jQuery Mobile入门学习教程是本文要介绍的内容,主要是来了解jQuery Mobile的使用方法,文中很详解的讲解了jQuery Mobile学习教程。
Android,黑莓还是iphone?为了让你清楚意识到究竟哪些才算是智能手机,我在下面总结了一个智能手机系统/设备的列表:
NokiaSymbian(我承认它该退休了,可是在世界范围内它仍然拥有10亿以上的用户)
没错,这令人眼花缭乱的众多智能手机系统对HTML标准支离破碎的支持,直接导致了处理这些系统浏览器的兼容性成为了你最大的挑战。举例来说,苹果的iphone对HTML5标准有着很好的支持,然而Symbian和MicrosoftPhone系列却几乎不支持HTML5的任何特性(译注:准确的说,是windowsmobile系列,目前的windowsphone7对HTML5支持很好)。jQuery社区为了在解决兼容性和高效创建移动web站点做了大量努力,并开发了jQuery Mobile这个移动框架。而本文旨在为读者介绍仍在alpha版本阶段的jQuery Mobile框架(译注:目前jQuery Mobile已经为beta2版本)的开发基础知识和技巧。
用jQuery Mobile来开发网站
Gartnerstudy(link)的数据表明在未来将会有越来越多的用户通过手机或者平板电脑访问你的网站,到2013年,将会有18亿的移动设备用户,对你的web设计团队来说开发移动站点已经不能再仅仅是“计划”而已了,你必须将你的移动站点迅速变为“现实”才行。
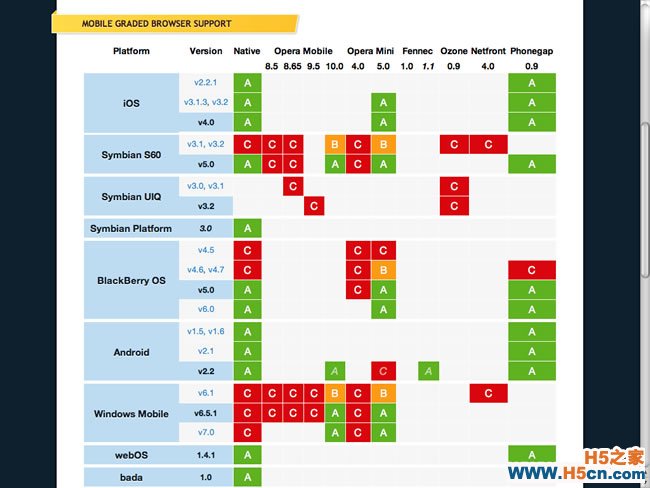
在美国,IOS和Android设备占了很大比重,而美国以外的地方主要是Nokia的设备占统治地位。jQuery Mobile为了在尽可能多的设备上运行,承诺将支持绝大部分移动设备/系统。在早些时候(2010年9月),jQuery的作者JohnResig透露了一张jQuery Mobile对各种设备/系统的支持表格(见下)。对于每个系统来说,jQuery Mobile将他们的支持情况分为A(好),B(一般),C(基本)三个等级。

由于移动设备市场的变幻莫测,这张图表也会迅速变化(一个很好的例子就是目前Nokia正在与Microsoft合作生产基于WindowsPhone7的设备——而在jQuery Mobile中WP7的支持等级为A)。
jQuery Mobile始终贯彻渐进增强的设计观念来满足你的开发需要。jQuery mobile的核心能使得基本的HTML标签在所有的浏览器中生效,在此基础之上,再对网页的行为和效果进行增强,这意味着你的网页在等级较高的浏览器中能获得非常优秀的体验,而在较差的浏览器也能正常的使用。
繁杂的移动浏览器们带来了巨大的挑战。一方面某些浏览器(例如Android的原生浏览器,Safari移动版等)都基于WebKit的一个变种版本(WebKit是一个web渲染引擎,GoogleChrome桌面版,Apple的Safari都采用了该引擎。WebKit并不知道当前运行的网络的好坏,操作系统是什么甚至屏幕滚动到了哪里,为了让WebKit知道这些情况,操作系统/浏览器/设备厂商都需要基于WebKit来构建自己的浏览器程序),并带有丰富的特性。另一方面Nokia的Symbian和WindowsMobile6(及更早的版本)这些胡乱支持标准的设备又占有相当大的市场。雪上加霜的是,WebKit在不同移动设备中还有不同的版本。所以渐进增强的基本目标就是你的内容能够在任何的设备中都能够正常“显示”。
jQuery Mobile使用入门:
使用jQuery Mobile的第一步,先创建一个html页面,并在head标签中加入以下内容:
正如你在代码中看到的,jQuery Mobile是jQuery的一个扩展。目前来说,压缩后的jQuery mobile仅12Kb。
上面的代码均来自jQuery的CDN服务器,css文件中也包含必需的图片链接,如果你需要在你自己的服务器上运行,可以下载下面的文件解压缩后部署到你的服务器上:
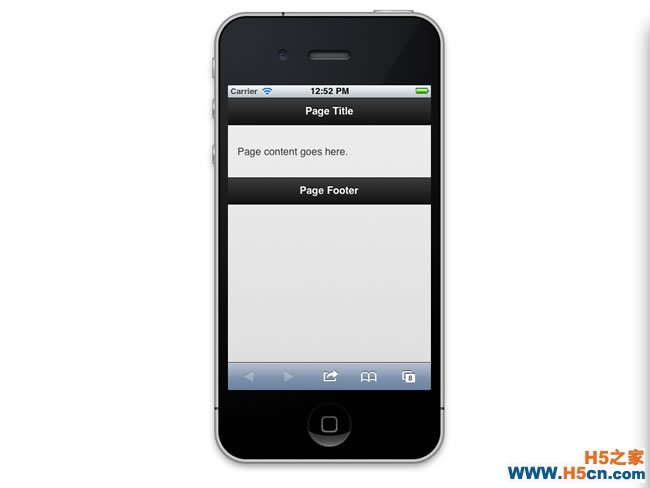
在创建第一个jQuery Mobile页面时你需要创建三块基本内容,下面的推荐模版展示了这一过程,你可以在未来的项目中使用它:

