作者:jQuery | 时间:2014-8-19 17:32:03 | [小 大] | 来源:jQuery ajax |

阅读:20798 |

:
1 | 收藏
jQuery,Ajax,同步,false,阻塞,模拟,表单,提交,遮罩层,mask,显示,分析,方案,解决
[
摘要]:
最近在项目中遇到这样一个看似奇怪却又合情合理的问题。我的问题描述如下所示:
由于表单数据比较多,我最后选择用jQuery的ajax模拟表单提交数据,由于数据多后台处理起来没那么快就反馈一个处理结果,所以为了给用户一个良好的体验,在提交表单前想加一个遮罩层,用于提示用户数据正常处理。由于框架我们使用的是EasyUI,所以添加遮罩很简单,我封装了一个现实遮罩的方法,如下:
function AddRunningDiv() {
$("<div class=\"window-mask\"></div>").css({ display: "block", height: $(document).height() }).appendTo("body");
$("<div class=...
最近在项目中遇到这样一个看似奇怪却又合情合理的问题。我的问题描述如下所示:
由于表单数据比较多,我最后选择用jQuery的ajax模拟表单提交数据,由于数据多后台处理起来没那么快就反馈一个处理结果,所以为了给用户一个良好的体验,在提交表单前想加一个遮罩层,用于提示用户数据正常处理。由于框架我们使用的是EasyUI,所以添加遮罩很简单,我封装了一个现实遮罩的方法,如下:
function AddRunningDiv() {
$("<div class=\"window-mask\"></div>").css({ display: "block", height: $(document).height() }).appendTo("body");
$("<div class=\"datagrid-mask-msg\"></div>").html("正在处理,请稍候...").appendTo("body").css({ display: "block", left: ($(document.body).outerWidth(true) - 190) / 2, top: ($(document).height() - 45) / 2 });
}
我的Ajax提交方式简单如下:
//增加遮罩层
AddRunningDiv();
$.ajax({
type: 'POST',
async: false, //同步执行
url: "/Project/Ajax/ProjectApproving_Ajax.aspx",
data:{
datetiome: (new Date).toString(),
P_NAME:$("#P_NAME").val(),
O_CODE:$("#CorporationSuggestCode").val(),
B_O_CODE:$("#BondSuggestCode").val(),
P_HIDDEN_USERNO:P_HIDDEN_USERNO,
O_TYPE:$("#O_TYPE").val(),
P_START_TYPE:P_START_TYPE,
P_AVOID_DESC:$("#P_AVOID_DESC").val(),
RATING_USERNO:$("#hdRatingUser").val(),
LETTER_CODE:$("#LetterCode").val(),
P_AVOID: $("#ddlAvoid").val(),
P_DESC:$("#ProjectDesc").val(),
MARKET_TYPE:MARKET_TYPE,
WARRANTOR:WARRANTOR,
UserIds:$("#UserIds").val(),
CastLines:$("#CAST_LINES").val(),
InvestBond:InvestBond
},
dataType: "json",
beforeSend: function () {
},
success: function (msg) {
//msg = eval(msg);
if (msg.p_code.length > 0) {
$("#hdr_CODE").val(msg.p_code);
if ($(".uploadify-queue-item").length == 0) {
window.location.href = "/Project/ProjectQuery.aspx";
} else {
CheckD_ID();
}
} else {
MoveRunningDiv();
$.messager.alert("系统提示", msg.error, "error", null);
return;
}
},
error: function (errorMsg) {
MoveRunningDiv();
$.messager.alert("系统提示", "项目发起失败!", "error", null);
return;
}
});
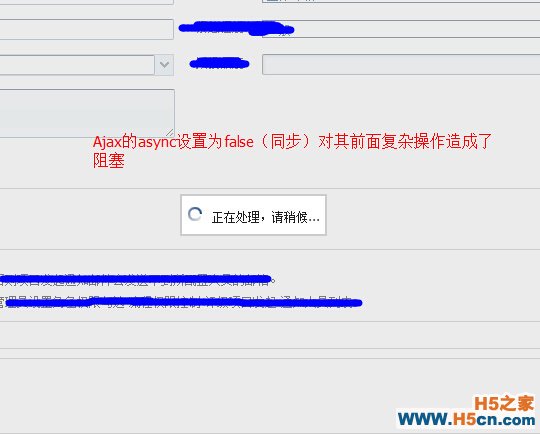
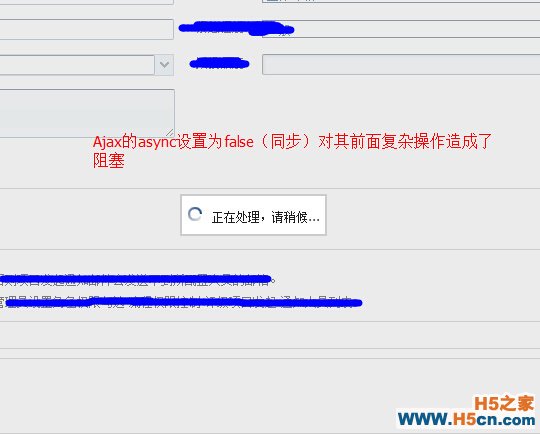
最后我在提交表单的时候以及最终反馈了结果这段时间,却没有现实出遮罩层的提示信息。
问题诊断:
1、我开始怀疑是我添加遮罩的方式不对,从而我这样验证,在执行AddRunningDiv()方法之后直接return 表示不继续执行ajax。最后经过测试,正确弹出了遮罩层的提示信息,从而可以得出这样一个结论:遮罩层的添加方式是正确的。
2、基于步骤1的诊断结果,不得不将中心点聚合在了ajax的async上面,async表示异步,默认为true的。项目中我设置为了false,表示要同步执行。由于遮罩的添加需要做一些样式变更和元素增加操作慢于ajax提交且设置为了同步,这个时候javascript出现了阻塞。等ajax执行完毕过后随即又移除了遮罩层对象,换言之就是遮罩层对象尚未创建就已经被移除了。所以,我们从始至终都没看到遮罩层提示效果。
问题总结:
1、当我们要设置ajax的async为false(同步)方式提交表单时,最好确认之前的操作不要被阻塞,如果要加遮罩层,最好将其async设置为异步(true)且保证ajax执行过后不会再继续执行其他操作,也就是最好将其他的一些操作一起放入ajax内部完成。

jQuery,Ajax,同步,false,阻塞,模拟,表单,提交,遮罩层,mask,显示,分析,方案,解决
本文为原创型文章转载请尊重他人劳动成果并注明出处:?944

可以扫描本站该博客文章的QR二维码进行访问

上一篇:jQuery插件之animate动画:遭遇display属性切换显隐无效后应该如何办?




 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
