1. �µ�Doctype
����ʹ��<!DOCTYPE html>����ʹ�����������仰Ҳ�ᰴ�ձ�ģʽȥ��Ⱦ
2. FigureԪ��
��<figure>��<figcaption>�����廯�ر�ʾ�������ͼƬ
- <figure>
- <img src=”path/to/image” alt=”About image” />
- <figcaption>
- <p>This is an image of something interesting. </p>
- </figcaption>
- </figure>
3. ���¶����<small>
<small>�Ѿ������¶����ˣ����ڱ�������ʾС���Ű棬����վ�ײ��İ�Ȩ����
4. ȥ��link��script��ǩ�����type����
5. ��/���� ����
HTML5û���ϸ��Ҫ�����Ա�������ţ��պϲ��պϣ����ǽ���������źͱպϱ�ǩ
6. ��������ݿɱ༭��ֻ��Ҫ��һ��contenteditable����
7. Email Inputs
������Ǹ�Input��type����Ϊemail��������ͻ���֤��������Ƿ���email���ͣ���Ȼ����ֻ����ǰ�˵�У�飬���Ҳ������Ӧ��У��
8. Placeholders
���input���Ե�������Dz���ͨ��javascript����placeholder��Ч����
ʹ��Local Storage�������ô洢�������Ƭ���ڿͻ��ˣ���������ɾ������Ŀǰ��������Ѿ�֧�֣���ʹ��֮ǰ���Լ��һ��window.localStorage�Ƿ����
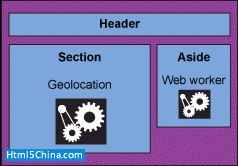
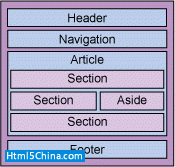
10. ���廯��header��footer
11. �����HTML5��������
12. IE��HTML5
Ĭ�ϵģ�HTML5��Ԫ�ر���inline�ķ�ʽ��Ⱦ����������ͨ���������ַ�ʽ��
����block��ʽ��Ⱦ
- header, footer, article, section, nav, menu, hgroup {
- display: block;
- }
���ҵ���IE�������Щ��ʽ����������������fix:
- document.createElement(”article”);
- document.createElement(”footer”);
- document.createElement(”header”);
- document.createElement(”hgroup”);
- document.createElement(”nav”);
- document.createElement(”menu”);
13. hgroup
һ����header����������һ����������һ����
- <header>
- <hgroup>
- <h1> Recall Fan Page </h1>
- <h2> Only for people who want the memory of a lifetime. </h2>
- </hgroup>
- </header>
14. Required����
required���Զ�����һ��input�Ƿ��DZ���ģ��������������������
- <input type=”text” name=”someInput” required>
- <!--����-->
- <input type=”text” name=”someInput” required=”required”>
15. Autofocus����
�������Ĵ��壬���Ǿ۽������������
- <input type=”text” name=”someInput” placeholder=”Douglas Quaid” required autofocus>
16. Audio֧��
HTML5�ṩ��<audio>��ǩ���㲻��Ҫ�ٰ��յ������������Ⱦ��Ƶ��������ִ�������ṩ�˶���HTML5 Audio��֧�֣�����Ŀǰ�Ծ���Ҫ�ṩһЩ���ݴ�������
- <audio autoplay=”autoplay” controls=”controls”>
- <source src=”file.ogg” /><!–FF–>
- <source src=”file.mp3″ /><!–Webkit–>
- <a href=”file.mp3″>Download this file.</a>
- </audio>
17. Video֧��
��Audio����<video>��ǩ�ṩ�˶���video��֧�֣�����HTML5�ĵ���û�и�videoָ��һ���ض��ı��룬����� ����ȥ����Ҫ֧����Щ���룬�����˺ܶһ�¡�Safari��IE֧��H.264����ĸ�ʽ��Firefox��Opera֧��Theora��Vorbis ����ĸ�ʽ����ʹ��HTML5 video��ʱ������붼�ṩ��
- <video controls preload>
- <source src=”cohagenPhoneCall.ogv” type=”video/ogg; codecs=’vorbis, theora’” />
- <source src=”cohagenPhoneCall.mp4″ type=”video/mp4; ’codecs=’avc1.42E01E, mp4a.40.2′” />
- <p> Your browser is old. <a href=”cohagenPhoneCall.mp4″>Download this video instead.</a> </p>
- </video>
18. Ԥ������Ƶ
preload���Ծ�������������˼��ô������Ҫ�����Ƿ���Ҫ��ҳ����ص�ʱ��ȥԤ������Ƶ
- <video preload>
19. ��ʾ��Ƶ����
- <video preload controls>
20. �������ʽ
����pattern���ԣ����ǿ��������markup����ֱ��ʹ���������ʽ��
- <form action=”" method=”post”>
- <label for=”username”>Create a Username: </label>
- <input type=”text” name=”username” id=”username” placeholder=”4 <> 10″ pattern=”[A-Za-z]{4,10}” autofocus required>
- <button type=”submit”>Go </button>
- </form>
21. �������֧��
����Modernizr֮�����ǻ�����ͨ��javascript�ؼ��һЩ�����Ƿ�֧�֣��磺
- <script>
- if (!’pattern’ in document.createElement(’input’) ) {
- // do client/server side validation
- }
- </script>
22. MarkԪ��
��<mark>Ԫ�ؿ����Ǹ��������ã�����ѡ��һ�����ֵ�ʱ��javascript����HTML��markupЧ��Ӧ���������ģ�
- <h3> Search Results </h3>
- <p> They were interrupted, just after Quato said, <mark>”Open your Mind”</mark>. </p>
23. ʲôʱ����<div>
HTML5�Ѿ���������ô��Ԫ�أ���ôdiv���ǻ�Ҫ����div�������û�и��õ�Ԫ�ص�ʱ��ȥ�á�
24. ������ʹ��HTML5?
��Ҫ��2022�ˣ����ھͿ���ʹ���ˣ�just do it.
25. ������HTML5
1)SVG
2)CSS3
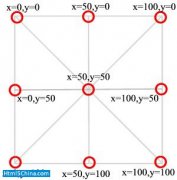
3)Geolocation
4)Client Storage
5)Web Sockets
26. Data����
- <div id=”myDiv” data-custom-attr=”My Value”> Bla Bla </div>
CSS��ʹ�ã�
- <style>
- h1:hover:after {
- content: attr(data-hover-response);
- color: black;
- position: absolute;
- left: 0;
- }
- </style>
- <h1 data-hover-response=”I Said Don’t Touch Me!”> Don’t Touch Me </h1>
27. OutputԪ��
<output>Ԫ��������ʾ��������Ҳ��һ����labelһ����for����
28. ��Range Input����������
HTML5���õ�range���Ϳ��Դ������飬������min, max, step��value����
����ʹ��css��:before��:after����ʾmin��max��ֵ
- <input type=”range” name=”range” min=”0″ max=”10″ step=”1″ value=”">
- <style>
- input[type=range]:before { content: attr(min); padding-right: 5px;
- }
- input[type=range]:after { content: attr(max); padding-left: 5px;}
- </style>
 �������
�������



 ���ʵ���
���ʵ���




 ������Ѷ
������Ѷ ��ע����
��ע����
