jQuery 简介:为什么使用 jQuery 用
jQuery 是一个跨浏览器的免费开源 JavaScript 库。其核心设计思想是“写更少的代码,做更多的事情”(Write Less Do More)。jQuery 提供了一套易于使用的 API。这些 API 极大地简化了客户端(浏览器)编程过程中的许多方面,包括:
在直接使用 JavaScropt+DHTML 的传统客户端编程方式下,开发人员不得不编写冗长的代码。并且,为了使这些代码能够兼容不同的浏览器,我们还得编写额外的代码来处理这些跨浏览器问题。jQuery 的设计目标正是在于简化客户端编程。让我们能够编写简练的代码,节约开发时间,而这些代码却一样可以功能强大,并且兼容多种浏览器。
获取 jQuery:开始使用 jQueryjQuery 网站上提供了两种方式的发布文件。一种是内容经过压缩的文件;另一种是原始文件。前者文件中不包含代码注释以及代码运行过程中不需要的空白字符,它适合于生产环境(正式使用的环境)中使用,可以减少文件加载所需时间。后者文件中包含详细的代码注释,适合于开发和测试环境中使用。
jQuery 的下载地址:
下载 jQuery 之后,在相应的网页中通过 script 元素引用 jQuery 代码即可使用它。如清单 1 所示:
清单 1. 从本地站点引用 jQuery<html> <head> <title>使用 jQuery</title> <script src="../js/lib/jQuery/1.9.1/jQuery.js"></script> </head> <body> </body> </html>
我们还可以通过 Google、Microsoft 等公司提供的 CDN 服务直接获取 jQuery。其方法是在需要使用 jQuery 的网页中直接引用 CDN 服务的 URL。比如,使用 Google 的 CDN 的一个网页清单 2 所示:
清单 2. 从 CDN 引用 jQuery<html> <head> <title>使用 jQuery</title> <script src='//ajax.googleapis.com/ajax/libs/jQuery/1.9.1/jQuery.min.js'> </script> </head> <body> </body> </html>
Microsoft 提供的 CDN 的 URL 为:
Hello World:jQuery 第一个实例下面的例子中,我们使用 jQuery 实现在页面上显示当前时间的功能。
清单 3. Hello World<html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <script src="../js/lib/jQuery/1.9.1/jQuery.js"></script> <script> function initPage(){ //jQuery 代码:调用 jQuery 的核心函数---$函数 $("#message").html("Hello World, it is now:"+new Date().toLocaleString()); } </script> </head> <body onload="initPage()"> <span></span> </body> </html>
从上面例子(在线例子:?code=HelloWorld.htm)
的代码中我们可以看到, initPage 这个函数会在页面加载完毕后被调用。而该函数在执行后会在 ID 为 message 的 HTML 结点内添加表示客户端当前时间的字符串。您可以不必急着去理解上面代码的具体意思。下一节将介绍 jQuery 的语法。另外,这个例子中我们使用 body 元素的 onload 属性来绑定事件处理器(initPage)只是为了方便讨论。在本章的后面内容中会介绍 jQuery 中用于处理页面 load 事件绑定的简便 API。
jQuery 语法:温故而知新虽然 jQuery 本身并非一门新的语言。但是,学习其语法有助于我们熟练、灵活地使用它。回顾下我们熟悉的 CSS 语法,不难发现 jQuery 的语法与 CSS 有相似之处。
jQuery 语法的设计思想是"选择元素,对其操作"。这和 CSS 规则的语法非常类似。比如,要将页面中一个 ID 为 message 的元素的字体颜色设置为蓝色、字体大小设置为 17px,则可以定义如清单 4 所示 CSS 规则:
清单 4. CSS 规则例子#message{ color:blue; font-size:17px; }
从上述 CSS 规则中可见,我们期望的对元素外观的操作(字体颜色设置为蓝色、字体大小设置为 17px)是通过” color:blue”和”font-size:17px”这 2 个属性声明指定的。而这些操作要作用于哪些元素,则是通过 CSS 的选择器”#message”指定为 ID 等于“message”的元素。
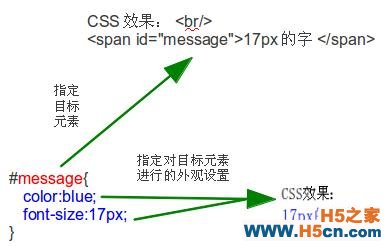
总结来说,CSS 规则中属性声明描述了外观属性操作,而选择器则指定了将相应的属性操作应用于哪些元素。如图 1 所示:
图 1. CSS 规则示意图
jQuery 的语法其实正是模仿了 CSS 规则的语法。其语法如下:
$(selector).action(actionParameter);
这是个链式语法。因此,上述的语法等效于:
var objTargetElements;//要施加操作的目标元素 objTargetElements=$(selector);//指定目标元素 //调用 objTargetElements 的相关方法,对目标元素进行操作 objTargetElements.action(actionParameter);
上述语法中,
$ :美元符是 jQuery 核心函数 jQuery 的一个别名。当然,在 JavaScript 中“$”是一个合法的函数名。 Selector 参数指定了一个 jQuery 选择器。jQuery 选择器类似于 CSS 中的选择器,它告诉 jQuery 我们准备对哪些元素进行操作(action)。并且,CSS 中的各种选择器 jQuery 中都有等同的选择器。
action :该方法指定了要对 selector 所指定的元素进行什么具体操作。actionParameter 参数是个可选参数,是根据具体所指定的方法来定的,它会随具体方法的变化而变化。
因此,清单 3 中的 jQuery 语句相当于:
清单 5.Query 非链式语法示例/* $("#message").html("Hello World, it is now:" +new Date().toLocaleString()); 相当于: */ var objTargetElements;//要施加操作的目标元素 //指定目标元素为 ID 等于 message 的元素,使用基于 ID 的选择器 objTargetElements=$("#message"); //调用 objTargetElements 的 html 方法,设置目标元素的 HTML 内容 objTargetElements.html ("Hello World, it is now:" +new Date().toLocaleString());
$ 函数的返回值是一个 jQuery 自定义的类似数组的对象。该对象的各个数字下标表示的属性对应的值为选择器所匹配的各个元素。
比如,清单 3 中的 $ 函数调用,它为 $ 函数指定了一个基于元素 ID 的选择器表达式:
$("#message")
其返回值将满足下列条件表达式。因为选择器表达式”#message”匹配了唯一一个 ID 为 message 的元素:
document.getElementById("message")==$("#message")[0]
 相关文章
相关文章

 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
