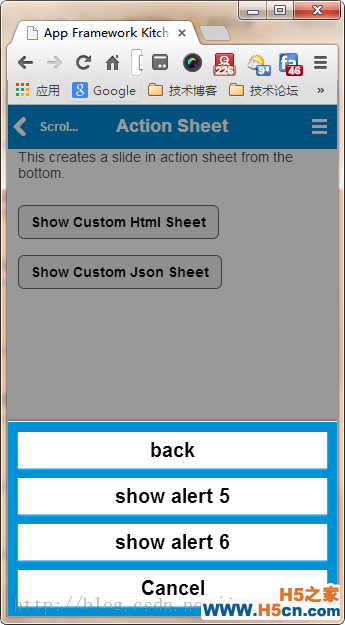
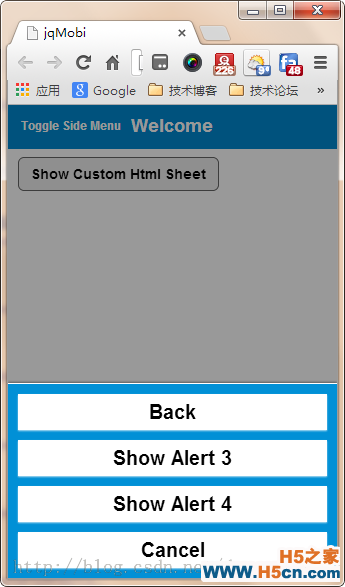
现在在手机客户端上Action Sheet非常常见,比如微信中的分享按钮菜单,下面我们使用jqMobi实现一个Action Sheet,如下:

首先右击上面的按钮选择审查元素(我用的是Chrome浏览器,先按F12)

<a class="button" onclick="showCustomHtmlSheet()">Show Custom Html Sheet</a>
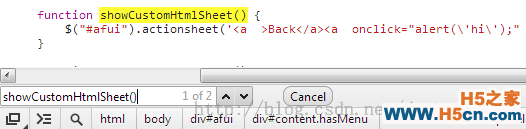
然后Ctrl + F查找 showCustomHtmlSheet()方法

代码贴出如下:
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}
我们可以看到上面的函数中有三个按钮链接,上图中最后一个Cancel是系统默认的取消按钮。
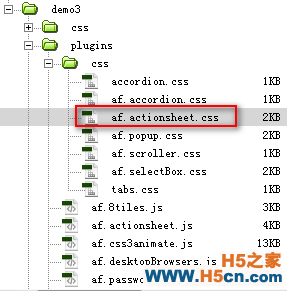
再Ctrl + F查找一个 plugins,可以看到如下一行
<link rel="stylesheet" type="text/css" href="plugins/css/af.actionsheet.css">
好吧我们下面开始在我们的工程中实现如上效果:
首先引入af.actionsheet.css文件

将上面的代码放入content中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jqMobi</title>
<link href="css/af.ui.css" rel="stylesheet" type="text/css"/>
<link href="css/icons.css" rel="stylesheet" type="text/css"/>
<link rel="stylesheet" type="text/css" href="plugins/css/af.actionsheet.css">
<script src="appframework.js" type="text/javascript"></script>
<script src="ui/appframework.ui.js" type="text/javascript"></script>
</head>
<body>
<div id="afui">
<div id="header">
<!-- any additional HTML you want can go here -->
<a onclick="$.ui.toggleSideMenu();" class="button">Toggle Side Menu</a>
</div>
<div id="content">
<!-- this is where your panels will go -->
<div id="main" title="Welcome" class="panel" selected="true">
<a class="button" onclick="showCustomHtmlSheet()">Show Custom Html Sheet</a>
</div>
<div id="about" title="About" class="panel" data-nav="second_nav">
<!-- by setting data-nav the "second_nav" will be shown on this panel -->
</div>
</div>
//底部
<div id="navbar">
<a target="#welcome" class="icon home">Home</a>
</div>
</div>
<script>
function showCustomHtmlSheet() {
$("#afui").actionsheet('<a >Back</a><a onclick="alert(\'hi\');" >Show Alert 3</a><a onclick="alert(\'goodbye\');">Show Alert 4</a>');
}
</script>
</body>
</html>
运行结果:

 相关文章
相关文章

 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
