гЩгкетИіВхМўЪЧПЩХфжУЕФЃЌПЩвдгІгУгкШЮКЮЭМЯёЃЌЖрИіЭМЯёвдМАВЮЪ§жЕЕФЮоОЁзщКЯЃЌЯыЯѓСІЪЧФуЮЈвЛЕФЯожЦЁЃШчЙћЮвУЧindex.htmlЯёетбљЕїећHTML ЃК
<html>
<head>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.longshadows.js"></script>
<script type="text/javascript" src="script.js"></script>
<style type="text/css">
body{
background:rebeccapurple;
padding: 0;
margin:0;
}
.text{
display: inline-block;
margin-top: 50px;
width: 400px;
}
h1 {
color:white;
font-family: sans-serif;
font-size:46px;
}
p{
color:white;
font-size:18px;
}
#logo{
vertical-align: top;
}
</style>
</head>
<body>
<img src="heart.png" id="logo">
<div class="text">
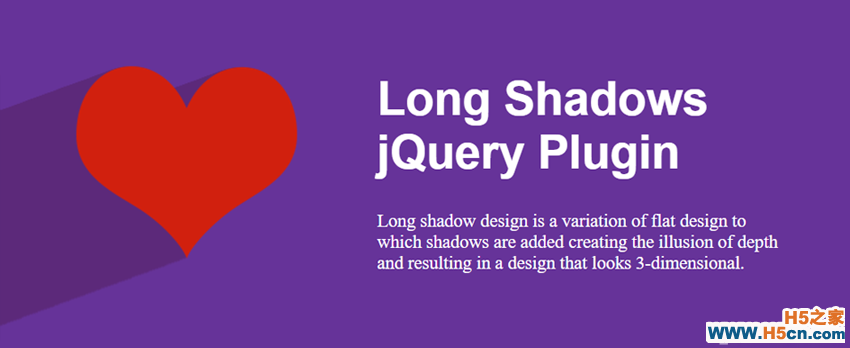
<h1>Long Shadows jQuery Plugin</h1>
<p>Long shadow design is a variation of flat design to which shadows are added creating the illusion of depth and resulting in a design that looks 3-dimensional.</p>
</div>
</body>
</html>
ДЫЭтЃЌШчЙћЮвУЧscript.jsЪЙгУетаЉВЮЪ§ЕїгУВхМў ЃК
$("img").longshadows({
spacing:150,
shadowOpacity:20,
shadowAngle:160,
shadowLength:400,
shadowColor:'#330000'
});
});
ЮвУЧЕУЕНетИіНсЙћЃЌетЪЧЭъУРЕФЭјеОБъЬтЩшМЦЃК

ЪЙгУГЄвѕгАаЇЙћЕФЪОР§ЃК
<html><head>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.longshadows.js"></script>
<script type="text/javascript" src="script.js"></script>
<style type="text/css">
.text{
display: inline-block;
margin-top: 0px;
margin-left: 10px;
width: 400px;
}
h1 {
font-family: sans-serif;
font-size:36px;
margin-top: 0;
}
p{
font-size:14px;
}
#logo{
vertical-align: top;
}
</style>
</head>
<body>
<img style="background-color:#e37e52;" src="tutsplus.png" id="logo">
<div class="text">
<h1>Tuts+</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</body>
</html>
ФуЯждкгаСЫДДНЈвЛИіjQueryВхМўЕФЛљДЁЃЌЫќЮЊФуЕФЭМБъЬэМгСЫГЄвѕгАЁЃФуПЩвддкДЫВхМўжЎЩЯЙЙНЈЃЌЪЙЦфЪЪгУгкЮФБОЃЌЛђзщКЯЖрИіЭМЯёКЭвѕгАаЇЙћЁЃ
via code.tutsplus.com
ЁЁ
 ЯрЙиЮФеТ
ЯрЙиЮФеТ

 ОЋВЪЕМЖС
ОЋВЪЕМЖС ШШУХзЪбЖ
ШШУХзЪбЖ ЙизЂЮвУЧ
ЙизЂЮвУЧ
