④ 调用函数时,同时给函数传入指定参数
$("button:eq(0)").on("click",{"name":"jredu","age":14},function(evn){ console.log(evn); console.log(evn.data.name); console.log(evn.data.age); });⑤使用 on 进行事件委派(非常非常非常非常的重要!)
将原本需要绑定在本元素上的事件,改为绑定到祖先节点乃至根节点上,然后委派给当前节点生效
$("p").on("click",function(){});//委派如下↓ $(document).on("click","p",function(){});
使用事件委派的作用:
不使用事件委派的绑定方式,只能绑定到页面初始化时的标签上,当页面新增同类型标签,这些新增的标签,不能绑定上事件;但如果使用事件委派,当页面新增同类型标签时,这些新增的标签也能够绑定已有的事件。
五、 JQuery中的动画
JQuerey中的动画也是非常多的,在这就给大家列举几个,大家如果觉得不详细的话,可以去菜鸟教程或是查看JQuery的帮助文档!!!
1、.show() 让隐藏的元素显示
效果为:同事修改元素的宽度、高度、opacity属性
①不传参:直接显示,不进行动画
②传参时间毫秒数,表示多少毫米内完成函数
③传入(时间,函数)表示动画完成之后,执行回调函数
2、.hide() 让显示的元素隐藏,与show相反。
3、.slideDown() 让隐藏的元素显示,效果为从上往下,增加高度
.slideUp() 让显示的元素隐藏,效果为从下往上,减小高度
.slideToggle() 让现实的元素隐藏,让隐藏的元素显示
4、.fadeIn() 让隐藏的元素淡入显示
.fadeOut() 让显示的元素淡出隐藏
.fadeTogle() 让显示的元素隐藏,让隐藏的元素显示
.fadeTo(时间,最终透明度,函数) 同fadeToggle,接受第二个参数,表示最终达到的透明度
5、.animate({最终的样式属性,键值对对象},动画时间,动画效果("linear"或"swing"),动画执行完后的回调函数)
给大家举个小例子吧
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("div").animate({ left:'250px', opacity:'0.5', height:'150px', width:'150px' }); }); }); </script> </head> <body> <button>开始动画</button> <p>默认情况下,所有的 HTML 元素有一个静态的位置,且是不可移动的。 如果需要改变为,我们需要将元素的 position 属性设置为 relative, fixed, 或 absolute!</p> <div> </div>他的运行结果:

AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
6-1JQuery load()方法jQuery load() 方法是简单但强大的 AJAX 方法。
load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
加载远程的HTML文件代码,并插入到指定的DOM节点中。可以只传入一个参数,表示加载一个静态的HTML代码片段。
$("#div1").load("load.html"); 6-2$.ajax()$.ajax():是JQuery最底层的ajax函数,参数接收一个大对象。对象里面的属性和方法,表示ajax请求的相关设置:
① url : 请求远程文件的路径
② type: Ajax请求的类型,可选值 get/post
③ data: 对象格式。向后台发送一个对象,表示传递的数据。
常用与type为"post"的请求方式;
如果type为"get",可以直接使用?追加在URL的后面。
④ dataType :预期后台返回什么类型的数据。"text"-字符串 "json"-JSON对象
⑤ success: 请求成功的回调函数。参数接受一个data,表示后台返回的数据。
⑥ error : 请求失败的时候的回调函数
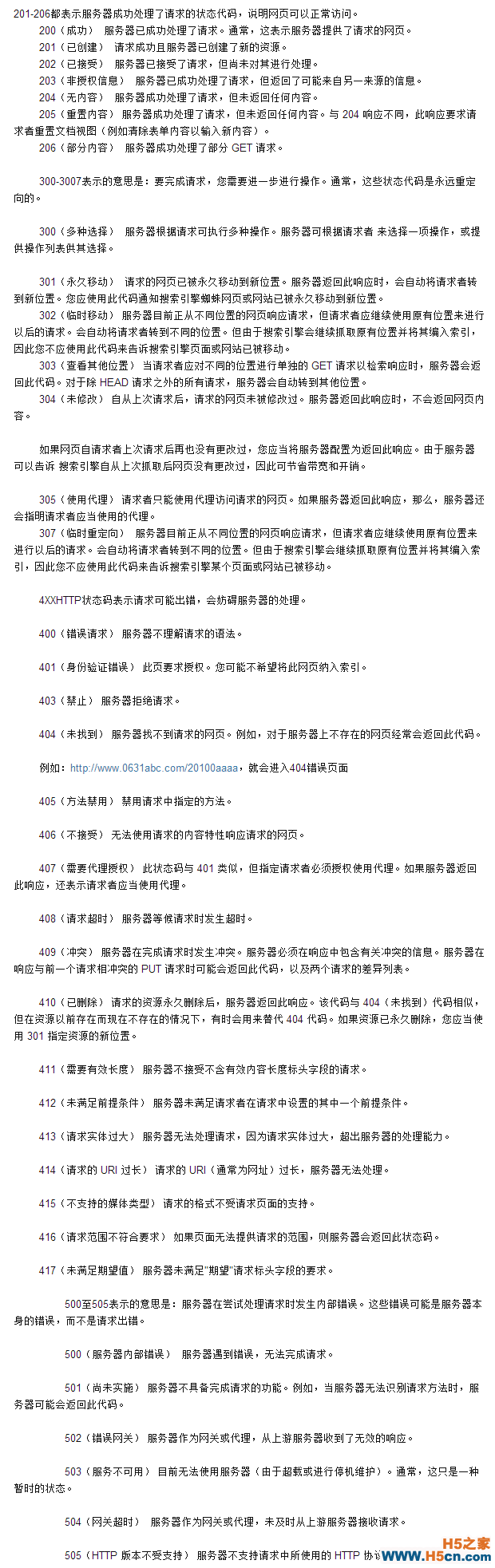
⑦ statusCode : 接受一个对象,对象的键值对是status状态码和对应的回调函数,表示当请求状态码是对应数字时,执行具体的操作函数。
200-正常请求成功 404-页面没有找到 500-服务器内部错误。具体的状态码见下图

$.get(); $.post(); 这两个函数,是在$.ajax()的基础上进行封装而来。可以直接默认发送get请求或post请求;
接受四个参数:
① 请求的URL路径。 相当于$.ajax()里面的url;
② 向后台传递的数据。 相当于$.ajax()里面的data;
③ 请求成功的回调函数。 相当于$.ajax()里面的success;
④ 预期返回的数据类型。 相当于$.ajax()里面的dataType;
$.post("http://localhost/json.php",{data:"aaa"},function(data){ console.log(data); },"json"); 给大家举上两个栗子 <html> <head> <meta charset="utf-8"> <title>小栗子</title> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $.post("/try/ajax/demo_test_post.php",{ name:"小栗子", url:"http://www.zhimengzhe.com" }, function(data,status){ alert("数据: \n" + data + "\n状态: " + status); }); }); }); </script> </head> <body> <button>点击发送一个POST请求</button> </body> </html> POST运行结果:
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
