▓▓▓▓▓▓ 大致介绍
通过jQuery中基本的动画方法,能够轻松地为网页添加非常精彩的视觉效果,给用户一种全新的体验
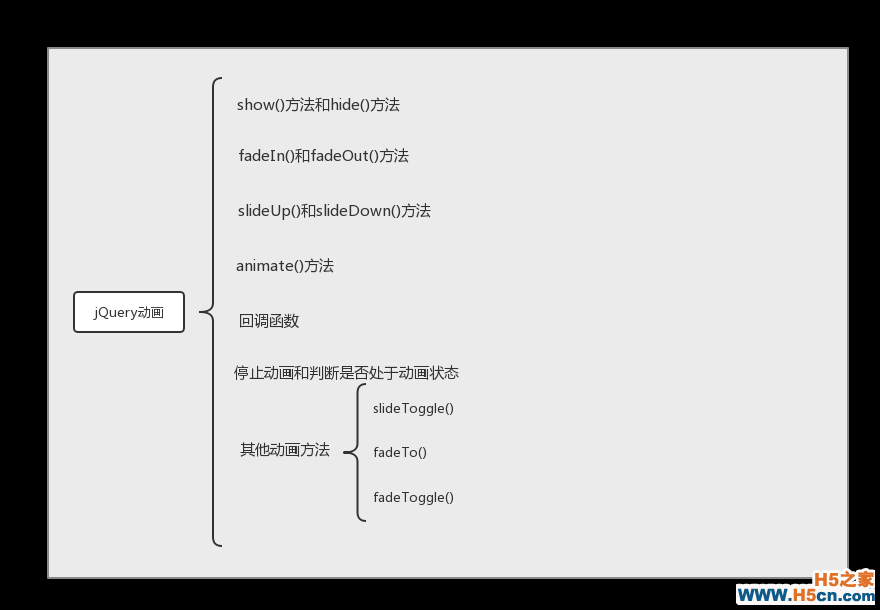
▓▓▓▓▓▓ jQuery中的动画

▓▓▓▓▓▓ show()和hide()方法
1、show()方法和hide()方法是jQuery中最基本的方法,hide()方法会将一个元素的display设置为"none";
2、show()方法和hide()方法会同时改变元素的宽度、高度和透明度
3、在一个元素使用hide()方法时会记录原先的display属性,当调用show()方法的时候会根据hide()方法记住的display属性值来显示该元素
4、show()方法和hide()方法都能接受一个参数,表示运动的快慢
1 $('.div1').toggle(function(){
2 $('.div2').hide(600);
3 },function(){
4 $('.div2').show(600);
5 });
▓▓▓▓▓▓ fadeIn()方法和fadeOut()方法
1、fadeOut()方法在指定的一段时间内只降低元素的不透明度,而fadeIn()方法则相反
2、接受一个参数
$('.div1').toggle(function(){
$('.div2').fadeIn(600);
},function(){
$('.div2').fadeOut(600);
});
▓▓▓▓▓▓ slideUp()方法和slideDown()方法
1、slideUp()方法和slideDown()方法只会改变元素的高度。如果一个元素的display属性值为"none",当调用slideDown()方法时,这个元素将由上至下延伸,slideUp()方法相反
2、接受一个参数
$('.div1').toggle(function(){
$(this).next().slideUp();
},function(){
$(this).next().slideDown();
});
▓▓▓▓▓▓ 自定义动画方法animate()
语法:animate(params,speed,callback);
(1)params:一个包含样式属性及值得映射
(2)speed:速度参数,可选
(3)callback:在动画完成时执行的函数,可选
1、基本用法
$('.div1').click(function(){
$('.div2').animate({width:'+=50px',height:'300px'},600);
});
2、多重动画
如果要采用链式运动可以采用链式写法
$('.div1').click(function(){
$('.div2').animate({width:'350px'},600)
.animate({height:'300px'},600);
});
注意:如果采用链式写法时用了css()方法,css()方法不会添加到运动队列中,会直接执行而不等待前面的动画
$('.div1').click(function(){
$('.div2').animate({width:'350px'},600)
.animate({height:'300px'},600)
.css('border','10px solid black');
});
这个元素的边框会在一开始就添加到了元素上,要解决这个问题的办法就是使用回调函数
如果要同时运动可将要运动的值写在一起
$('.div1').click(function(){
$('.div2').animate({width:'350px',height:'300px'},600);
});
▓▓▓▓▓▓ 回调函数
回调函数适用与jQuery所有的动画效果方法
例如要解决链式写法css()属性会直接执行的问题可以采用回调函数的方法
$('.div1').click(function(){
$('.div2').animate({width:'350px'},600)
.animate({height:'300px'},600,function(){
$('.div2').css('border','10px solid black');
});
});
▓▓▓▓▓▓ 停止动画和判断是否处于动画状态
1、停止元素的动画
stop()方法接受两个参数
第一个参数为true或者false,表示是否要清空为执行完的动画队列,例如我们写链式动画时,如果第一个参数为true,当我们阻止了正在进行的一个动画操作后,后面的动画操作都会被清空,如果参数为false时,就只会阻止当前的这个动画,动画队列后的动画依旧执行
第二个参数为true或者false,表示是否要将正在执行的动画跳转到末状态
2、判断元素是否处于动画状态
如果用户频繁的执行一个animate()动画时,就会出现动画积累,解决方法就是判断元素是否正处于动画状态,如果元素不处于动画状态,才为元素添加新的动画
if(!$('div1').is(':animated')){
// 添加动画
}
3、延迟动画
如果要延迟执行一个动画,就可以使用delay()方法
$('.div1').click(function(){
$('.div2').animate({width:'350px'},600)
.delay(1000)
.animate({height:'300px'},600,function(){
$('.div2').css('border','10px solid black');
});
});
▓▓▓▓▓▓ 其他动画方法
1、slideToggle()方法
通过高度的变化来切换匹配的元素的可见性
$('.div1').click(function(){
$('.div2').slideToggle();
});
2、fadeTo()方法
可以把元素的不透明度以渐进的方式调整到指定的值,这个动画只调整元素的不透明度
$('.div1').click(function(){
$('.div2').fadeTo(600,0.5);
});
3、fadeToggle()方法
通过不透明度来切换匹配元素的可见性
$('.div1').click(function(){
$('.div2').fadeToggle(1000);
});
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
