jQuery EasyUI自定义DataGrid的Editor
分类:扩展 发表于 2011-05-11 05:54 , 已有126970次阅读
官网datagrid的api::datagrid
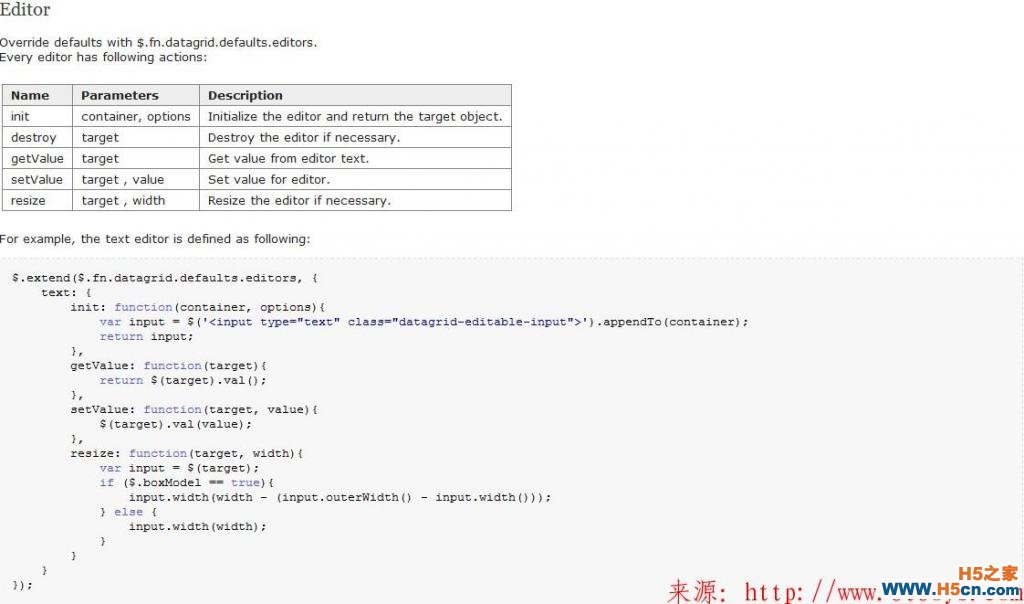
首先,先看看官方的editor的介绍:

可以看到如果我们要自定义一个editor,需要实现四个方法(init,getValue,setValue,resize)。
下面是我自己扩展的一个datetimebox类型
$.extend($.fn.datagrid.defaults.editors, {
datetimebox: {//datetimebox就是你要自定义editor的名称
init: function(container, options){
var input = $('<input>').appendTo(container);
return input.datetimebox({
formatter:function(date){
return new Date(date).format("yyyy-MM-dd hh:mm:ss");
}
});
},
getValue: function(target){
return $(target).parent().find('input.combo-value').val();
},
setValue: function(target, value){
$(target).datetimebox("setValue",value);
},
resize: function(target, width){
var input = $(target);
if ($.boxModel == true){
input.width(width - (input.outerWidth() - input.width()));
} else {
input.width(width);
}
}
}
});
这是最终出来的效果:
使用方法:<th field="datetime" editor="datetimebox">datetime</th>
或者:
在配置里面
{
field:"dataTime",
editor:"datetimebox"
}
一般我们只许要注意init,getValue和setValue这三个方法,最主要的还是init的方法的实现。需要注意的是,这里的set和getValue方法都是针对于editor的,是给editor设值和获取值的。
上面例子中涉及到的format方法:
//时间格式化 Date.prototype.format = function(format){ /* * eg:format="yyyy-MM-dd hh:mm:ss"; */ if(!format){ format = "yyyy-MM-dd hh:mm:ss"; } var o = { "M+": this.getMonth() + 1, // month "d+": this.getDate(), // day "h+": this.getHours(), // hour "m+": this.getMinutes(), // minute "s+": this.getSeconds(), // second "q+": Math.floor((this.getMonth() + 3) / 3), // quarter "S": this.getMilliseconds() // millisecond }; if (/(y+)/.test(format)) { format = format.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length)); } for (var k in o) { if (new RegExp("(" + k + ")").test(format)) { format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" +o[k]).length)); } } return format; };


标签:
声明:Easyui学习班 博客文章版权属于作者,受法律保护。未经同意不得转载。
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
