Cross Domain Ajax 跨網域抓取資料(JSONP)
【如果覺得文章寫的好的話希望能按一下讚或分享喔】 Tweet
在一些瀏覽器端的語言 (例如 Javascript ) 當中,會利用 Same origin policy (同網域限制) 的概念,以保障資料傳輸的安全性,但有時候在系統設計的時候,就是會需要設計出這種系統架構,或是需要開放部份資料的 API ,來讓外部網域存取,此時就會需要 cross domain 取資料的方法,本篇文章介紹透過 JSONP 的方法,來達成跨網域取得資料的需求。
在 Wiki 對於 Same origin policy 的定義如下:
In computing, the same origin policy is an important security concept for a number of browser-side programming languages, such as . The policy permits scripts running on pages originating from the same site to access each other’s methods and properties with no specific restrictions, but prevents access to most methods and properties across pages on different sites
中文的翻譯是,在電腦科學的領域, same origin policy 是一個重要的瀏覽器端語言的安全協定,此協定僅允許 script 在同個網域之間互相傳送資料,但是禁止不同網域之間互相取用方法與屬性。
ps. 文件裡有針對相關議題的更完整內容
Origin determination rules
簡單來說, Same origin policy 定義了 Origin determination rules ,即特定的網域才可互相 reference,表格整理如下:
URL 結果 原因
/dir/page.html okay 網域與 protocol 相同
/dir2/other.html okay 網域與 protocol 相同
:81/dir/other.html Fail 網域與 protocol 相同,但 port不同
https://www.example.com/dir/other.html Fail 不同 protocol
en.example.com/dir/other.html Fail 不同網域
example.com/dir/other.html Fail 不同網域 (網域需完全相同)
v2./dir/other.html Fail 不同網域 (網域需完全相同)
方法:JSONP
JSONP ((JSON with Padding)是解決跨網域限制的方法之一,定義如下:
JSONP 是一个非官方的协议,它允许在服务器端集成 Script tags 返回至客户端,通过 Javascript callback 的形式实现跨域访问。
所以,此種方法主要是透過 JSONP 動態 (根據 XMLHttpRequest ) 產生 JSON 資料,假設我們今天想要向 ?UserId=xxx 拿資料,則我們會利用瀏覽器送一段 ?UserId=1823 的指令過去,該 Server 即會根據取得的 UserId = 1823 ,產生對應的 JSON response ,例如:
{"Name": "小明", "Id" : 1823, "Rank": 7}
JSONP 簡單範例
jQuery 在 1.2 版以後,就加入了對於 JSONP 的支援,只要使用 $.getJSON() 方法,即可達成跨 Domain 取得資料的實作,範例如下 (本範例從 flickr 截取資料,你可以從 Result tab 察看結果):
以上程式碼使用 $.getJSON 方法,夾帶 tags, tagmode, format 三個參數,送到 flickr 開放的 API :?jsoncallback=?
便可以取得回傳的 data ,並顯示在畫面上
URL 當中的 callback = ?
眼尖的人會注意到,透過 jsonp 的方法所傳送的 URL 當中,結尾都會帶一個問號 (?),這個問號會在取得 server 回傳值的時候,自動轉換成 call function 的 function name,而如果是一個匿名函式,則會轉換成一個帶有 time stamp 的函式名稱。
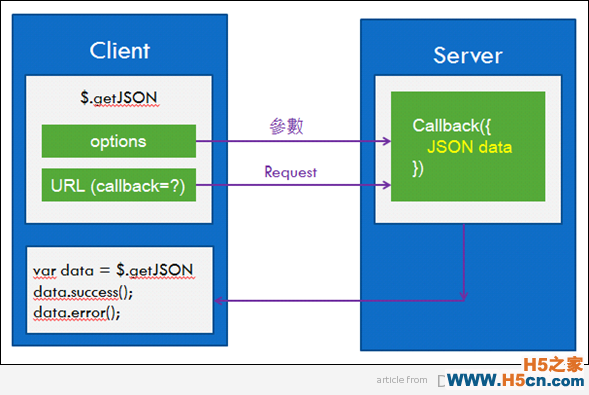
以上就是 server 端所提供的 jsonp 服務,接受 callback function 為參數,並將 callback function 的結果回傳給 client 端,當傳輸完成後,client 會自動執行 Server 回傳的 callback function,取得結果。
傳送架構圖如下:

