-
在WebGL中通过着色器进行上色 - jerrylsxu
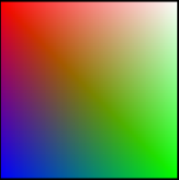
本系列文章翻译自:https://developer.mozilla.org/en/WebGL 本文地址:https://developer.mozilla.org/en/WebGL/Using_shaders_to_apply_color_in_WebGL 翻译说明:水平有限并且不会逐字逐句翻译,只保证符合原文意思。 在上一篇文章中,我们创建了一个方形...
2016-05-16 14:00 -
AngularJS - 飞翔的鱼er
AngularJS 简介 AngularJS 是一个 JavaScript 框架。它可通过 script 标签添加到 HTML 页面。 AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。 什么是 AngularJS? AngularJS 使得开发现代的单一页面应用程序(SPAs:Single Page Applicat...
2016-05-16 13:00 -
[Bootstrap]组件(一) - 盛夏、光年
Glyphicons字体图标 基类.glyphicon {position/top/display/font-family/} 具体类 {content} --表现在伪元素上 使用要点:a.基类+具体类 b.一般图标和文本之间添加一个空格 注意点:a.不要和其他组件混用,单独使用一个标签,一般使用span,e.g.:span/span...
2016-05-16 12:00 -
解决Canvas.toDataURL 图片跨域问题 - GIS流水
如题,在将页面的图片地址进行本地输出时(Html2Canvas.js),因不同源存在跨域问题,会出现toDataURL访问权限问题: 】 解决方案: 根据错误分析需要在控制头增加 Access-Control-Allow-Origin ,即允许访问源文件权限,那么我们对这个页面【注意是要输出页...
2016-05-16 11:00 -
在nodeJs的Express框架下用TypeScript编写router
问题出现场景 在项目中采用nodejs做中间层,做页面的首屏渲染,同时采用express作为主web框架,其中express的router页面路由我采用ts语言来编写。如下: ((router) (req) ; }; 编写完ts后运行tsc命令将相应的ts文件编译为对应的js文件,如下: ((router) (req...
2016-05-16 10:00 -
小公司的前端应该怎么做? - 叶小钗
前言 近期工作生活比较漂泊,从上海换到了成都,这个是以家庭为单位的重大决定,离开一线城市对于职业生涯和技术前沿来说是有一定问题的,但是出于房价考虑(主要是买不起房子)与生活舒适度来说,回蓉似乎是一个比较好的选择,何况成都的互联网也还行。 随着...
2016-05-15 18:00 -
canvas arc 椭圆
var context = canvas.getContext(2d); context.fillStyle = rgba(255, 0, 0, 0.2); for (var i = 1; i 15; i++) { context.beginPath(); context.arc(30 * i, 3...
2016-05-15 17:00 -
AutoCAD2008下载 免费中文版
起点提供cad2008破解版下载,AutoCAD2008是一款国际上广为流行的通用计算机辅助绘图软件,AutoCAD2008从概念设计到草图和局部详图,为您提供了创建、展示、记录...
2016-05-15 11:02 -
html5学习 - canvas画图跟清除图片
html5学习 - canvas画图和清除图片 在canvas上画一张图其实很简单,就是用drawImgage函数。 定义 这里先贴上w3c里的定义和用法: JavaScript 语法 1 (在画布上定...
2016-05-14 16:00 -
在canvas中实现个图片三角化的技巧
在canvas中实现个图片三角化的技巧 之前无意中看到Ovilia 用threejs做了个LOW POLY,也就是图片平面三角化的效果,觉得很惊艳,然后就自己花了点时间尝试了一下...
2016-05-14 13:00
 排行榜
排行榜- 小强的HTML5移动开发之路(1)——
- 小强的HTML5移动开发之路(5)—
- HTML5中的FORM2.0
- 小强的HTML5移动开发之路(2)——
- html5 Canvas画图教程24:测量文字
- html5实例解析:开发web app的过程_
- html5 canvas 使用示例
- personalbusinessmodelcanvas.it在
- suyanxinsheng的课程
 关注我们
关注我们








 编辑推荐
编辑推荐