在模版中有些地方值得我们注意。首先是DIV元素的使用,我们知道,既然HTML5在移动设备中如此流行,为什么不使用更加新的HEADER,ARTICLE,SECTION,FOOTER元素呢?这是因为较老的智能手机浏览器无法明白新的HTML5元素。在某些情况下,例如windowsphone上老版本的IE会出现一个bug使得无法加载页面的css。而DIV元素却被广泛支持。
此时你已经可以保存你的网页并在浏览器中查看了,这些代码同样可以在桌面浏览器中正常工作。我推荐你使用Chrome来进行本地测试。要在真实环境测试,你就需要相应移动设备了。
使用超链接
普通网页和移动网页的一个巨大的不同便是屏幕中呈现内容的数量多寡上。虽然你可以在你的iPhone上加载纽约时报的主页,但你需要缩放它才能顺利阅读上面的内容。这样的体验并不好,而更好的解决方案是减少那些杂乱的内容,只在屏幕上显示你需要显示的内容。
如果是传统的网站,你可能会创建一些包含少量内容的子页面,而当你使用jQuery Mobile时,你最好在页面中包含“微量”的内容,这样才会更有效率。
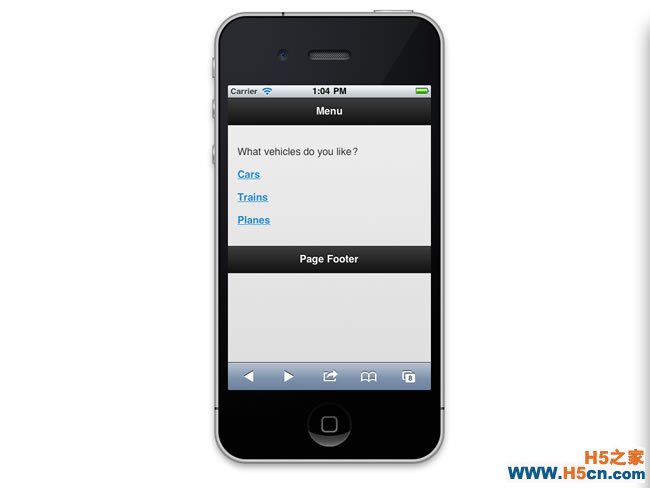
在上面例子中你已经看到了如何利用模版来创建一个页面。现在让我们更进一步,来创建内容的“page”。jQuery Mobile中的一个“page”结构一般使用一个DIV来组织。现在你可以使用上面的模板来创建一个包含四个跳转到其他页面的链接的导航页面:

上面这段代码中第一个div非常重要,它包含有一个id和一个data-role属性:
data-role定义了这个div是一个“page”,page这个术语稍微有点让人误解,“page”这里其实指的是一个可视面或者在屏幕里未隐藏的HTML代码部分,而不是指的一个单独的页面(或者说单独的HTML文件)。data-role="page"意味着jQuery Mobile会根据div元素在屏幕中构建可视内容。而id属性允许你通过a标签链接到该page,或者其他page。
上面创建的导航页是我们在浏览器看到的第一个页面,接下来我们再添加三个“page”,他们有不同的id:Cars,Planes,Trains。
现在,在你的Android或者IOS设备里测试一下,当你加载好页面后你会发现这三件事情:
导航页出现在屏幕中(你可以上下滚动一下,并没有别的东西出现)
当你点击一个链接时,会动画切换到另一个页面。
新页面的顶部会自动出现一个“back”按钮(译注:jQuery Mobile目前版本默认已经取消了这一功能)
其实这些div元素预先会加载并缓存到你的浏览器中,因此“页面”间的切换会非常流畅。
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
