ExtAspNetгІгУММЧЩЃЈШ§ЃЉ - 302гыAsp.Net Ajax
ЪБМф:2009-09-23 00:06 ЕуЛї:1345ДЮ зжЬхЃК[]
ЁЁЁЁЮЪЬтУшЪіЃК
ЁЁЁЁmgzhenhongЭјгбЬсЕНетбљЕФЮЪЬтЃЌВЂИјГіСЫЪОР§ЃК
ЁЁЁЁ1. Web.configЦєгУForms AuthenticationЁЃ
<authenticationЁЁmode="Forms">
ЁЁЁЁ<formsЁЁname=".Test"ЁЁloginUrl="~/Login.aspx"ЁЁtimeout="20"ЁЁprotection="All"></forms>
</authentication>
<authorization>
ЁЁЁЁ<denyЁЁusers="?"/>
</authorization>
ЁЁЁЁ2. ЕЧТМвГУцЃЈLogin.aspxЃЉЗХжУвЛИіАДХЅЃЌЕуЛїАДХЅЪБФЃФтЕЧТМЃК
protectedЁЁvoidЁЁButton1_Click(objectЁЁsender,ЁЁEventArgsЁЁe)
{
ЁЁЁЁЁЁЁЁFormsAuthentication.SetAuthCookie("AccountID",ЁЁfalse);
ЁЁЁЁЁЁЁЁPageContext.Redirect("~/Default.aspx");
}
ЁЁЁЁ3. жївГУцЗХжУвЛИіАДХЅЃЌВЂдкPage_LoadЪБЩОГ§ЕЧТМЦОжЄЃК
protectedЁЁvoidЁЁPage_Load(objectЁЁsender,ЁЁEventArgsЁЁe)
{
ЁЁЁЁЁЁЁЁFormsAuthentication.SignOut();
}
protectedЁЁvoidЁЁButton1_Click(objectЁЁsender,ЁЁEventArgsЁЁe)
{
ЁЁЁЁЁЁЁЁ//ЁЁnothing
}
ЁЁЁЁ4. ЕуЛїДЫАДХЅЪБгІИУЛсЬјзЊЕНЕЧТМвГУцЃЌЕЋЪЧгЩгкЪЙгУСЫExtAspNetГіДэСЫЃК

ЁЁЁЁЮЪЬтЗжЮіЃК
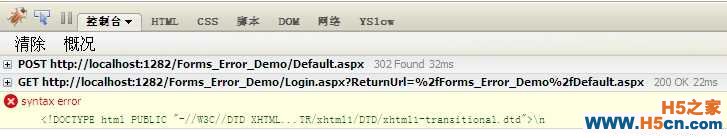
ЁЁЁЁЪзЯШДгFirebugЬсЙЉЕФаХЯЂЃЌЮвУЧжЊЕРдкЕуЛїDefault.aspxвГУцЕФАДХЅЪБЕФШЗЗЂГіСЫСНДЮЧыЧѓЃЌЕквЛДЮЗЕЛиЕФЪЧ 302 FoundЃЌ
БОЮФЕижЗ ЃК
БъЧЉ: ExtAspNet
------ЗжИєЯп----------------------------
ЁЁ
 ЯрЙиЮФеТ
ЯрЙиЮФеТ



 ОЋВЪЕМЖС
ОЋВЪЕМЖС ШШУХзЪбЖ
ШШУХзЪбЖ ЙизЂЮвУЧ
ЙизЂЮвУЧ
