一、Ajax概述1、历史起源
1998年,微软公司Outlook Web Access研发小组在当时的IE浏览器中集成了一种技术,可以在客户端无刷新的前提下向服务器端发送Http请求,这门技术称之为"XMLHTTP"。
2005年,谷歌公司在自家的多款产品(Gmail邮箱、Google Suggest搜索建议、Google地图)中应用了Ajax技术,从此Ajax火的一塌糊涂…
2、什么是Ajax技术所谓的Ajax技术就是异步的Javascript和XML,由于XML主要用于数据的传输与存储,由此可知:Ajax的核心就是异步的Javascript。
3、Web技术客户端语言:
服务端语言:
由于Ajax是异步的Javascript,所以我们可以确定:Ajax也是运行于客户端浏览器的。
4、Ajax工作模式1)同步请求:
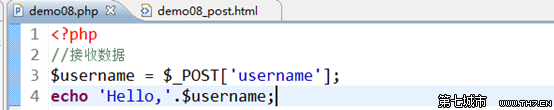
demo08.php



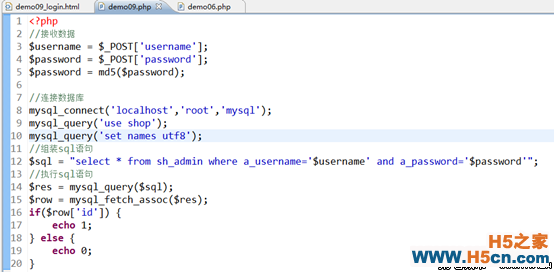
demo09.php

所谓的XML就是可扩展标记语言,主要实现大批量数据的传输与存储
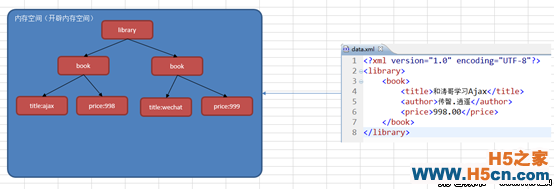
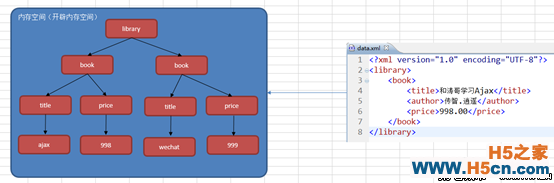
2、XML执行原理图PHP可以实现对XML的解析操作,一共提供了两种解决方案:
PHP DOM模型(实现增删改操作)
PHP SimpleXML模型(实现查询操作)
1)PHP DOM模型(非标准DOM模型)
① 开辟内存空间
② 载入xml文件到内存形成DOM树结构
【非标准DOM模型】

【标准DOM模型】

Javascript中的DOM模型就是标准的DOM模型,在实际应用中,标准DOM模型和非标准DOM模型主要区别就在于:
非标准DOM模型:找点à直接通过nodeValue属性输出其值
标准DOM模型:找点à找其子节点à通过nodeValue属性输出文本节点值
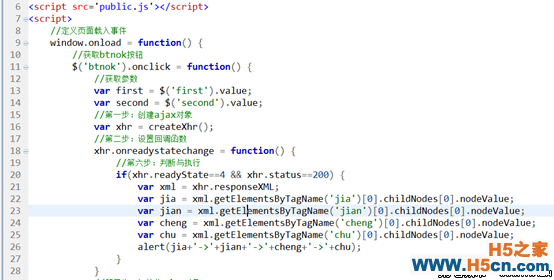
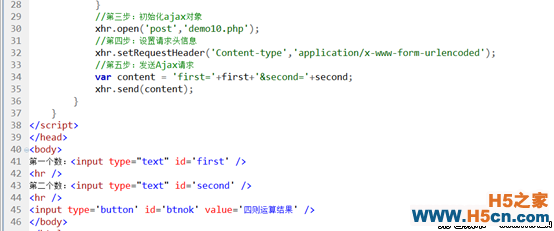
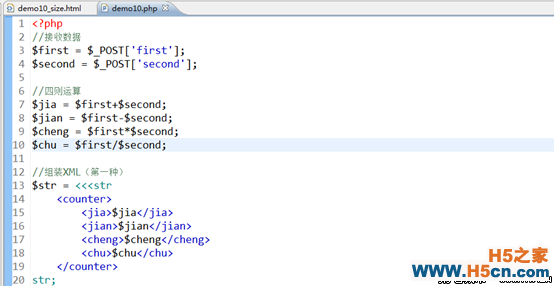
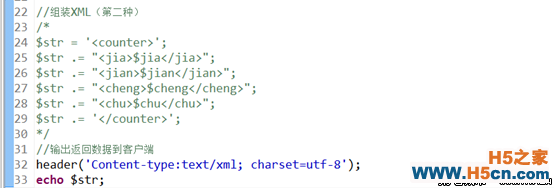
3、使用Ajax+XML实现大批量数据的解析例:使用Ajax+XML返回两个数的四则运算结果
要使用到的知识:
childNodes:获取当前元素的所有子元素,返回数据


demo10.php


 相关文章
相关文章
 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
