其他整理
serialize()与serializeArray()
serialize():序列表格内容为字符串.
serializeArray():序列化表格元素(返回JSON数据结构数据)
代码实例
$("input[type=button]").click(function () {
let data = $("form").serialize();//获取表单数据,只能在form标签上用
alert(data);
$.ajax({
url: "example3.php?" + Math.random(),
type: "post",
data: data,
success: function (data) {
//.....
}
})
})
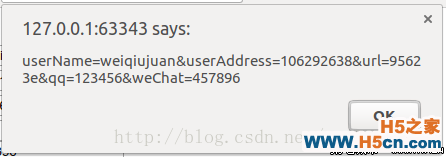
运行结果


也就是讲,可以将表单或者表格中的数据以JSON格式提取出来.
eval()方法
let a = '[1,2,3,4]';
alert(typeof(a));//string类型
let b=eval(a);//将字符串解析成一个js代码
alert(b[0]);
let c='alert("hello")';
alert(eval(c))//运行结果hello
用此方法来处理字符串,将其转化成数组形式,在解析ajax数据信息的时候非常有用.
就先到这,后续再进行补充.
 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
