$ 函数返回的对象还提供了一些方法,通过调用该对象的相关方法可以对选择器所匹配的元素进行相应的操作。比如,清单 3 所示代码中,我们通过调用$函数返回对象的 html 方法设置选择器表达式”#message”所匹配的元素的 HTML 内容。
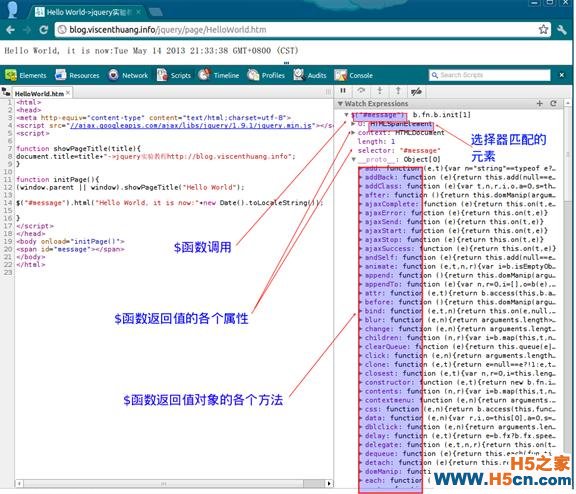
为了更加直观得了解 $ 函数的返回值,建议您通过 Chrome 浏览器中的开发者工具的表达式监视功能( Watch Expressions),观察一个具体的$函数调用的返回值。如图 2 所示:
图 2.$ 函数返回值示意图
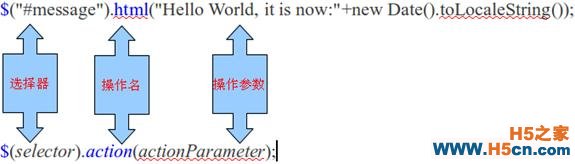
jQuery 的语法和清单 3 中的 jQuery 语句的对应关系如图 3 所示:
图 3. jQuery 语法实例
$ 函数返回的对象提供了一个名为 each 的常用方法。 each 方法接受一个参数,该参数是一个回调函数。 each 方法会针对选择器表达式所匹配的元素中的每个元素逐次调用这个回调函数,并将单个元素及其对应的索引号作为参数传入该函数。下面看一个实例。
假设在页面中有多个链接,现在要将这个页面中所有链接的 URL 显示在浏览器的控制台中。
页面代码如下所示:
清单 6.$ 函数返回值实例<a href="https://www.ibm.com/developerworks/cn/" target="_blank"> IBM developerWorks 中文站</a><br/> <a href="https://www.ibm.com/developerworks" target="_blank"> IBM developerWorks</a><br/> <a href="http://www.ibm.com/" target="_blank">首页</a><br/>
(在线例子:?code=$FuncReturn.htm)
此时,可以用基于元素名称的选择器来匹配多个元素(页面中所有的链接元素),并调用$函数返回值的 each 方法。这里,我们定义一个回调函数( 这个回调函数通常是一个匿名函数,方便代码编写),把它作为 each 函数的参数。在这个回调函数中,我们往浏览器控制台中打印每个链接的 URL,如清单 7 代码所示:
清单 7.jQuery 的 each 方法---遍历集合型对象的简便方法//用基于元素名称的选择器去匹配页面中的所有链接元素 $("a").each(function(index,ele){//匿名函数作为 each 方法的参数,供其调用 console.log("链接"+index+":"+ele.href);//往控制台中打印链接 URL });
现在,您不妨做一个练习,来改变 ID 为 tip 的元素使其能够以粗体显示。我们知道,要让一个元素粗体显示,只要指定其 CSS 属性 font-weight 为 bold 即可。也就是说,实现这样一个功能,我们需要的选择器是“#tip”,对应的操作是修改 CSS 属性。因此,jQuery 的代码是:
$("#tip").css("font-weight","bold");
您可以使用本教程配套的在线代码编辑器直接编写代码练习上面的代码:
?code=HelloWorld.htm
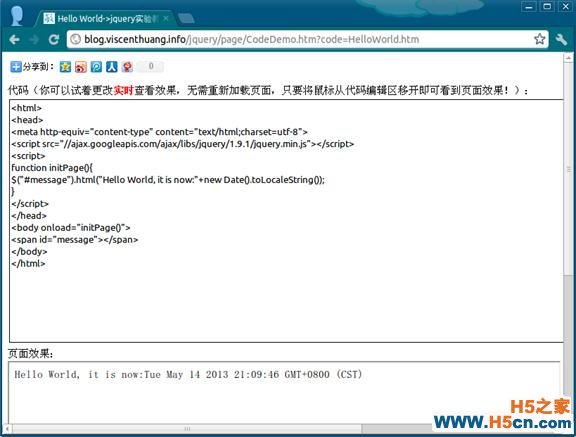
在线代码编辑器效果如下图所示:
图 4. 在线代码编辑器
了解 jQuery 的语法后,我们明白选择器是 jQuery 中的核心概念。下面介绍 jQuery 几种常见的选择器。这些选择器我们大都可以从 CSS 中找到它们的影子。
