addEmployee函数负责协调数据库插入和服务器响应。addEmployee方法委托store- Employee方法完成具体的数据库插入。在实际实现中,storeEmployee方法很可能调用数据库服务,由它处理数据库插入的具体细节。在这个简化的例子中,storeEmployee将模拟数据库插入,其方法是生成一个随机的惟一ID,模拟实际数据库插入可能返回的ID。生成的惟一ID再返回给addEmployee方法。
假设数据库插入成功,addEmployee方法则继续准备响应。响应是一个简单的XML串,它向浏览器返回一个状态码。XML通过串连接创建,然后写至响应的输出流。
浏览器通过调用handleAddStateChange方法来处理服务器的响应。只要XMLHttpReq-
uest对象发出信号指出其内部准备状态有变化,就会调用这个方法。一旦readystate属性指示服务器响应已经成功完成,就会调用updateEmployeeList函数,然后再调用clear-
InputBoxes函数。updateEmployeeList函数负责把成功插入的员工信息增加到页面上显示的员工列表中。clearInputBoxes函数是一个简单的工具方法,它会清空输入框,准备接收下一个员工的信息。
updateEmployeeList函数向表中增加行以列出员工的信息。首先使用document.cre-
ateElement方法来创建表行的一个实例。这一行的id属性设置为包括由数据库插入生成的惟一ID的值。id属性值惟一地标识了表行,这样点击Delete按钮时就能很容易地从表中删除这一行。
updateEmployeeList函数使用名为createCellWithText的工具函数来创建表单元格元素,其中包含指定的文本。createCellWithText函数分别为用户输入的姓名、职位和部门信息创建表单元格,再把各个单元格增加到先前创建的表行中。
最后要创建的是Delete按钮以及包含这个按钮的单元格。使用document.createElement方法创建通用的输入元素,其type和value属性分别设置为button和Delete,这样就能创建Delete按钮。再创建表单元格,用来放置Delete按钮,并把Delete按钮作为子元素增加到表单元格。然后把这个单元格增加到表行,接下来将这一行增加到员工列表中,现在行中已经包含了对应员工姓名、职位、部门和Delete按钮的单元格。
删除员工与增加员工的工作是一样的。Delete按钮的onclick事件处理程序调用delete-
Employee函数,将员工的惟一ID传递给这个函数。此时创建一个简单的查询串,指示想做的动作(删除)和要删除的员工记录的惟一ID。XMLHttpRequest对象的onreadystatechange属性设置为所需的事件处理程序后,提交请求。
EmployeeListServlet servlet使用deleteEmployee方法来处理员工删除用例。这个例子做了简化,在此假设还有另一个方法处理数据库删除的具体细节。如果成功地完成了数据库删除,deleteEmployee方法会准备XML串,返回给浏览器。与员工增加用例类似,这个用例向浏览器返回一个状态码。一旦创建XML串,则将XML串通过响应对象的输出流写回到浏览器。
浏览器通过handleDeleteStateChange函数处理服务器响应,如果响应成功,将转发到deleteEmployeeFromList方法。deleteEmployeeFromList函数从XML响应获取状态码,如果状态码指示删除不成功,这个函数将立即退出。假设成功地完成了删除操作,这个函数则会继续,使用document.getElementById方法获取表示所删除信息的表行,然后使用表体的removeChild方法从中删除这一行。
为什么不使用setattribute方法来设置DELETE按钮的事件处理程序?
你可能已经注意到,设置Delete按钮的事件处理程序时采用了何种方法。你可能认为,设置Delete按钮的onclick事件处理程序的代码应该如下所示:
deleteButton.setAttribute("onclick", "deleteEmployee('" + unique_id + "');");
确实,这个代码从理论上是对的,它遵循W3C标准,而且在大多数当前浏览器中都可行,只有IE例外。幸运的是,对于IE也有一个解决办法,它可以在Firefox、Opera、Safari和Konqueror中适用。
这种解决办法是使用点记法引用Delete按钮的onclick事件处理程序,然后使用调用deleteEmployee函数的匿名函数来设置事件处理程序。
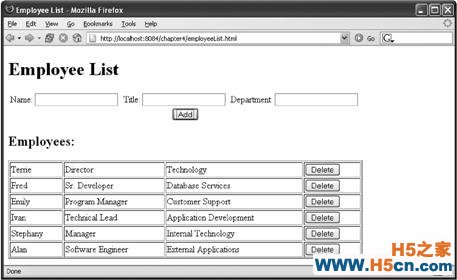
图4-14显示了实际运行的动态更新例子。

图4-14 每次点击Add按钮时每个姓名动态增加到列表中,而不必每次都刷新页面
返回“Ajax基础教程-目录”
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