remote Ajax call 實際範例
以下為一個實際範例:
以上範例共有 4 個取資料的模式 (4個 Button) ,分別介紹如下
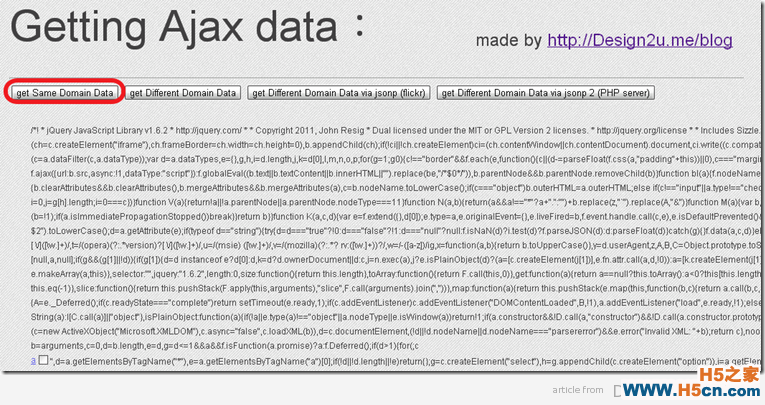
(1) 從同一個 domain 拿資料 (get same domain data)
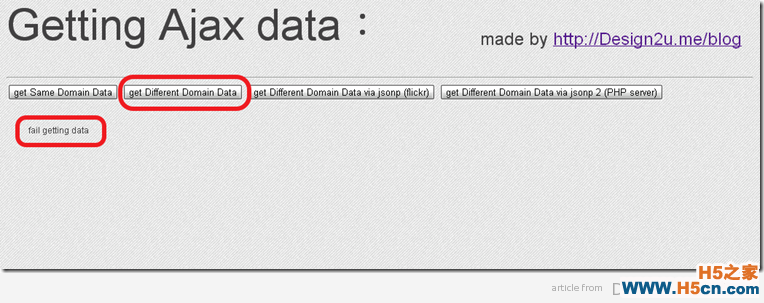
(2) 從不同 domain 拿資料 (get different domain data)
(3) 從不同 domain 拿資料,透過 jsonp 格式 (get different domain data via jsonp)
(4) 從不同 domain 拿資料,透過 jsonp 格式 (get different domain data via jsonp)
從同一個 domain 拿資料
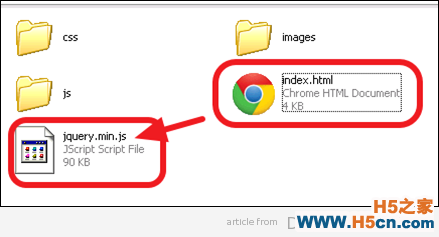
假設你只是要從同個網域 (或是同個專案資料夾) 下面拿資料,例如:

而 index.html 的主要 code 如下:
//從同樣的 domain 拿資料 $("#getSameDomainData").click(function(){ ajaxCall("jquery.min.js"); }); function ajaxCall(target){ //發出 ajax call var data = $.ajax({ type: "POST", url: target, }); //成功得到資料 data.success(function( msg ) { $("#result").html(msg); }); //取得資料失敗 data.error(function( msg ) { $("#result").html("fail getting data"); }); }
即可順利取得同個資料夾裡面檔案的內容,結果如下:

從不同 domain 拿資料
而假設我們同樣想要引入外部資料,但是 domain name 不同的時候呢
而現在新的程式碼如下:
//從不同的 domain 拿資料 $("#getDifferentDomainData").click(function(){ ajaxCall(""); }); function ajaxCall(target){ //發出 ajax call var data = $.ajax({ type: "POST", url: target, }); //成功得到資料 data.success(function( msg ) { $("#result").html(msg); }); //取得資料失敗 data.error(function( msg ) { $("#result").html("fail getting data"); }); }
這次改成從 jquery 的 google CDN 拿同一份文件
但是卻得到 fail getting data:

主要原因即是我們想要進行 cross domain access 遭拒絕
從 flickr 拿資料,透過 jsonp 格式
事實上許多有名的網站都有開 RESTful API,讓別人可以透過 jsonp 的方式取得資料,例如 flcikr 的相片 API
?jsoncallback=?
透過 jquery 我們也可以輕易的夾帶參數送到 server ,取得對應的資料
例如以下的程式碼:
 相关文章
相关文章 精彩导读
精彩导读
 热门资讯
热门资讯 关注我们
关注我们
