口系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p>
</li>
<li>
<span>20170111 21:00:31</span>
<p><span>停车场系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p>
</li>
<li>
<span>20170111 17:30:45</span>
<p><span>楼宇门禁系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p>
</li>
</p>
<p>
<h3 id="20170112">20170112</h3>
<li>
<span>20170112 14:03:41</span>
<p><span>视频监控系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p>
</li>
<li>
<span>20170112 11:24:47</span>
<p><span>电子巡更系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p>
</li>
</p>
<p>
<h3 id="20170113">20170113</h3>
<li><span>20170112 14:03:41</span><p><span>视频监控系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p></li>
<li><span>20170112 14:03:41</span><p><span>视频监控系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p></li>
</p>
</ul>
<p class="clearfix"></p>
</p>
</p>
<script src="js/jquery.min_v1.0.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('label').click(function () {
$('.event_year>li').removeClass('current');
$(this).parent('li').addClass('current');
var year = $(this).attr('for');
$('#' + year).parent().prevAll('p').slideUp(800);
$('#' + year).parent().slideDown(800).nextAll('p').slideDown(800);
});
});
</script>
</body>
</html>
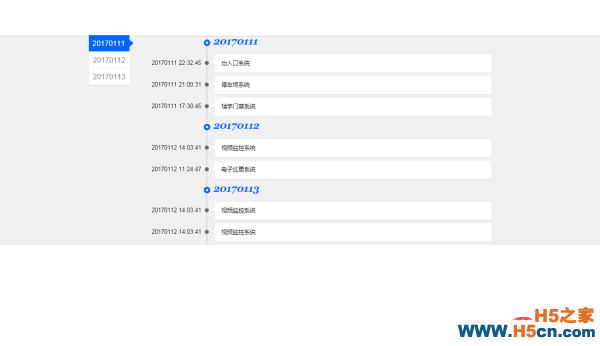
4、运行效果:

1、js文件(jquery.js和jquery.mousewheel.js,jquery.easing.js,自定义history.js)
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
