一、Web Database介绍
二、Web database操作使用WebSQL数据库API实际上不是HTML5规范的组成部分,而是单独的规范。它通过一套API来操纵客户端的数据库。Safari、Chrome、Firefox、Opera等主流浏览器都已经支持WebSQL Database
WebSQL数据库有三个核心方法:
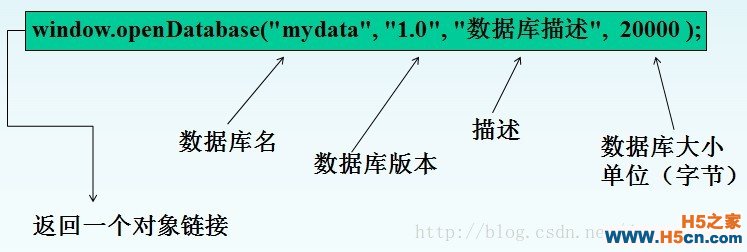
1)打开数据库openDatabase()方法:
此方法创建数据库对象,既可以使用已有的数据库,也可以创建新的数据库。
2)事务transaction()方法:
此方法可以用于控制事务处理,执行提交操作或回滚操作。
3)执行SQL命令executeSql()方法:
此方法用于执行SQL查询。
三、实例
1)打开数据库openDatabase()方法:
此方法创建数据库对象,既可以使用已有的数据库,也可以创建新的数据库。
2)事务transaction()方法:
此方法可以用于控制事务处理,执行提交操作或回滚操作。
3)执行SQL命令executeSql()方法:
此方法用于执行SQL查询。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="urf-8"/>
</head>
<body>
<script type="text/javascript">
//创建数据库
var db = window.openDatabase("dawanganban", "1.0","数据库描述",20000);
//创建数据表
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE test (id int UNIQUE, mytitle TEXT, timestamp REAL)");
});
//插入数据
db.transaction(function(tx) {
tx.executeSql("INSERT INTO test (id, mytitle, timestamp) values(?, ?, ?)", [1, "WEB Database", new Date().getTime()], null, null);
});
//插入数据
db.transaction(function(tx) {
tx.executeSql("INSERT INTO test (id, mytitle, timestamp) values(?, ?, ?)", [2, "DaWanGanBan", new Date().getTime()], null, null);
});
//删除数据
/*
db.transaction(function(tx){
tx.executeSql("DELETE FROM test where mytitle=?",["WEB Database"],null,null);
});
*/
//db.transaction(function(tx) {
// tx.executeSql("DROP TABLE qqs");
/



 相关文章
相关文章
 精彩导读
精彩导读




 热门资讯
热门资讯 关注我们
关注我们
