这两天看了《PhoneGap实战》上面有一个汇率计算器的例子,个人觉得比较好,就拿出来和大家分享一下,在接下来的几篇文章中我们来一起完成这个PhoneGap + Jquery mobile的小练习。
一、在DrameWeaver中新建站点,如图:

二、编写汇率计算页
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<!--引入相关样式框架-->
<link rel="stylesheet" href="css/jquery.mobile-1.0.1.min.css"/>
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.0.1.min.js"></script>
</head>
<body>
<div data-role="page" id="index">
<div class="exchangeRates">
<div class="header">
<div class="right">
<div class="right">
<a href="#setting" data-transition="slide"><img src="images/tm.gif" width="80" height="89" border="0"></a>
</div>
</div>
</div>
<div class="bg">
<div class="list">
<div class="currency">人民币</div>
<div class="money"><input type="number" id="c1" maxlength="12" value="0"/></div>
</div>
<div class="list">
<div class="currency">美元</div>
<div class="money strong"><input type="number" id="c2" maxlength="12" value="0"/></div>
</div>
<div class="list">
<div class="currency">日元</div>
<div class="money strong"><input type="number" id="c3" maxlength="12" value="0"/></div>
</div>
<div class="list">
<div class="currency">里尔</div>
<div class="money strong"><input type="number" id="c4" maxlength="12" value="0"/></div>
</div>
<div class="list">
<div class="currency">新加坡元</div>
<div class="money strong"><input type="number" id="c5" maxlength="12" value="0"/></div>
</div>
<div class="list">
<div class="currency">欧元</div>
<div class="money strong"><input type="number" id="c6" maxlength="12" value="0"/></div>
</div>
<div class="list">
<div class="currency">克朗</div>
<div class="money strong"><input type="number" id="c7" maxlength="12" value="0"/></div>
</div>
<div class="list">
<div class="currency">英镑</div>
<div class="money strong"><input type="number" id="c8" maxlength="12" value="0"/></div>
</div>
</div>
</div>
<div data-role="page" id="setting">
<div class="setRates">
</div>
</div>
</body>
</html>

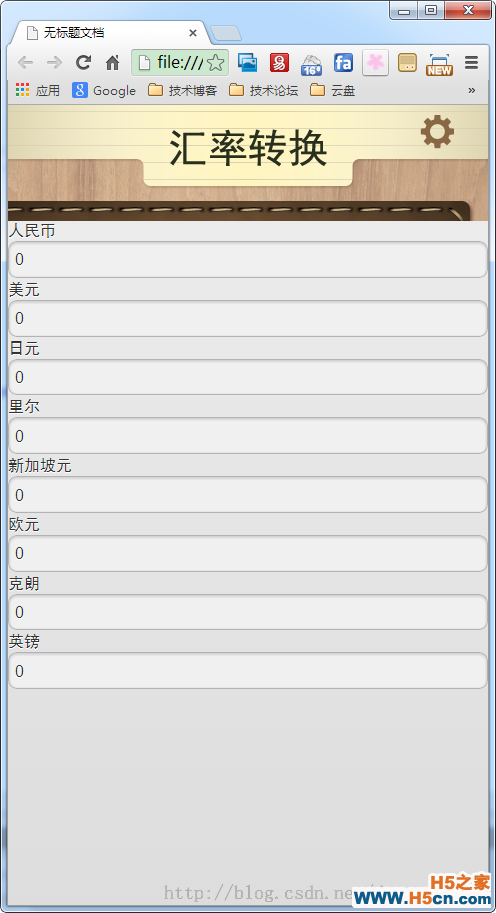
这个界面现在还很不美观,我们来设计一下样式
引入样式文件:
<link rel="stylesheet" href="css/style.css"/>添加头部样式:
/* CSS Document */
body{
background-color:#c19e7d;
font-family:"黑体";
margin:0px;
padding:0px;
}
/*
1.text-align:center 设置文本或img标签等一些内联对象(或与之类似的元素)的居中。
2.margin:0 auto 设置块元素(或与之类似的元素)的居中。
*/
.exchangeRates,.setRates{
width:480px;
height:100%;
margin:0 auto;
font-family:"黑体";
}
.header{
width:480px;
height:116px;
background:url(../images/title.png) no-repeat;
}
.header .right{
float:right;
width:80px;
height:54px;
}
.header .right a{
float:right;
width:80px;
height:54px;
}
.header .right a:hover{
float:left;
width:80px;
height:54px;
background:url(../images/setting.png) no-repeat;
}

添加列表样式:
.bg{
width:480px;
height:598px;
background:url(../images/bg.png) no-repeat;
background-color:#999933;
overflow:hidden;
}
.bg .list{
float:left;
width:480px;
height:77px;
background:url(../images/line.png) 0px 64px no-repeat;
}
.bg .list .currency{
float:left;
width:150px;
height:77px;
text-align:left;
font-size:28px;
line-height:50px;
color:#bea58c;
padding-left:30px;
}
.bg .list .money{
float:left;
width:240px;
height:77px;
text-align:right;
font-weight:bold;
line-height:50px;
color:#ffefda;
padding-top:3px;
}
.bg .list .money input{
float:right;
background-color:transparent;
width:210px;
height:25px;
border:0px;
font-size:30px;
color:#ffefda;
font-family:Arial, Helvetica, sans-serif;
padding-left:6px;
padding-right:6px;
text-align:right;
}
.strong{ font-weight:bold}
.footer{
width:480px;
height:49px;
background:url(../images/bottom.png) no-repeat;
}

源代码下载:http://download.csdn.net/detail/lxq_xsyu/7189855
说明:有关框架和图片资源请在源代码中获取。
 相关文章
相关文章

 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
