> 脚本语言 > >
媲美jQuery的JS框架:AngularJS(2) 2017-10-29 16:41 出处:清屏网 人气:
前言
对于AngularJS什么,小编在这就不多做介绍了。大家可以看小编的上一篇博客。
言归正传,小编在上一篇博客中介绍了AngularJS中的指令、表达式还有非常实用的三种服务。接下来,带大家看一看AngularJS中的$http、表格、dom及事件,当然还有其动画以及极其重要的路由。
一、AngularJS中的$http
作为一个前端程序猿,明白与后台数据的传递是灰常重要的。要知道,在前端常用的向后台传递数据的方式有:原生JS的ajax,jQuery中的ajax、表单的提交过程也是一种向后台数据传递的过程。最后,还有就是今天要将的AngularJS中的$HTTP了。当然,肯定还有其他的 数据传递方式,小编以后会介绍给你们的。
1.1 AngularJS中的$thhpAngularJS中的$http的基本样式比较简单,
1 $http({ 2 method:"get/post", /*请求的方法*/ 3 url:" " /*请求的地址*/ 4 }).then(function(classes){ 5 /*请求成功的回调函数*/ 6 },function(){ 7 /*请求失败的回调函数*/ 8 });我们实现一个请求json文件的数据,并制作为一个表格。至于为什么是json文件,因为小编只是初步接触后台,而json则通常被我们前端作为后台的替代。当然了,只供作为小小的后台数据使用,并不是后台。
直接上栗子:
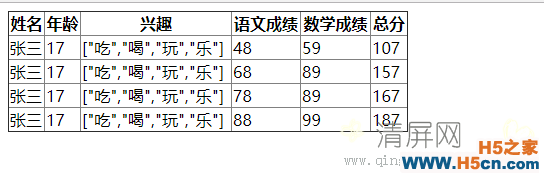
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body ng-app="app" ng-controller="ctrl"> <table width="400px"border="1"style="border-collapse: collapse;"> <tr> <th>姓名</th> <th>年龄</th> <th>兴趣</th> <th>语文成绩</th> <th>数学成绩</th> <th>总分</th> </tr> <tr ng-repeat="item in classes|orderBy:'score.chinese+score.math'"> <td>{{item.name}}</td> <td>{{item.age}}</td> <td>{{item.hobby}}</td> <td>{{item.score.math}}</td> <td>{{item.score.chinese}}</td> <td>{{item.score.math+item.score.chinese}}</td> </tr> </table> </body> <script type="text/javascript" src="js/angular.js"></script> <script type="text/javascript"> angular.module("app",[]) .controller("ctrl",function($scope,$http){ $http({ method:"get", /*请求的方法*/ url:"angularJs.json" /*请求的地址*/ }).then(function(classes){ /*请求成功的回调函数*/ $scope.classes=classes.data; // $scope.name = classes.data.name; alert("请求成功!"); },function(){ /*请求成功的回调函数*/ alert("请求失败"); }); }); </script> </html>json:
1 [ 2 { 3 "name": "张三", 4 "age": 17, 5 "hobby": [ 6 "吃", 7 "喝", 8 "玩", 9 "乐" 10 ], 11 "score":{ 12 "math":48, 13 "chinese":59 14 } 15 }, 16 { 17 "name": "张三", 18 "age": 17, 19 "hobby": [ 20 "吃", 21 "喝", 22 "玩", 23 "乐" 24 ], 25 "score":{ 26 "math":88, 27 "chinese":99 28 } 29 }, 30 { 31 "name": "张三", 32 "age": 17, 33 "hobby": [ 34 "吃", 35 "喝", 36 "玩", 37 "乐" 38 ], 39 "score":{ 40 "math":68, 41 "chinese":89 42 } 43 }, 44 { 45 "name": "张三", 46 "age": 17, 47 "hobby": [ 48 "吃", 49 "喝", 50 "玩", 51 "乐" 52 ], 53 "score":{ 54 "math":78, 55 "chinese":89 56 } 57 } 58 ]结果:

当然,他也有简写形式:
$http.get('/someUrl', config).then(successCallback, errorCallback); $http.post('/someUrl', data, config).then(successCallback, errorCallback);不过需要注意,post的缩写格式会出现内部服务器错误,大家先了解这种方式,小编后续会解决这个问题
举个栗子:
1 $http.get("angularJs.json",{/*需要传递到后台的参数*/}).then(function(){ 2 alert("请求成功!") 3 },function(){ 4 alert("请求失败!"); 5 }) 6 }) 7二、AngularJS中的select和表格
因为AngularJS双向数据绑定的特性,AngularJS的获取数据也变得简单。接下来就带大家了解一下select和表格。
2.1 AngularJS中的select在AngularJS中,select下拉选项也分为两种,使用数组作为数据源和以对象作为数据源;
一、使用作为数据源;
1、item表示数组中的每一项!
2、循环中的option中,value的值,默认为item
3、option显示出的内容(<option></option>标签中的文字)是由item.site for 决定!!
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