前文讲到 Chrome 浏览器中的开发者工具表达式监视功能可以让我们直观地看到$函数返回值的各个属性和方法。因此,在我们学习 jQuery 甚至实际工作过程中都可以通过 Chrome 浏览器的表达式监控工具直接观察指定的选择器表达式所匹配的元素,以便实时地确定所要使用的选择器表达式是否正确。
基于元素 ID 的选择器这种选择器可以指定唯一的一个元素。清单 3 的代码就是使用这种选择器。其语法是:
"#元素 ID"
如果要对一个特定的元素进行操作,那么就可以设置该元素的 ID 属性值,然后使用基于 ID 的选择器指定要进行操作的元素。比如,如下 HTML 片段中的 ID 为 btnTest 的元素,就可以用基于元素 ID 的选择器”#btnTest”来指定。
<input type="button" value="Test"></input>
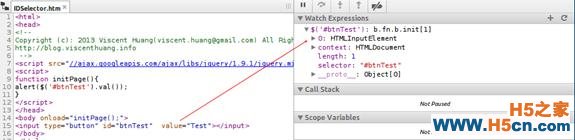
如图 5 所示:
图 5. 基于元素 ID 的选择器
(在线例子?code=IDSelector.htm)
基于元素标签名的选择器如果要对标签名相同的元素(如都是用标签"A"表示的超链接元素)进行操作,则可以使用基于标签名的选择器。其语法如下:
"元素名"
在 CSS 中,我们可以用元素标签名做选择器。比如,下面的 CSS 规则表示将所有链接的字体尺寸设置为 25 像素。
a{ font-size:25px; }
通过 jQuery 代码实现上述 CSS 规则的功能,我们可以使用元素标签名作为选择器。代码如清单 8 所示:
清单 8.使用元素标签名作为选择器$("a").each(function(){//选择器表达式是"a" $(this).css("fontSize","25px"); });
在线例子:?code=EleNameSelector.htm
基于 CSS 类名选择器jQuery 也支持 CSS 所支持的类名选择器。其语法是:
".类名"
假设我们要把页面中所有表示金额的输入框的值都在其前面加一个货币符号前缀。这样的功能实现的时候就可以用基于类名的选择器了:在页面中将所有表示金额的输入框元素的 class 属性值设为"amount"。再通过如下代码实现添加货币符号的功能。
清单 9.使用 CSS 类名作为选择器/* 选择所有类为 amount 的元素 each 方法会针对选择器所匹配的每个元素 调用该方法的参数中所指定的函数。并将该 元素作为函数调用的第二个实际参数。 */ $(".amount").each(function(i,ele){ //设置元素的值为其当前值加上货币符号前缀 $(ele).val('¥'+$(ele).val()); });
在线例子:?code=ClsNameSelector.htm
基于元素属性的选择器jQuery 也支持基于元素属性的选择器。其语法是:
“元素名[属性名=属性指]”
比如下面的 CSS 规则描述了将所有的文本框的背景色设为黄色。
input[type="text"]{ background-color:yellow; }
如上面的页面效果用 jQuery 代码实现,则可以使用属性选择器来编写相应的代码:
清单 10.使用元素属性作为选择器$("input[type=text]").css('background-color','yellow');
在线例子:?code=AttrSelctor.htm
基于 DOM 对象的选择器jQuery 也支持使用 DOM 对象作为选择器。这种选择器在一些特定情况下会显得非常有用和方便。
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
