主要验证了两种方式:
以上两种方式都可以做到公用资源。 区别如下:
方式一需要App Groups, 共享资源。 方式二不需要。
方式一需要containing app先启动把, 把数据copy到App Groups中, entension才能加载到。 方式二不需要。
方式一不能直接初始化类, 比如:
#import <TestFrameWork/FilterImage.h> FilterImage *filter = [[FilterImage alloc] init]; 将会报错: Undefined symbols for architecture x86_64: "_OBJC_CLASS_$_FilterImage", referenced from: objc-class-ref in PhotoEditingViewController.o ld: symbol(s) not found for architecture x86_64 clang: error: linker command failed with exit code 1 (use -v to see invocation)需要用这样的方式:
Class root = NSClassFromString(@"FilterImage"); if (root) { FilterImage *filter = [[root alloc] init]; NSString *nameLUT = [NSString stringWithFormat:@"%@/TestFrameWork.bundle/images/filter_lut_%d", desPath, 2]; = [filter filterImage:imageName:nameLUT]; }方式二可以直接使用。 (#import “FilterImage.h”)
对比了一下导出包的大小。
写了3个Demo,
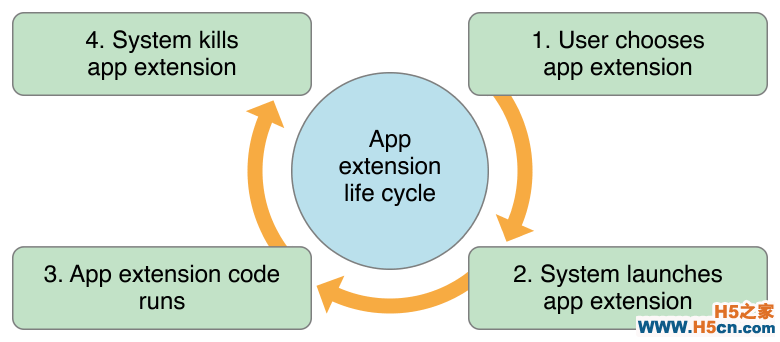
下图来自官方文档,它详细描述了Extension App的生命周期

开始
在用户通过host app点击extension时,系统就会实例化extension应用,这是生命周期的开始。
执行任务
在extension启动以后,开始执行它的使命。
终止
在用户取消任务,或者任务执行结束,或者开启了一个长时后台任务时,系统会将其杀掉。
由此可见,extension就是为了任务而生!
5. Photo Editing使用滤镜实战这里因为时间关系, 就直接采用 Apple 官方例子, 不再重新写了。如果实践过程中, 有遇到任何问题, 欢迎留言或者其他方式与我交流~
Demo下载地址: Photo Editing Extension Demo
这里有几点需要注意的。
因为Host App是Photos, 所以我们的Extension必须适配横竖屏, 因为它的状态是跟着Host App变的, 而不是Containing App。 至于横竖屏的适配, 建议采用Size Class, 然后监听缩放模式, 来适配屏幕
#pragma mark - UIContentContainer - (void)willTransitionToTraitCollection:(UITraitCollection *)newCollection withTransitionCoordinator:(id <UIViewControllerTransitionCoordinator>)coordinator { [super willTransitionToTraitCollection:newCollection withTransitionCoordinator:coordinator]; [coordinator animateAlongsideTransition:^(id <UIViewControllerTransitionCoordinatorContext> context) { // 横屏处理 } else { // 竖屏处理 } [self.view setNeedsLayout]; } completion:nil]; }同样, 需要获取初始状态来处理。
if (self.traitCollection.verticalSizeClass == UIUserInterfaceSizeClassCompact) { modify something for compact vertical size } else { modify something for other vertical size }如果第三方库用Pod来管理的话, 需要修改pod的target, 以及添加链接。
Build Settings — > Other Linker Flags **-l"Pods-MBProgressHUD"**
App Extensions for iOS 8 in Depth
WWDC2014之App Extensions学习笔记
顶 1 踩 1
我的同类文章
猜你在找
查看评论
* 以上用户言论只代表其个人观点,不代表CSDN网站的观点或立场
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
