jQuery EasyUI使用教程:动态添加标签
使用教程 | 作者:八哥 | 2015-11-13 09:04:19| 阅读 0次 有用 (0) 评论 (0) 收藏
概述:通过使用jQuery EasyUI可以非常容易的动态添加标签,你只需调用'add'方法即可。在本教程中,我们将使用iframe动态添加标签来显示一个页面。
通过使用jQuery EasyUI可以非常容易的动态添加标签,你只需调用'add'方法即可。
在本教程中,我们将使用iframe动态添加标签来显示一个页面。当点击添加按钮时,一个新的标签将会被添加。如果标签已经存在了,那么它将会被激活。

查看演示
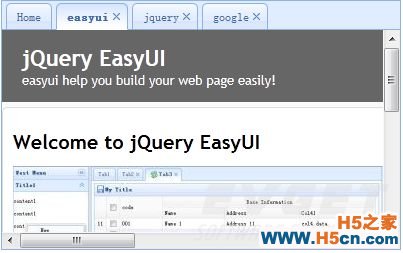
Step 1:创建标签该html代码非常简单,我们创建了带有一个被命名为'Home'标签面板的标签。请注意,我们不需要编写任何JS代码。
Step 2:实现'addTab'功能 function addTab(title, url){ if ($('#tt').tabs('exists', title)){ $('#tt').tabs('select', title); } else { var content = ''; $('#tt').tabs('add',{ title:title, content:content, closable:true }); } }我们使用 'exists'方法来确定标签是否存在,如果存在的话那么激活该标签,如果不存在则调用'add'方法来添加新的标签面板。
下载该EasyUI示例:easyui-tabs-demo.zip
购买最新正版授权!"咨询在线客服"
慧都年终盛典火爆开启,一年仅一次的最强促销,破冰钜惠不容错过!!优惠详情点击查看>>
本站文章除注明转载外,均为本站原创或翻译
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动成果
转载请注明:文章转载自:慧都控件网 []
本文地址:
用户评论: 您的宝贵经验,能为更多人带来帮助,登录后才能评论。 立即评论
× 评论加载中...
发表评论
发表评论
提交中...
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
