标签:app 新技术 网页 运行 交换 .net str element object 一 什么是Ajax Ajax是(Asynchronous JavaScript And XML)是异步的JavaScript和xml。也就是异步请求更新技术。Ajax是一种对现有技术的一种新的应用,不是一门新语言。它是用JavaScript编写。与xml的关系就是可以读取和返回xml文件。 Ajax在2005年提出的,在2006,2007年迅速的发展,目前很多网站都使用了ajax技术,在招聘软件工程师时,ajax技术是必须要求掌握的。 AJAX即“Asynchronous JavaScript and XML”ajax技术包含了几种技术:javascript、xml、css、xstl、dom、xhtml和XMLHttpRequest七种技术,所以ajax就像是粘合剂把七种技术整合到一起,从而发挥各个技术的优势,威力惊人 ① ajax(asynchronouse javascript and xml) 异步的javascript 和 xml ② 是7种技术的综合,它包含了七个技术( javascript xml xstl xhtml dom xmlhttprequest , css), ajax 是一个粘合剂, ③ ajax是一个与服务端语言无关的技术. 即可以使用在(php/java ee/.net网站/ asp) ④ ajax可以给客户端返回三种格式数据(文本格式 ,xml , json格式) ⑤ 无刷新数据交换技术有以下: flash, java applet, 框架, iframe, ajax) 二 Ajax中的对象和方法说明 Ajax的核心对象就是xmlHttpRequest
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");
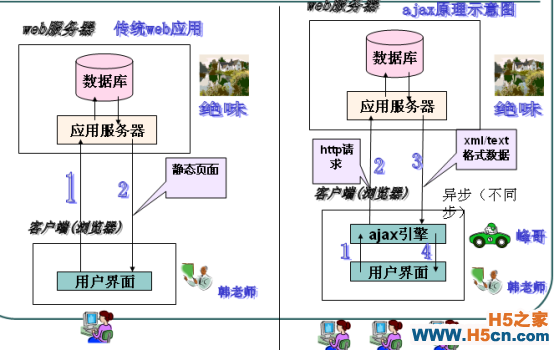
(二)属性 (2)State 200: "OK" 三:Ajax运行原理 ajax通过xmlhttpRequest对象执行操作,其中xmlhttpRequest对象是在浏览器中内置的一个对象其运行原理就相当于创建了一个请求代理,通过代理去完成与服务器的交互,交互的过程中客户不需要等待,还可以进行其它的工作,交互完成以后,代理再将交互的结果返回给客户页面。 第一步:创建xmlHttpRequest对象,每个浏览器的创建不是都相同。
var xmlhttp;
if (window.XMLHttpRequest)
{// IE7+, Firefox, Chrome, Opera, Safari创建方式
xmlhttp=new XMLHttpRequest();
}
else
{// IE6, IE5 创建方式
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
通常情况下为了兼容所有浏览器,每个都要写上。 第三步:发送执行
xmlhttp.onreadystatechange=function()
{
(xmlhttp.readyState==4 && xmlhttp.status==200)
{
xmlhttp.responseText;
}
}
四 同步和异步 AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
xmlhttp.open("GET","ajax_test.html",true);
对于 web 开发人员来说,发送异步请求是一个巨大的进步。很多在服务器执行的任务都相当费时。AJAX 出现之前,这可能会引起应用程序挂起或停止。 当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数:
XMLHttpRequest用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
(一)方法
(1)readyState
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
404: 未找到页面
(3)responseText
获得字符串形式的响应数据。
(4)responseXML
获得 XML 形式的响应数据。
(5)onreadystatechange
存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
第二步:设置open()方法和setRequestHeader()方法参数。
将请求方式,请求目的地址,和请求类型设置到open方法中,如果是post请求,则需要设置setRequestHeader()参数
利用send方法,与服务器真正的交互执行
第四步:获得执行结果
首先判断执行是否完成,然后将返回的responseText返回到页面
XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true:
通过 AJAX,JavaScript 无需等待服务器的响应,而是:
实例
AJax技术
一 什么是Ajax Ajax是(Asynchronous JavaScript And XML)是异步的JavaScript和xml。也就是异步请求更新技术。Ajax是一种对现有技术的一种新的应用,不是一门新
1.本站遵循行业规范,任何转载的稿件都会明确标注作者和来源;2.本站的原创文章,请转载时务必注明文章作者和来源,不尊重原创的行为我们将追究责任;3.作者投稿可能会经我们编辑修改或补充。
 相关文章
相关文章-
高速上手XmlHttpRequest
2017-06-18 13:04
-
Ajax蜗牛学院原创博客,移动互联网人才孵化基地
2017-06-16 08:01
-
Struts2结合Ajax实现登录
2017-05-06 13:12
-
jquery 读取页面load get post ajax 四种方式代码写法
2017-03-30 17:01
 网友点评
网友点评 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
关注微信公众号,了解最新精彩内容



