jqueryНјЖШЬѕЕФДњТыЃЌШчЯТЃК
ДњТыЪОР§:
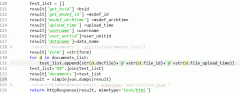
jquery НјЖШЬѕ -
var progress_id = "loading";
function SetProgress(progress) {
if (progress) {
$("#" + progress_id + " > div").css("width", String(progress) + "%"); //ПижЦ#loading divПэЖШ
$("#" + progress_id + " > div").html(String(progress) + "%"); //ЯдЪОАйЗжБШ
}
}
var i = 0;
function doProgress() {
if (i > 100) {
$("#message").html("ШЋВПБИЗнГЩЙІЃЁ").fadeIn("slow");//МгдиЭъБЯЬсЪО
return;
}
if (i
ФњПЩФмИааЫШЄЕФЮФеТ:
БОеО()жМдкЗжЯэКЭДЋВЅЛЅСЊЭјПЦММЯрЙиЕФзЪбЖКЭММЪѕЃЌНЋОЁзюДѓХЌСІЮЊЖСепЬсЙЉИќКУЕФаХЯЂОлКЯКЭфЏРРЗНЪНЁЃ
БОеО()еОФкЮФеТГ§зЂУїдДДЭтЃЌОљЮЊзЊдиЁЂећРэЛђЫбМЏздЭјТчЁЃЛЖгШЮКЮаЮЪНЕФзЊдиЃЌзЊдиЧызЂУїГіДІЁЃ
ЁЁ
 ЯрЙиЮФеТ
ЯрЙиЮФеТ

 ОЋВЪЕМЖС
ОЋВЪЕМЖС ШШУХзЪбЖ
ШШУХзЪбЖ ЙизЂЮвУЧ
ЙизЂЮвУЧ
