说到AJAX,您会想到什么?球迷的第一反应或许是荷兰的阿贾克斯足球队。而本文的AJAX,指的是一种网页开发技术。在WWW被笑称为Wait,Wait,Wait的时代,AJAX大放异彩,AJAX提供的一步交互技术,可以使用JavaScript向服务器提出请求并处理响应,而不阻塞用户。
何谓AJAX?
AJAX(Asynchronous JavaScript and XML)是一种创建交互式网页应用的网页开发技术。AJAX使用JavaScript编写的 XMLHttpRequest 对象与与服务器通信。使用XMLHttpRequest,浏览器向Web 服务器发送异步HTTP请求,页面无需重载即可与Web 服务器交换数据。
xhr = new XMLHttpRequest();
xhr = new ActiveXObject("Microsoft.XMLHTTP");2. 构造浏览器向服务器发送的异步HTTP请求URL
"GET",
"my-dynamic-content.jsp?id="
+encodeURI(myId),
true
);3. 指定回调函数接收服务器端响应
xhr.onreadystatechange = function(){
processReqChange(req);4.浏览器向服务器端发送XRH请求
xhr.send(null);
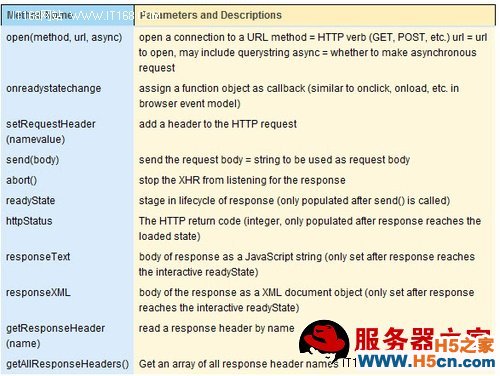
如果使用同步方式,待客户端请求发送后,要做的是等待服务器端的响应。有时是干等,因为服务器因服务忙,或者网络延迟原因响应很慢。而使用异步AJAX技术,我们就可以干点别的事情了,而不必干等,因为AJAX指定回调函数随时接收服务器的响应,然后通知我们。如果您想了解更多细节, 请参见XHR对象的更多属性信息:

第2页从零开始学习Ajax:Web开发技术实战
何谓HTTP
XHR的基础是HTTP协议,因此,充分熟悉HTTP协议有助于更加有效利用AJAX技术。HTTP协议的主要特点如下:

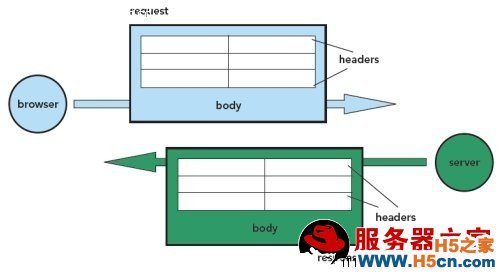
HTTP是一种无状态的请求-响应协议
无论是请求,还是响应,都包含了Header,属于文本类型。
只有POST请求才包含Body。
所谓请求是指定义一个动词与方法。
通过在Header文件设置Content-type指定请求、响应Mime类型。
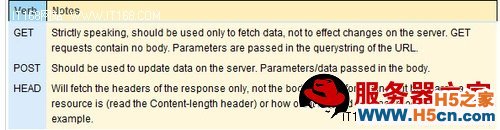
相比于其它HTTP方法,我们使用GET和POST的概率是99%。HTTP方法列表如下:

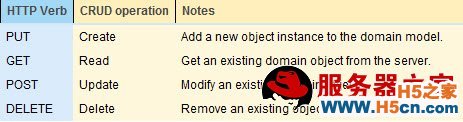
REST是时下非常流行的Web Service技术,常见的一个应用是地图服务,常用的HTTP的方法如下:

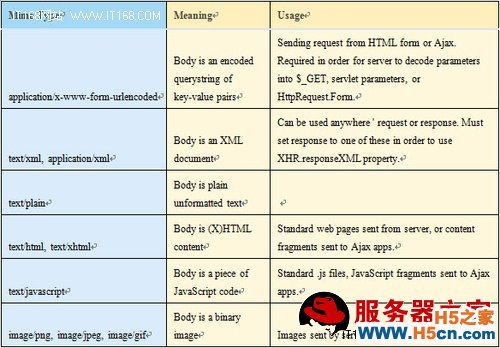
正确设定请求与响应的Mime类型,是网页正常显示的关键因素之一。Mime类型列表如下:

转载请注明原文地址:
 相关文章
相关文章

 精彩导读
精彩导读 热门资讯
热门资讯 关注我们
关注我们
