-
HTML基
1、语法和规范 HTML文件都是以.html或者.htm结尾的。建议使用.html结尾。 HTML文件分为头部分(head/head)和体部分(body/body) HTML标签都是由开始标签和结束标签组成。(hr /) HTML标签不区分大小写,建议使用小写。 2、HTML相关标签学习 2.1标题标签 标题标...
2017-08-16 09:01 -
canvas一周一练 -- canvas绘制太极图(6) - 张
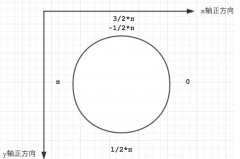
运行效果: !DOCTYPE htmlhtmlhead/headbodycanvas id=width=height=A drawing of someing!/canvasscript type= ); if (drawing.getContext) { context = drawing.getContext( );context.fillStyle = ;context.fillRect( 0 , 0 , 600 , 400 ); // 画外面的两...
2017-08-16 09:00 -
人人都要学会使用的ES6语法与技巧
人人都要学会使用的ES6语法与技巧,来个复杂一点的看看是什么样子?...
2017-08-15 17:03 -
python学习笔记14--用Tkinter实现GUI编程
CSDN知识库,按照技术领域和知识结构对海量技术资源进行筛选整理,并通过相关机制进行审核收录。保证入库知识的系统性与优质性。并且所含技术知识图谱有清晰的学...
2017-08-15 17:00 -
css超简单实现div页面居中【适合做弹出框】 - 苏
1.前言 现在项目中用到弹出框的话大部分都是直接用控件的。不过有控件虽方便,但有时候会有冲突的地方。我上次用layui的弹出框控件,然后也用到了百度的编辑器uEditor,然后一切都好好的,结果编辑赋值不成功。我也不知道什么问题。如果有知道原因的大神,求...
2017-08-15 14:00 -
js Canvas实现圆形时钟教程
本篇内容主要为大家讲解的是js Canvas实现圆形时钟教程。感兴趣的同学可以参考学习下,具体内容如下:...
2017-08-15 13:03 -
【javascript】详解javaScript的深拷贝 - 外婆的
前言: 最开始意识到深拷贝的重要性是在我使用redux的时候(react + redux), redux的机制要求在reducer中必须返回一个新的对象,而不能对原来的对象做改动,事实上,当时我当然不会主动犯这个错误,但很多时候,一不小心可能就会修改了原来的对象,例如:v...
2017-08-15 12:01 -
关于Egret模块化开发---vip系统 - aゞ时光无声
关于Egret模块化开发---vip系统 目录 关于Egret模块化开发---vip系统... 1 前言... 1 一,搭建界面... 1 二,建立数据模型... 3 1)数据模型的搭建: 3 2)数据的建立... 4 3)数据的增删改查... 7 三.做交互, 7 结束... 8 前言 做游戏就是做数据,数据模型的设计,...
2017-08-15 12:00 -
【canvas学习笔记四】绘制文字 - 池月
本节我们来学习如何绘制文字。 绘制文字有两个主要的方法: fillText(text, x, y [, maxWidth]) 在x, y位置填充文字text,有一个可选参数maxWidth设置最大绘制宽度。 strokeText(text, x, y [, maxWidth]) 在x, y位置给文字text描边,有一个可选参数maxWidth...
2017-08-15 11:00 -
js 中三元运算符的运用 - 朝阳升
外层为false,逐级向内层判断 $scope.nums=700; $scope.result=($scope.nums300)?($scope.nums400)?($scope.nums500)?($scope.nums600)?'飞机':'高铁':'汽车':'客车':'无'; console.log($scope.result); 运算符的简单使用小例子(开关按钮效果) 一、页面结...
2017-08-15 11:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们








 编辑推荐
编辑推荐