在同一个HTML页面创建多个在屏幕上显示的“页面”使得你可以大大减少页面加载的次数,但同时也会导致许多移动设备运行缓慢。jQuery Mobile将页面所有的链接跳转都视作Ajax调用,这样可以充分利用CSS的过渡效果,当你想要链接到你自己的web程序之外的某些链接时,你可以这样编写你的链接代码:
madinc.co
如上所示,仅需要为a标签添加rel="external"属性即可。然而jQuery Mobile对于(同域的)外部链接并不是简单地跳转完事儿,相比于其他移动框架它更进了一步,因为他对(同域的)所有链接都采用Ajax调用方式,从而实现漂亮的转场效果。基于此你可以将你的网页内容分离到许多页面来创建更大型的项目。
使用组件
链接和页面只是移动网页设计中一个很小的部分,APP程序(比如采用Object-C,C#,java等在Android或者IOS设备上创建的本地应用程序)快速增长的同时产生了丰富的控件和组件(例如菜单栏,列表等控件)使得开发者可以很方便地创建复杂的应用程序,这正是许多移动网页开发者第二个巨大的挑战——因为在原生的HTML里面并没有这些控件或者组件。
针对这一问题,jQuery Mobile当前正在创建一组非常有用的组件。以下是在alpha版本中已经发布的组件:
Pages(页面)
Dialogboxes(对话框)
Toolbars(工具栏)
Buttons(按钮)
Contentformatting(内容格式化)
Formelements(表单)
Listviews(列表)
只要你懂的一点点的HTML,你会发现添加这些组件并不困难,接下来我们看几个例子。
为页面添加header和footer
上面的模版已经为你展示了如何轻松地创建工具栏(header,footer)。我们知道,在不同尺寸的屏幕上创建自适应工具栏通常都是非常难的活儿。而现在,jQuery Mobile让你能够非常容易地创建一个带有一个居中标题和两个按钮并且自适应任何屏幕尺寸的header:

代码中a标签的顺序决定了按钮显示的位置。以上代码在几乎所有的设备中都能取得一致的显示效果。
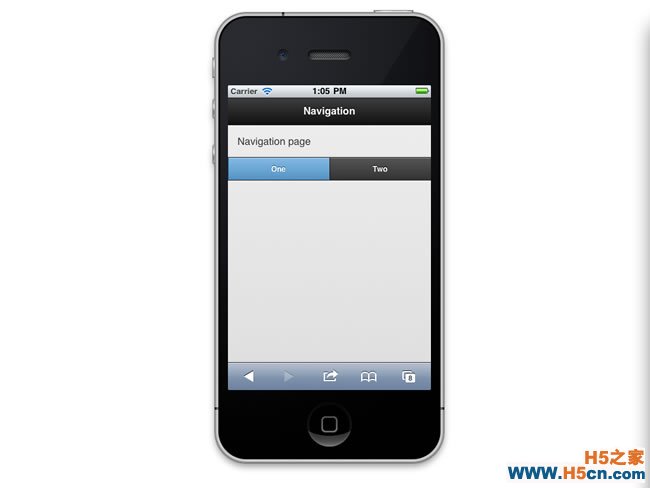
header和footer同样可以被自定义为你想要的样式,比如改造一个导航条:你可以添加一些按钮在footer里面,从而导航到某一页面的不同部分:
在你需要展现富文本时这种列表尤为有用,比如显示一个包含照片,名字,平均分等信息的学生名单。
部署你的jQuery Mobile站点
当你完成了开发,最后一步当然是让全世界都看到你的工作成果啦~
到现目前为止,jQuery Mobile都只是包含了一些HTML,CSS,javascript文件罢了,部署方式与一般的HTML站点无异。用FTP(或者其他你喜欢的方式)上传到你的web服务器就可以了,当然,你要确保你上传了所有用到的文件。
此时已经大功告成,你就可以用你的移动设备访问站点啦!
使用jQuery Mobile的目标群是移动设备用户,因此你可以考虑为你的网站创建两个版本,一个为桌面用户准备,另一个则为移动用户(准备比如主站为,移动站位m.xxxx.com)。
接下来呢?
jQuery Mobile当前版本已经做了非常多的工作,如果你想进入移动开发领域那么现在已经无需再等待了,jQuery Mobile让一切都来得那么简单。
小结:解析jQuery Mobile入门学习教程的内容介绍完了,希望通过本文的学习能对你有所帮助!
【编辑推荐】
【责任编辑:李程站 TEL:(010)68476606】
原文:解析jQuery Mobile入门学习教程 返回移动开发首页
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
