// Sending canvas
ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400,
320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
ws.send(binary.buffer);
4.7 webSocket.bufferedAmount
实例对象的bufferedAmount属性,表示还有多少字节的二进制数据没有发送出去。它可以用来判断发送是否结束。
var data = new
ArrayBuffer(10000000);
socket.send(data);
if (socket.bufferedAmount === 0) {
// 发送完毕
} else {
// 发送还没结束
}
4.8 webSocket.onerror
实例对象的onerror属性,用于指定报错时的回调函数。
socket.onerror
= function(event) {
// handle error event
};
socket.addEventListener("error",
function(event) {
// handle error event
});
五、服务端的实现
WebSocket 服务器的实现,可以查看维基百科的列表。
常用的 Node 实现有以下三种。
μWebSockets
Socket.IO
WebSocket-Node
具体的用法请查看它们的文档,这里不详细介绍了。
六、WebSocketd
下面,我要推荐一款非常特别的 WebSocket 服务器:Websocketd。
它的最大特点,就是后台脚本不限语言,标准输入(stdin)就是 WebSocket 的输入,标准输出(stdout)就是 WebSocket 的输出。

举例来说,下面是一个 Bash 脚本counter.sh。
#!/bin/bash
echo 1
sleep 1
echo 2
sleep 1
echo 3
命令行下运行这个脚本,会输出1、2、3,每个值之间间隔1秒。
$ bash ./counter.sh
1
2
3
现在,启动websocketd,指定这个脚本作为服务。
$ websocketd --port=8080 bash ./counter.sh
上面的命令会启动一个 WebSocket 服务器,端口是8080。每当客户端连接这个服务器,就会执行counter.sh脚本,并将它的输出推送给客户端。
var ws = new WebSocket('ws://localhost:8080/');
ws.onmessage = function(event) {
console.log(event.data);
};
上面是客户端的 JavaScript 代码,运行之后会在控制台依次输出1、2、3。
有了它,就可以很方便地将命令行的输出,发给浏览器。
$ websocketd --port=8080 ls
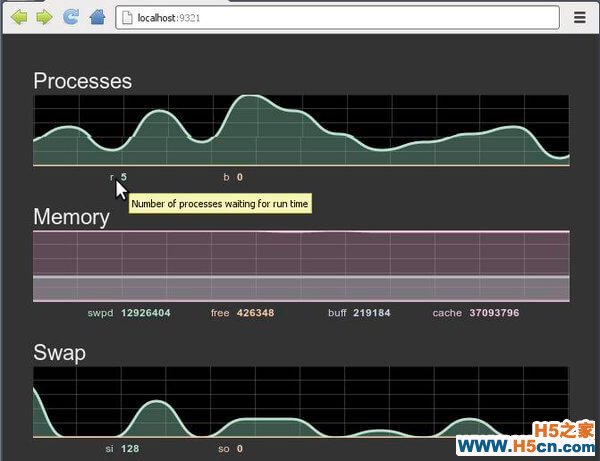
上面的命令会执行ls命令,从而将当前目录的内容,发给浏览器。使用这种方式实时监控服务器,简直是轻而易举(代码)。

更多的用法可以参考官方示例。
Bash 脚本读取客户端输入的例子
五行代码实现一个最简单的聊天服务器

websocketd 的实质,就是命令行的 WebSocket 代理。只要命令行可以执行的程序,都可以通过它与浏览器进行 WebSocket 通信。下面是一个 Node 实现的回声服务greeter.js。
process.stdin.setEncoding('utf8');
process.stdin.on('readable', function() {
var chunk = process.stdin.read();
if (chunk !== null) {
process.stdout.write('data: ' + chunk);
}
});
启动这个脚本的命令如下。
$ websocketd --port=8080 node ./greeter.js
官方仓库还有其他各种语言的例子。
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
