
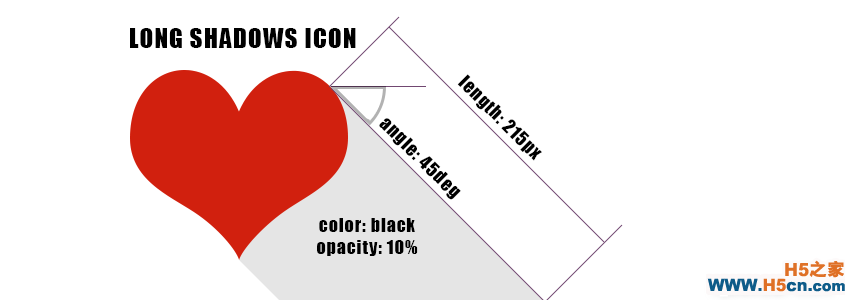
长阴影设计是平面设计的一个变体,添加了阴影,产生了深度的幻觉,并导致了三维的设计。在本教程中,我们将创建一个jQuery插件,通过添加完全可自定义的长阴影图标,我们可以轻松地转换平面图标。
戳我查看效果图
在本节教程中,我们将介绍长阴影设计的元素,我们将创建一个简单的jQuery插件,让我们来设计这些元素。
让我们开始吧!
我们将把这个元素分离为不同的部分,以此组成一个完整的长阴影设计:

这些元素叠加在一起构成了3D立体效果。
要创建jQuery长阴影插件,我们将设置一个基本的jQuery插件项目结构,如下所示:
我们 index.html将包含一个基本的HTML结构,并且还将包括jQuery和我们的JavaScript文件。我们需要包含jQuery库,因为我们将实现一个jQuery插件。该 index.html文件应如下所示:
<head>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript" src="jquery.longshadows.js"></script>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<img src="heart.png" id="logo">
</body>
</html>
jquery.longshadows.js文件将包含jQuery插件代码,我们将向下面一样实现它:
(function($) {
$.fn.longshadows = function(options) {
var settings = $.extend({
//options defaults go here
...
}, options);
//this applies the plugin to all matching elements
return this.each(function() {
//code of the plugin comes here
...
});
}
})(jQuery);
我们将从script.js文件中调用插件 。需要的参数有:
要创建长阴影,我们将使用HTML5画布组件。我们可以创建一个内存画布,我们将在其上绘制原始图像元素及其阴影的副本。要绘制阴影,我们将简单地将图像元素的副本绘制在另一个的顶部,稍微带点偏移。
使用基于shadowLength和 shadowAngle参数的简单极坐标变换来计算份数和偏移量 。另外,我们必须根据shadowColor参数设置的阴影的颜色对这些副本进行着色 。
因为我们将阴影画成彼此之间的多个图像,所以我们将以相反的顺序从后到前绘制它们,从最远离图像元素的阴影开始。然后我们必须通过shadowOpacity参数设置所产生阴影的不透明度 。
绘制阴影后,我们将简单地绘制原始图像。
我们来看看这个如何转换成jquery.longshadows.js文件中的代码 :
$.fn.longshadows = function(options) {
var settings = $.extend({
shadowColor: "black",
shadowLength: 100,
shadowAngle: 45,
shadowOpacity: 100,
spacing: 0
}, options);
return this.each(function() {
var img = this;
img.onload = function() {
var self = this;
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = self.width + settings.spacing;
canvas.height = self.height + settings.spacing;
for (var r = settings.shadowLength; r >= 1; r--) {
var x = Math.round(r * Math.cos(settings.shadowAngle * Math.PI / 180));
var y = Math.round(r * Math.sin(settings.shadowAngle * Math.PI / 180));
ctx.save();
ctx.translate(x + settings.spacing / 2, y + settings.spacing / 2);
ctx.drawImage(self, 0, 0);
ctx.globalCompositeOperation = 'source-in';
ctx.fillStyle = settings.shadowColor;
ctx.rect(0, 0, canvas.width, canvas.height);
ctx.fill();
ctx.restore();
}
var tempCanvas = copyCanvas(canvas, settings.shadowOpacity / 100.0);
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(tempCanvas, 0, 0);
ctx.drawImage(self, settings.spacing / 2, settings.spacing / 2);
self.onload = null;
$(self).attr("src", canvas.toDataURL("image/png"));
};
img.src = img.src;
});
};
})(jQuery);
function copyCanvas(canvas, opacity) {
var canvasDest = document.createElement("canvas");
canvasDest.width = canvas.width;
canvasDest.height = canvas.height;
canvasDest.getContext("2d").globalAlpha = opacity;
canvasDest.getContext("2d").drawImage(canvas, 0, 0);
return canvasDest;
}
这个插件通过options传递参数。这些参数将与默认值合并并存储在 settings变量中。这样我们可以快速地使用插件,而不需要传递任何参数。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
