一、链接按钮
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery Mobile Web 应用程序</title>
<link href="jquery-mobile/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery-mobile/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="jquery-mobile/jquery.mobile-1.0.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page1" data-fullscreen="true">
<div data-role="content">
<a href="#" data-role="button">链接按钮</a>
</div>
</div>
</body>
</html>

二、表单按钮
<div data-role="page" id="page1" data-fullscreen="true">
<div data-role="content">
<a href="#" data-role="button">链接按钮</a>
<form>
<input type="button" value="表单按钮"/>
<button type="submit">提交按钮</button>
<input type="submit" value="提交按钮"/>
<input type="reset" value="重置按钮"/>
</form>
</div>
</div>

三、图形按钮
图像按钮1:
<input type="image" src="jquery-mobile/images/icon.png" data-role="none"/>
图像按钮2:
<a href="#"><img src="jquery-mobile/images/icon.png"></a>

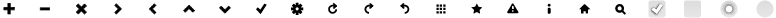
四、带图标的按钮
<input type="button" value="带图标的按钮" data-icon="delete"/>
<input type="button" data-icon="delete" data-iconpos="notext"/>
<input type="button" data-icon="alert" data-iconpos="notext"/>
<input type="button" data-icon="arrow-d" data-iconpos="notext"/>
<input type="button" data-icon="arrow-l" data-iconpos="notext"/>
<input type="button" data-icon="arrow-r" data-iconpos="notext"/>
<input type="button" data-icon="arrow-u" data-iconpos="notext"/>
<input type="button" data-icon="back" data-iconpos="notext"/>
<input type="button" data-icon="check" data-iconpos="notext"/>
<input type="button" data-icon="custom" data-iconpos="notext"/>
<input type="button" data-icon="forward" data-iconpos="notext"/>
<input type="button" data-icon="gear" data-iconpos="notext"/>
<input type="button" data-icon="grid" data-iconpos="notext"/>
<input type="button" data-icon="home" data-iconpos="notext"/>
<input type="button" data-icon="info" data-iconpos="notext"/>
<input type="button" data-icon="minus" data-iconpos="notext"/>
<input type="button" data-icon="plus" data-iconpos="notext"/>
<input type="button" data-icon="refresh" data-iconpos="notext"/>
<input type="button" data-icon="search" data-iconpos="notext"/>
<input type="button" data-icon="star" data-iconpos="notext"/>

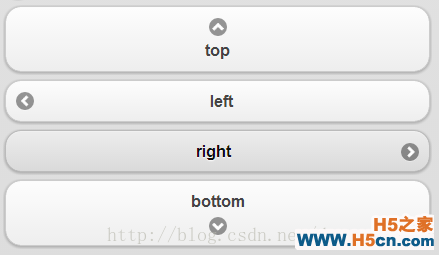
五、按钮定位
<a href="#" data-role="button" data-icon="arrow-u" data-iconpos="top">top</a>
<a href="#" data-role="button" data-icon="arrow-l" data-iconpos="left">left</a>
<a href="#" data-role="button" data-icon="arrow-r" data-iconpos="right">right</a>
<a href="#" data-role="button" data-icon="arrow-d" data-iconpos="bottom">bottom</a>

六、自定义图标按钮
<a href="#" data-role="button" data-icon="custom_icon">自定义图标</a>
.ui-icon-custom_icon{
background:url(jquery-mobile/images/icon.png) 50% 50% no-repeat;
background-size:14px 14px;
}
注意:属性命名规则“.ui-icon-<data-icon-value>,如上面的.ui-icon-custom_icon

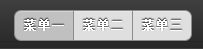
七、分组按钮
<div data-role="controlgroup" data-type="horizontal" align="center" class="segment-control">
<a href="#" data-role="button" class="ui-control-active">菜单一</a>
<a href="#" data-role="button" class="ui-control-inactive">菜单二</a>
<a href="#" data-role="button" class="ui-control-inactive">菜单三</a>
</div>

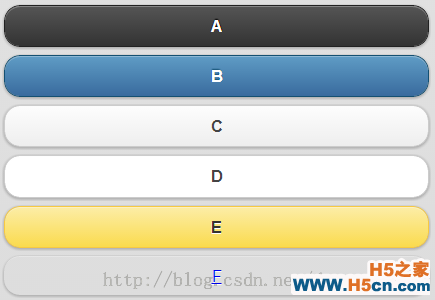
八、主题按钮
<a href="#" data-role="button" data-theme="a">A</a>
<a href="#" data-role="button" data-theme="b">B</a>
<a href="#" data-role="button" data-theme="c">C</a>
<a href="#" data-role="button" data-theme="d">D</a>
<a href="#" data-role="button" data-theme="e">E</a>
<a href="#" data-role="button" data-theme="f">F</a>

