最近做的项目有文件上传模块,之前做的是简单的上传,这次客户要求显示进度条以及上传状态,以提高用户体验,在网上查了一些JQuery结合PHP或者JSP的案例,那些基本都是用到flash插件,考虑到也曾尝试过用户端浏览器flash插件由于版本或者不同浏览器之间差异会导致各种问题,于是放弃了这种flash插件的做法,而是改用纯js,还可以自己定义进度条样式的方式,经过几天的研究,终于能看到一些成果了,特此记录下来,以方便以后再用时作参考。
1.下载开源的JQuery插件jquery.form.js(在JQuery可以下载)
2.通过查看 jquery.form.js源码,如下:

可以看出,改插件支持 jQuery 1.5以后的版本,于是我在官网下载了最新的jquery-1.8.1.js
3。 在原有的html页面中加入进度条的容器,如下如:

4. 定义进度条样式,如下:

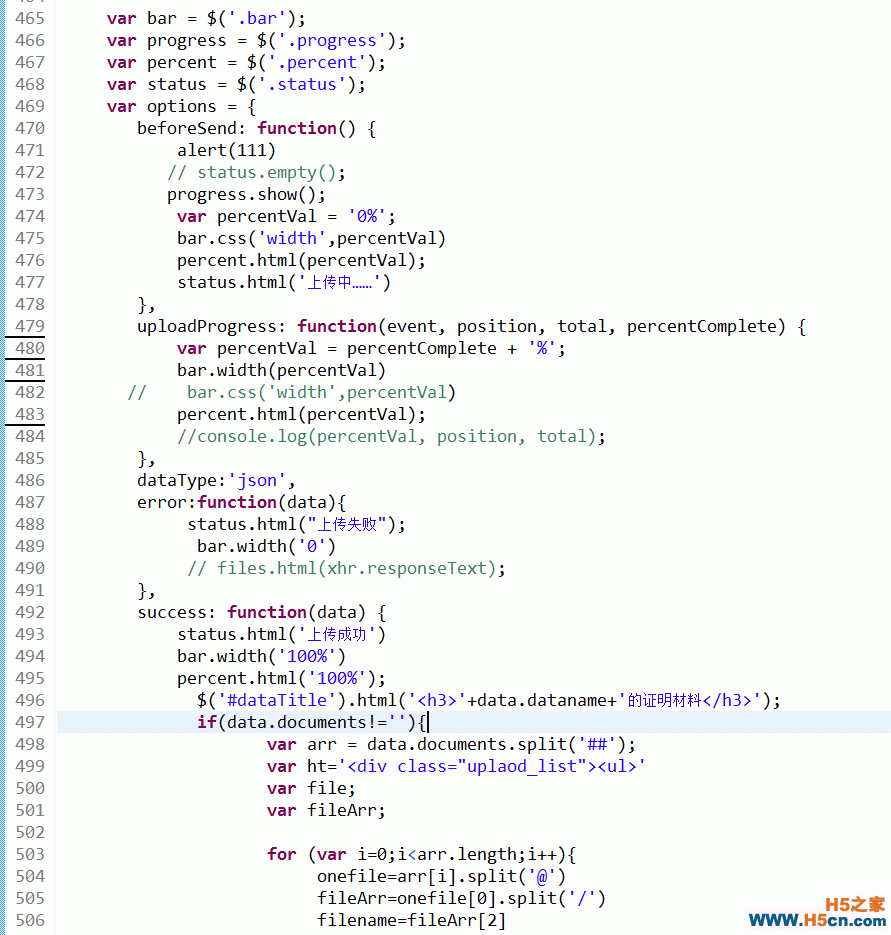
5。接下来就是ajaxSubmit实时更新进度条的核心部分,主要利用ajaxSubmit的参数配置函数, var options = {……}这里面的键值对即 beforeSend: function() {……}、 uploadProgress: function(event, position, total, percentComplete) {……}、error:function(data){……}、success: function(data) {……}等着四个主要的函数,如下图:是项目中部分代码:

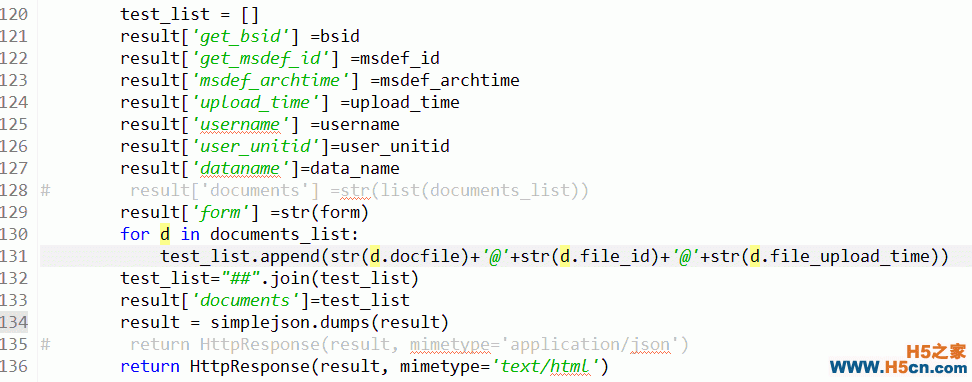
6.后台python代码主要是拼接返回的filelist字符,并把字典变量转化成json格式送回页面,部分代码如下:

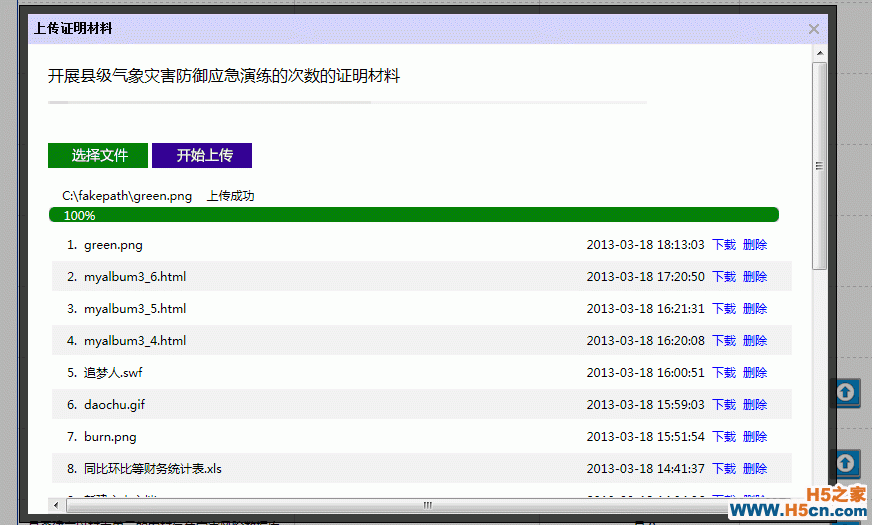
7. 最终在页面弹出层的效果如下:呵呵这样式我调的不好看还要继续改改,

8.大致先完成这么多,后续还需要完善
本文来源 我爱IT技术网 /jishu/1173.html 转载请保留链接。
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
