//從不同的 domain 拿資料 ( Server 端需使用 jsonp 格式) $("#getDifferentDomainDataViaJsonp").click(function(){ var options = { tags: "mount rainier", tagmode: "any", format: "json" }; ajaxCallJsonp("?jsoncallback=?",options); }); function ajaxCallJsonp(target,options){ var data = $.getJSON(target,options); //empty content $("#result").html(""); //成功得到資料 data.success(function( msg ) { //flickr data if(target=="?jsoncallback=?"){ $.each(msg.items, function(i,item){ $("#result").append($("<img/>").attr("src", item.media.m)); if ( i == 3 ) { return false; } }); } //my data else if(target=="?callback=?"){ $("#result").html('Your name is '+msg.fullname); } //other else{ $("#result").html("取得資料成功,但未得到被定義的資料"); } }); //取得資料失敗 data.error(function( msg ) { $("#result").html("fail getting data"); }); }
讓我們可以傳送相關的參數後,帶出對應的 flikr 照片
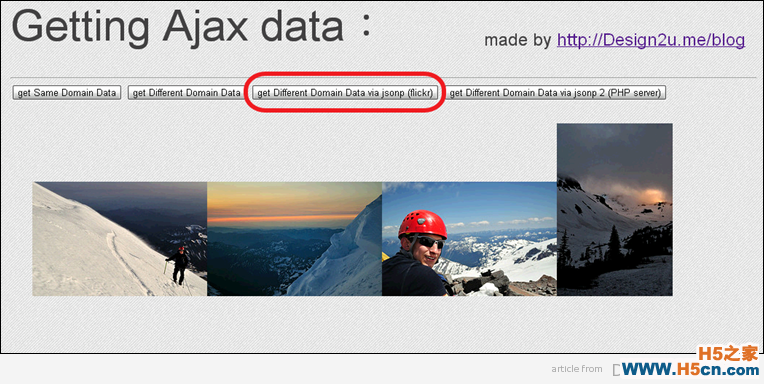
結果如下:

從 PHP server 拿資料,透過 jsonp 格式
也可以試著自行架 jsonp server 試看看
以下範例可打造 PHP 的 jsonp server:
<?php $fname = $_GET['firstname']; if($fname=='Jeff') { //header("Content-Type: application/json"); //組成 $_GET['callback']({'fullname':'Jeff Hansen'}) echo $_GET['callback'] . '(' . "{'fullname' : 'Jeff Hansen'}" . ')'; } ?>
Client 端的 code 如下:
//從不同的 domain 拿資料 ( Server 端需使用 jsonp 格式) $("#getDifferentDomainDataViaJsonp2").click(function(){ var options = { firstname:"Jeff" }; ajaxCallJsonp("?callback=?",options); }); function ajaxCallJsonp(target,options){ var data = $.getJSON(target,options); //empty content $("#result").html(""); //成功得到資料 data.success(function( msg ) { //my data else if(target=="?callback=?"){ $("#result").html('Your name is '+msg.fullname); } }); //取得資料失敗 data.error(function( msg ) { $("#result").html("fail getting data"); }); }
運作的邏輯與順序為:
(1) Client 透過 $.getJSON 方法,將參數 firstname: “Jeff” 傳送過去
(2) server 接到 request,並 GET 到 firstname:”Jeff”
(3) server 確認對應的邏輯,並回傳 $_GET['callback']({‘fullname’:’Jeff Hansen’}) 給來源
(4) Client 接到 server 端給的 {‘fullname’:’Jeff Hansen’},並傳進 msg 這個變數
(5) 透過 msg.fullname ,取得 Jeff Hansen,顯示在螢幕上
從 JSP server 拿資料,透過 JSONP 格式
從 PHP 的範例可以發現,其實只要組成 $_GET['callback']({‘fullname’:’Jeff Hansen’}) 這樣的回傳格式
即可將資料吐回 client 端,所以 JSP Server 只要透過以下語法,也可以組成合適的格式:
/** * * @param form * @param request * @param response * @return * @throws Exception */ public String ajaxGetMybusAllDataJsonp(ActionForm form, HttpServletRequest request, HttpServletResponse response) throws Exception { // 取得 client 端傳來的參數 String callback = request.getParameter("callback"); //宣告 JSON 物件 JSONObject res = new JSONObject(); res.put("item", "item content"); res.put("item2", "item content2"); // 避免 browser 出現亂碼 response.setContentType("text/html"); response.setCharacterEncoding("utf-8"); PrintWriter out = response.getWriter(); // 組成 callback 格式 out.print(callback + "(" + res.toString() + ")"); out.flush(); out.close(); return null; }
範例下載
以上的幾個範例,可在 此連結 下載到
參考資料
以上的資料參考自以下連結:
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