九、动态按钮
<script type="text/javascript">
$('<a href="#" data-role="button" data-icon="star" id="b1">动态按钮</a>').appendTo("#content").button();
$('<a href="#" data-role="button" data-icon="delete" id="b2">动态按钮</a>').insertAfter("#b1").button();
</script>
还有一种json方式的
$('<a href="#">动态按钮</a>').insertAfter("#a1").button({
'icon':'home',
'inline':true,
'shadow':true,
'theme':'b'
});
上面两种方式都用到了button()插件,button插件具有如下选项:
corners boolean
icon string
iconpos string
iconshadow boolean
initSelector css selector string
inline boolean
shadow boolean
button插件有如下两个方法:
$("#button1").button("enable");
$("#button2").button("disable");
全部代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery Mobile Web 应用程序</title>
<link href="jquery-mobile/jquery.mobile-1.0.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery-mobile/jquery-1.6.4.min.js" type="text/javascript"></script>
<script src="jquery-mobile/jquery.mobile-1.0.min.js" type="text/javascript"></script>
<style type="text/css">
.ui-icon-custom_icon{
background:url(jquery-mobile/images/icon.png) 50% 50% no-repeat;
background-size:14px 14px;
}
</style>
</head>
<body>
<div data-role="page" id="page1" data-fullscreen="true">
<div data-role="content" class="content" id="content">
<a href="#" data-role="button">链接按钮</a>
<form>
<input type="button" value="表单按钮"/>
<button type="submit">提交按钮</button>
<input type="submit" value="提交按钮"/>
<input type="reset" value="重置按钮"/>
图像按钮1:
<input type="image" src="jquery-mobile/images/icon.png" data-role="none"/>
图像按钮2:
<a href="#"><img src="jquery-mobile/images/icon.png"></a>
<input type="button" value="带图标的按钮" data-icon="delete"/>
<input type="button" data-icon="delete" data-iconpos="notext"/>
<input type="button" data-icon="alert" data-iconpos="notext"/>
<input type="button" data-icon="arrow-d" data-iconpos="notext"/>
<input type="button" data-icon="arrow-l" data-iconpos="notext"/>
<input type="button" data-icon="arrow-r" data-iconpos="notext"/>
<input type="button" data-icon="arrow-u" data-iconpos="notext"/>
<input type="button" data-icon="back" data-iconpos="notext"/>
<input type="button" data-icon="check" data-iconpos="notext"/>
<input type="button" data-icon="custom" data-iconpos="notext"/>
<input type="button" data-icon="forward" data-iconpos="notext"/>
<input type="button" data-icon="gear" data-iconpos="notext"/>
<input type="button" data-icon="grid" data-iconpos="notext"/>
<input type="button" data-icon="home" data-iconpos="notext"/>
<input type="button" data-icon="info" data-iconpos="notext"/>
<input type="button" data-icon="minus" data-iconpos="notext"/>
<input type="button" data-icon="plus" data-iconpos="notext"/>
<input type="button" data-icon="refresh" data-iconpos="notext"/>
<input type="button" data-icon="search" data-iconpos="notext"/>
<input type="button" data-icon="star" data-iconpos="notext"/>
<a href="#" data-role="button" data-icon="arrow-u" data-iconpos="top">top</a>
<a href="#" data-role="button" data-icon="arrow-l" data-iconpos="left">left</a>
<a href="#" data-role="button" data-icon="arrow-r" data-iconpos="right">right</a>
<a href="#" data-role="button" data-icon="arrow-d" data-iconpos="bottom">bottom</a>
<a href="#" data-role="button" data-icon="custom_icon">自定义图标</a>
<a href="#" data-role="button" data-theme="a">A</a>
<a href="#" data-role="button" data-theme="b">B</a>
<a href="#" data-role="button" data-theme="c">C</a>
<a href="#" data-role="button" data-theme="d">D</a>
<a href="#" data-role="button" data-theme="e" id="a1">E</a>
<a href="#" data-role="button" data-theme="f" id="b1">F</a>
</form>
</div>
</div>
</body>
<script type="text/javascript">
$('<a href="#" data-role="button" data-icon="star" id="b1">动态按钮</a>').appendTo("#content").button();
$('<a href="#" data-role="button" data-icon="delete" id="b2">动态按钮</a>').insertAfter("#b1").button();
$('<a href="#">动态按钮</a>').insertAfter("#a1").button({
'icon':'home',
'inline':true,
'shadow':true,
'theme':'b'
});
</script>
</html>
 相关文章
相关文章

 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
