在上一篇中我们学会了ActionSheet的使用,细心的朋友可能会发现其中创建列表的格式是HTML的,代码如下:
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}
这一篇我们来研究一下json格式的ActionSheet,其实很简单,和上一篇中的分析方法一样,我们先找到实例代码中的源代码如下:
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
function showCustomJsonSheet() {
$("#afui").actionsheet(
[{
text: 'back',
cssClasses: 'red',
handler: function () {
$.ui.goBack();
}
}, {
text: 'show alert 5',
cssClasses: 'blue',
handler: function () {
alert("hi");
}
}, {
text: 'show alert 6',
cssClasses: '',
handler: function () {
alert("goodbye");
}
}]);
}
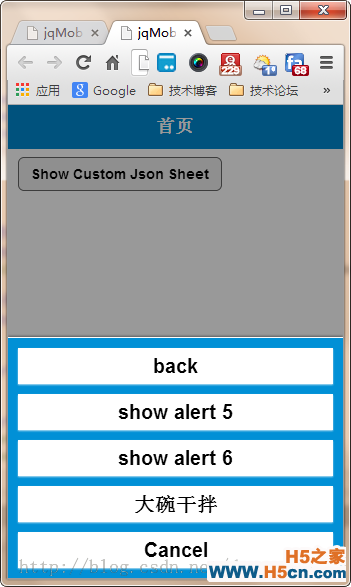
运行效果:

好吧,我们下面添加一个条目试试。修改代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jqMobi</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<div id="afui">
<div id="content">
<div id="home" title="首页" class="panel" selected="true"
data-footer="custom_footer">
<a class="button" onclick="showCustomJsonSheet()">Show Custom Json Sheet</a>
</div>
<div id="about" title="关于我们" class="panel"
data-footer="custom_footer">
</div>
<header id="custom_header">
<h1>首页</h1>
</header>
<footer id="custom_footer">
<a href='#home' class='icon home'>首页</a>
<a href='#about' class='icon info'>关于我们</a>
</footer>
<nav>
<div class='title'>Home</div>
<ul>
<li><a class="icon home mini" href="#main">Home</a></li>
</ul>
</nav>
</div>
</div>
<script>
function showCustomJsonSheet() {
$("#afui").actionsheet(
[{
text: 'back',
cssClasses: 'red',
handler: function () {
$.ui.goBack();
}
}, {
text: 'show alert 5',
cssClasses: 'blue',
handler: function () {
alert("hi");
}
}, {
text: 'show alert 6',
cssClasses: '',
handler: function () {
alert("goodbye");
}
},{
text: '大碗干拌',
cssClasses: 'red',
handler: function () {
alert("哈哈");
}
}]);
}
</script>
</body>
</html>
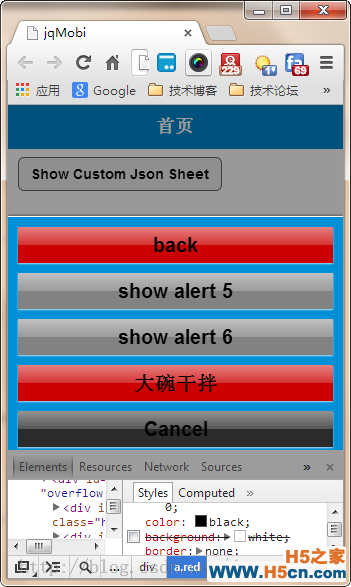
运行一下,看看效果:

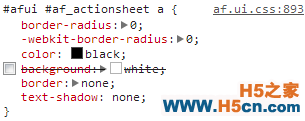
突然发现我们上面设置的背景没作用,这是什么原因呢?我们再来看看源代码,定位到元素如下:
<a href="javascript:;" class="red">大碗干拌</a>

看到上面的background:white;这就是原因,将这一项禁掉会发现有效果了,如下:

好吧,我们进到af.ui.css文件中修改如下:
#afui #af_actionsheet a{
border-radius:0;
-webkit-border-radius:0;
color:black;
/*background:white;*/
border:none;
text-shadow:none;
}
和上面的效果相同,我就不贴图了,那么如果我们想让上面菜单上面的文字为蓝色的怎么办?其实可以像上面一样在af.ui.css中该,但是我建议最好不要在这个配置文件中修改,我们可以在我们的index.html中添加如下代码:
<style>
#afui #af_actionsheet a{
color:blue;
}
</style>
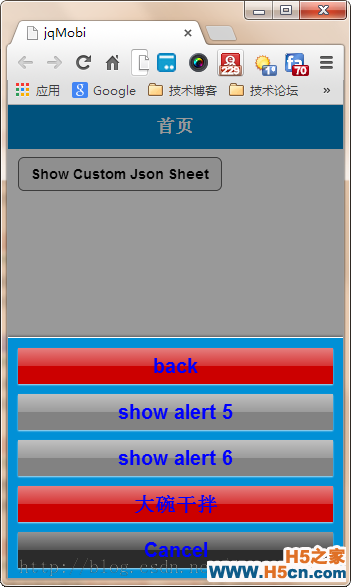
效果如下:

 相关文章
相关文章

 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
